【今日观点】 史上较全的前端开发知识资料(不断更新中,欢迎补充)
网上流传着一张,拔赤的前端开发知识结构图,本文由达维营根据资料进一步进行了编辑整理(不断更新中),因资料太多,无法一一整理。 编辑日志: 1、2016.4.16 将该类文章全部整合(就是网上流传那张图片) 2、2016.4.28 添加前端工...
网上流传着一张,拔赤的前端开发知识结构图,本文由达维营根据资料进一步进行了编辑整理(不断更新中),因资料太多,无法一一整理。 编辑日志: 1、2016.4.16 将该类文章全部整合(就是网上流传那张图片) 2、2016.4.28 添加前端工...

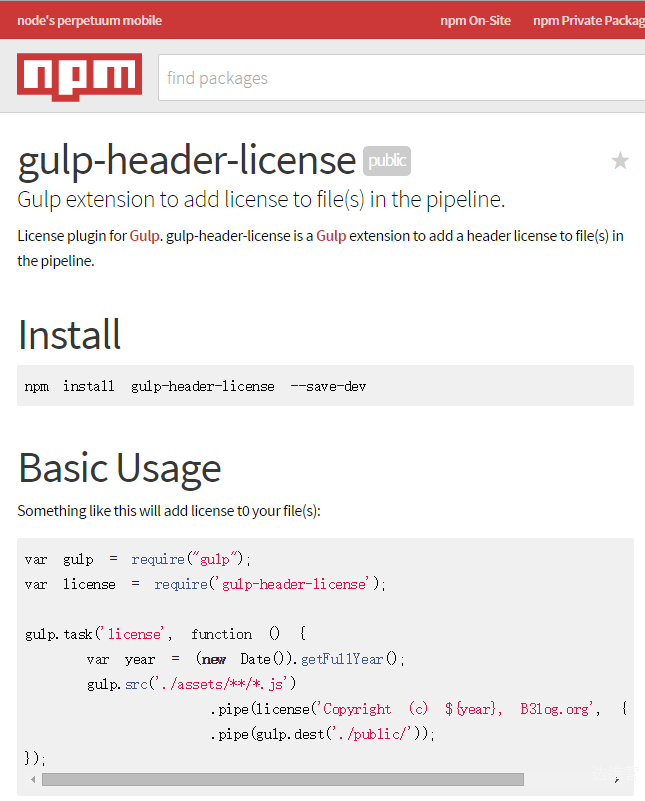
1. 编写 package.json 注意填写 name, version, main, description, keywords, dependencies 可参见 https://github.com/Vanessa219/gulp...

9月2日更新: gulp.src时exclude的细节. 见文章尾部. 9月2日更新: gulp-livereload模块更新了, 升级之后提供的接口的用法发生了变化, 详见模块文档 新兴的task-runner gulp给了开发者除gru...

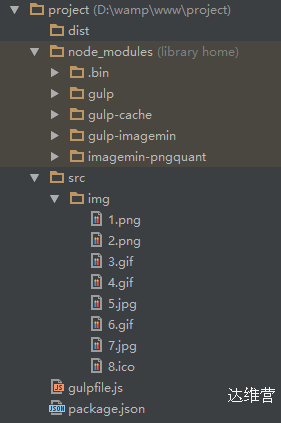
简介: 使用gulp-imagemin压缩图片文件(包括PNG、JPEG、GIF和SVG图片) 首先说一下,网上看有些人说到,压缩图片压缩不明显,也小不了多少,这个跟你的图片有关系,例如我压缩过的一张图片,再次压缩相同参数下,图片质量是不会...

“1. 我为什么使用grunt; 2. 我为何放弃grunt转投gulp; 3. 我为何放弃gulp与grunt,转投npm scripts; 4. 我为何放弃前端” —— 司徒正美 前端(段子)界的发展突飞猛进,总感觉随时会跟不上技术潮流...

使用系统提供的剪贴板是一项基本的IT技能。作为一个开发者,相信你已经知道使用 Ctrl/Cmd+A, Ctrl/Cmd+C 以及 Ctrl/Cmd+V 组合键就能快捷地进行选中、复制、粘贴。 但对于普通用户来说就没那么容易了。即使用户知道剪...

一:导言 有些WEB开发者,会引用一个JQuery类库,然后在网页上写一写(“#”),(“#”),(“.”),写了几年就对别人说非常熟悉JQuery。我曾经也是这样的人...

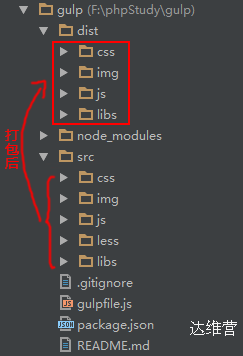
简介: 我们使用gulp来处理静态资源文件,通常将处理好的文件生成到一个新的文件夹,也许会有这么一个疑问,既然都生成到新的文件夹里了,那页面引用不是乱套了?纯属个人观点 1、概述 1.1、本文基于静态站点分离结构所写 1.2、通过gulp打...

gulp API docs 1、gulp.src(globs[, options]) 1.1、说明:src方法是指定需要处理的源文件的路径,gulp借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,gulp....

HTML&CSS autoprefixer – parse CSS and add vendor prefixes to rules by Can I Use.解析CSS和添加供应商前缀的规则可以使用。 gulp-bro...

use-gulp 为什么使用gulp? 首先看一篇文章 Gulp的目标是取代Grunt 根据gulp的文档,它努力实现的主要特性是: 易于使用:采用代码优于配置策略,gulp让简单的事情继续简单,复杂的任务变得可管理。 高效:通过利用nod...