
精心挑选12款优秀的 JavaScript 日历和时间选择插件
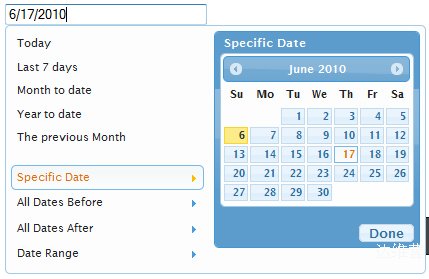
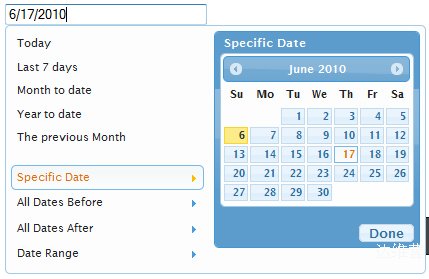
1. The Coolest Calendar 界面非常漂亮的一款日期选择插件,有详细的使用文档,最新版本 1.5。 点击下载 查看示例 2. DatePicker 这款日期插件支持单选、多选和时间区间选择,功能齐全,有 Dialog...

1. The Coolest Calendar 界面非常漂亮的一款日期选择插件,有详细的使用文档,最新版本 1.5。 点击下载 查看示例 2. DatePicker 这款日期插件支持单选、多选和时间区间选择,功能齐全,有 Dialog...

jQuery 日期时间选择插件允许您将datepicker功能添加到您的网站,提供更好的用户体验。本文向你推荐 25 个超棒的 jQuery 日期时间选择插件。 走起! 1. jQuery Timer Plugin 2. Timepicki...

这个问题困扰了我两天,使用别人的例子、官网down下来的example都没有问题。但是放到自己项目里就 var $=require(“jquery”) 为null。 后来发现,jquery本来没有amd规范的,于是从...

有许多时候我们需要用到二级联动,至于更多级的不在这儿讨论了。 首先们们建立两个文件city.html和cities.xml直接上带码,拷贝即可用: 1)city.html的文件代码如下: <html lang="en"> <...

开始学习jquery,可能一时会分不清楚哪些是jQuery对象,哪些是DOM对象。至于DOM对象不多解释,我们接触的太多了,下面重点介绍一下jQuery,以及两者相互间的转换。 什么是jQuery对象? —就是通过jQuery包...

1、基本选择器 选择符 匹配元素 * 所有元素 id 给定ID的元素 element 给定类型的所有元素 .class 给定类的所有元素 a,b 与a或b匹配的元素 a b a的后代元素中与b匹配的元素 a>b a的直接子元素中与b匹...

jquery实现省市二级联动,直接上代码: HTML <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head&g...

jQuery-formvalidatior应用实例,完整代码如下: <html> <head> <meta http-equiv="Content-Type" content="text/html; chars...

JQuery 对 Ajax 操作进行了封装, 在 jQuery 中最底层的方法时 $.ajax(), 第二层是 load(), $.get() 和 $.post(), 第三层是 $.getScript() 和 $.getJSON() /* ...