
解决Vuejs生成的项目中,IOS,移动端下当input聚焦时页面放大
问题: 通过vue-cli构建项目时,在移动端当input聚焦时页面自动放大,从而导致页面失真。 这里我们只需要将入口文件index.html做一下修改即可。 项目要目录下入口文件index.html <!DOCTYPE html&g...

问题: 通过vue-cli构建项目时,在移动端当input聚焦时页面自动放大,从而导致页面失真。 这里我们只需要将入口文件index.html做一下修改即可。 项目要目录下入口文件index.html <!DOCTYPE html&g...

问题描述 iOS系统下,移动web页面,inpu获取焦点弹出系统虚拟键盘时,偶尔会出现挡住input的情况,尽管概率不大,但是十分影响用户体验。 问题重现 原始页面:页面中有header、main、footer三部分,其中 header 和...

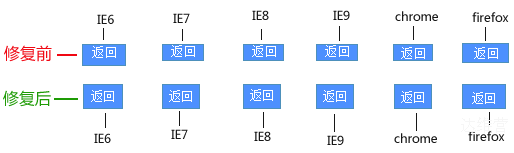
从网上看了这篇关于表单input按钮的浏览器兼容性问题,总结的还不错,所以copy下来学习下。 input按钮在各个浏览器之间的兼容性问题,看下边这段代码: input.item { background: #4D90FE; border:...

【css文本框与按钮不对齐解决方案 】button在高度计算上始终使用了Quirks模式。在Quirks模式下,边框的计算是在元素的宽度内的,而不像标准模式一样计算在外部(button的高度包含边框的高度,而文本框text则不包含边框高度。...