【今日观点】 史上较全的前端开发知识资料(不断更新中,欢迎补充)
网上流传着一张,拔赤的前端开发知识结构图,本文由达维营根据资料进一步进行了编辑整理(不断更新中),因资料太多,无法一一整理。 编辑日志: 1、2016.4.16 将该类文章全部整合(就是网上流传那张图片) 2、2016.4.28 添加前端工...
网上流传着一张,拔赤的前端开发知识结构图,本文由达维营根据资料进一步进行了编辑整理(不断更新中),因资料太多,无法一一整理。 编辑日志: 1、2016.4.16 将该类文章全部整合(就是网上流传那张图片) 2、2016.4.28 添加前端工...

一、应用场景 以下应用场景可以使用模板引擎: 1、如果你有动态ajax请求数据并需要封装成视图展现给用户,想要提高自己的工作效率。 2、如果你是拼串族或者数组push族,迫切的希望改变现有的书写方式。 3、如果你在页面布局中,存在共性模块和...

还没有学习过javascript模板引擎的知识,主要应用类似于将结构和行为分离出来的作用,让html和Javascript分工合作,有点MVC的意味,国内的公司也有一些Javascript模板引擎,这个handlesbars看...

gulp是什么? http://gulpjs.com/ 相信你会明白的! 与著名的构建工具grunt相比,有什么优势呢? 易于使用,代码优于配置 高效,不会产生过多的中间文件,减少I/O压力 易于学习,API非常少,你能在很短的事件内学会g...

引言 gulp 是基于 Nodejs 的自动任务运行器,能自动化地完成javascript/coffee/sass/less/html/image/css等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改...

由于手机设备点击有200毫秒的延迟,会导致点击出问题,于是我们引入fastclick.js 1,引入库文件fastclick.js 2,注入事件进去(body或者某个元素) 3,若使用jQuery $(function() { FastCl...

不可否认jQuery是一个很犀利的工具,很容易让人对其产生依赖感。不过好的工具不一定是最适合的解决方案,就跟漂亮的女人并一定适合做你老婆的道理是一样的。本篇文章针对jQuery的html()函数和javascript原生innerHTML属...

Source map就是一个信息文件,里面储存着位置信息。也就是说,转换后的代码的每一个位置,所对应的转换前的位置。 上周,jQuery 1.9发布。 这是2.0版之前的最后一个新版本,有很多新功能,其中一个就是支持Source Map。 ...

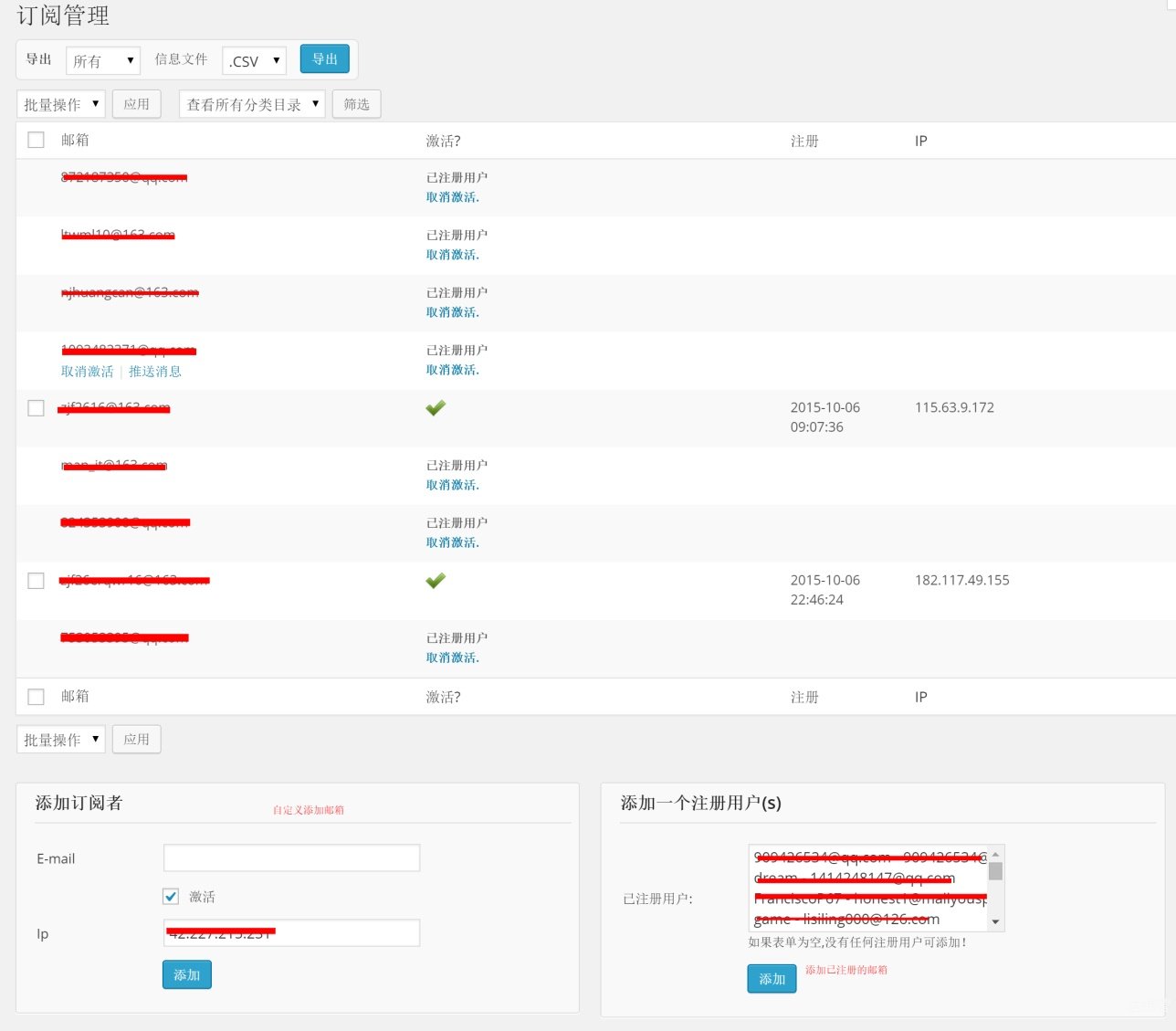
前言: 作为一件推广营销工具来说,很多朋友都添加 QQ邮件列表 来添加网站的订阅功能,虽然QQ提供了这个功能,但是用第三方服务总是不能够那么有自由度的,比如无法自定义发送的邮件列表。 很早之前峰尚就想做这款产品,百度以后发现国外的一款插件S...

wordpress从2.9版开始支持文章特色图像功能,使用wordpress的特色图像功能,会使用网站更加规范,提高页面加载速度,如何让主题支持特色图像功能很简单。 第一步,添加主题对特色图像功能的支持 将下面代码主题functions.p...

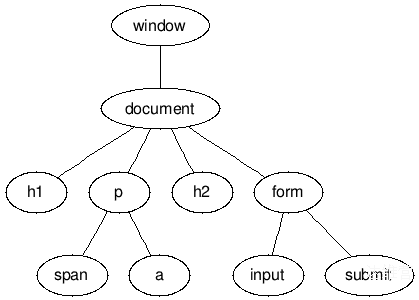
我们试图绑定一些事件到DOM元素上的时候,我相信上面这4个方法是最常用的。而它们之间到底有什么不同呢?在什么场合下用什么方法是最有效的呢? 1.准备知识 当我们在开始的时候,有些知识是必须具备的: 1).DOM树 下图仅仅是一个示例,这是一...