
前端自动化gulp遇上es6从 无知到深爱
Gulp是什么? Gulp是前端自动化的工具,但Gulp能用来做什么 1.搭建web服务器 2.使用预处理器Sass,Less 3.压缩优化,可以压缩JS CSS Html 图片 4.自动将更新变化的代码实时显示在浏览器 5.前端测试 &#...

Gulp是什么? Gulp是前端自动化的工具,但Gulp能用来做什么 1.搭建web服务器 2.使用预处理器Sass,Less 3.压缩优化,可以压缩JS CSS Html 图片 4.自动将更新变化的代码实时显示在浏览器 5.前端测试 &#...

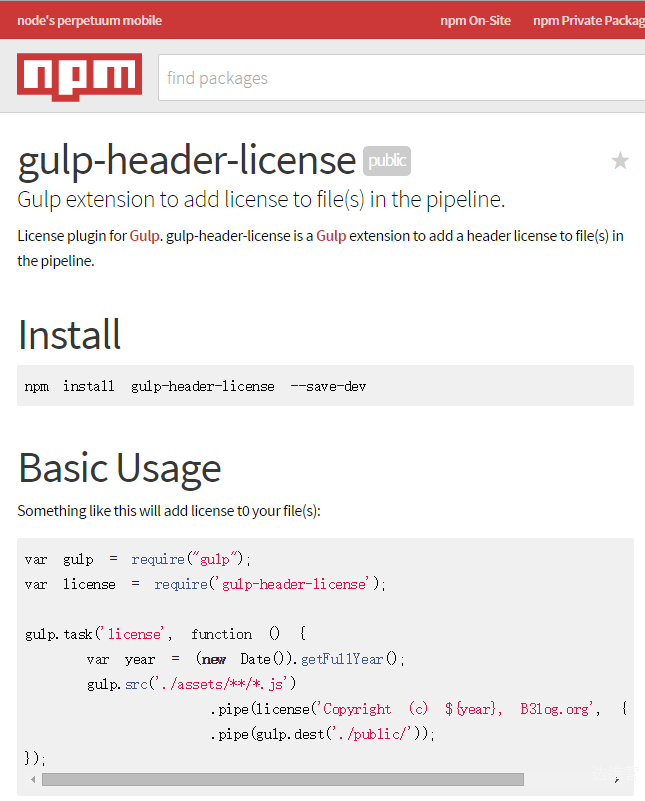
HTML&CSS autoprefixer – parse CSS and add vendor prefixes to rules by Can I Use. gulp-browser-sync – kee...

1. 编写 package.json 注意填写 name, version, main, description, keywords, dependencies 可参见 https://github.com/Vanessa219/gulp...

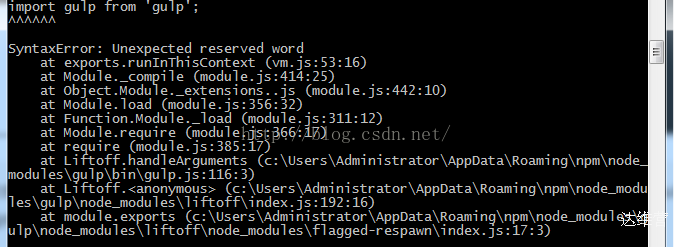
在执行gulp serve时 gulp serve 当前的node版本不支持es6新语法 所以需要一个编译转换器—-babel Babel是一个转换编译器,它能将ES6转换成可以在浏览器中运行的代码。 第一步:如果...

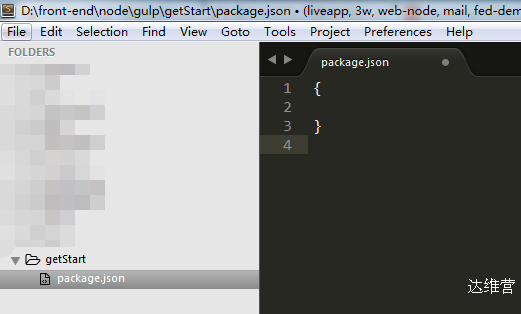
gulp、grunt前端自动化工具,只有用过才知道多么重要。 它们问世这么久了?你真的用过吗? 写个简单的less、watch任务的demo分享———— 1.准备: 安装全局node、npm,这个教程很多不作详细介绍; 新建getstart...

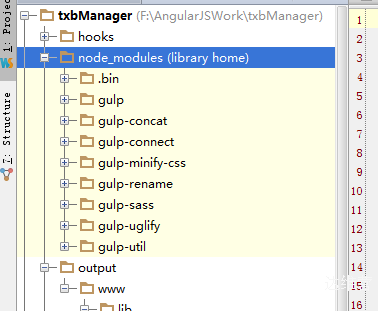
深奥的前端开发框架,今天总算“摸熟”了。。。 还有什么grunt、fis 等gulp熟了后再来研究。 以下package.json 项目下载后,这文件自动生成的,不需要管他。具体项目怎么建,看我其他文章。 { "name": "txbM...

商业竞争时代的Web 开发,效率越来越成为其中决胜的关键因素之一。在前几年的时候,前端是一片荒芜的待开垦之地,开发者更多考虑开阔更多技术疆域;而最近几年,在前端技术这种更新迭代快到连裸奔都追不上的情况下,在强调高产的同时,效率必然是成为争夺...

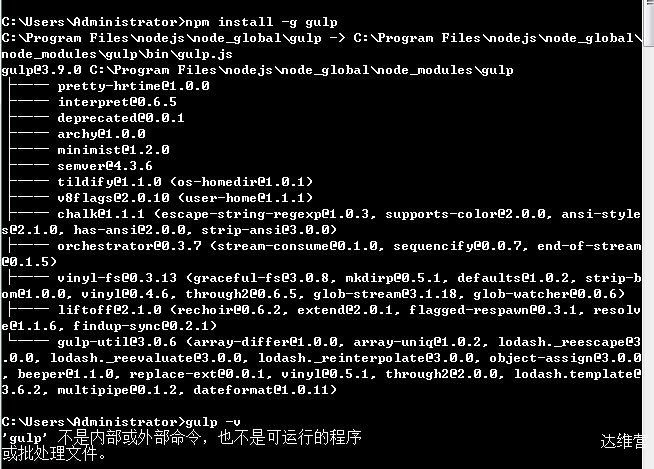
相信不少菜鸟初用nodejs时候装插件会碰到这种情况,搜索相关文章和请求很多端友未果,而且很多人也不清楚具体该怎么做,经过长时间询问才解决,最后总结一下,希望可以帮助到此问题端友,我这个是安装gulp的时候出现的问题,其它插件这种问题我不清...

gulp是什么? http://gulpjs.com/ 相信你会明白的! 与著名的构建工具grunt相比,有什么优势呢? 易于使用,代码优于配置 高效,不会产生过多的中间文件,减少I/O压力 易于学习,API非常少,你能在很短的事件内学会g...

引言 gulp 是基于 Nodejs 的自动任务运行器,能自动化地完成javascript/coffee/sass/less/html/image/css等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改...