
基于Canvas实现的炫酷3D动画大背景
前言 HTML5 中新增标签Canvas,Canvas 对象表示一个 HTML 画布元素 -<canvas>。它没有自己的行为,但是定义了一个 API 支持脚本化客户端绘图操作。利用JS,可以实现一些超炫酷的效果。本文所介绍的是...

前言 HTML5 中新增标签Canvas,Canvas 对象表示一个 HTML 画布元素 -<canvas>。它没有自己的行为,但是定义了一个 API 支持脚本化客户端绘图操作。利用JS,可以实现一些超炫酷的效果。本文所介绍的是...

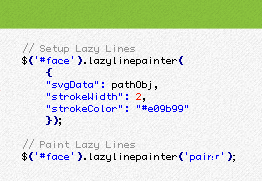
Lazy Line Painter 是基于 Raphaël(一个用于在网页中绘制矢量图形的 Javascript 库)的 jQuery 路径动画插件,能够把线条图案转换为吸引眼球的路径动画模式。 使用方法 使用这个插件被分层成两部分,准备你...

这篇文章翻译自 Julian Shapiro 的 CSS vs. JS Animation: Which is Faster?。Julian Shapiro 也是 Velocity.js 的创造者。这是一个非常高效、简单易用的JS动画库。他...

Javascript采用了IEEE-745浮点数表示法,这是一种二进制表示法,可以精确地表示分数,比如1/2,1/8,1/1024。遗憾的是,我们常用的分数都是十进制分数1/10,1/100等,二进制浮点数表示法并不能精确的表示类似0.1这...

HTML5框架是一类有助于快速轻松创建响应式网站的程序包。这些HTML5框架有着能减轻编程任务和重复代码负担的神奇功能,它们能够允许我们用更少的时间和精力去创建一个令人惊艳的网站。以下是我较熟悉推荐给大家的框架: 1. Twitter Bo...

QRCode.js是一个实现生成二维码(QRCode)的js插件。 QRCode.js有着良好的跨浏览器兼容性(高版本使用HTML5的 Canvas,低版本IE使用table元素绘制),而且QRCode.js没有任何依赖。只需要引用一个QR...

本文列出了国外23位值得关注的知名JS程序员。他们包括行业的先行者和推动者,同时也包括你可能不认识或者还没考虑关注的开发者。这25位开发者不可能包含所有有影响力和鼓舞人心的开发者。如果你认为还有需要添加到该列表的开发者,可以添加到评论中。 ...

英文原文:10 Helpful JavaScript Libraries to Animate SVG SVG 通常可以用作跨分辨率视频。这意味着在一块高分屏幕上不会降低图片的锐度。此外,你甚至可以让SVG动起来,通过使用一些javas...

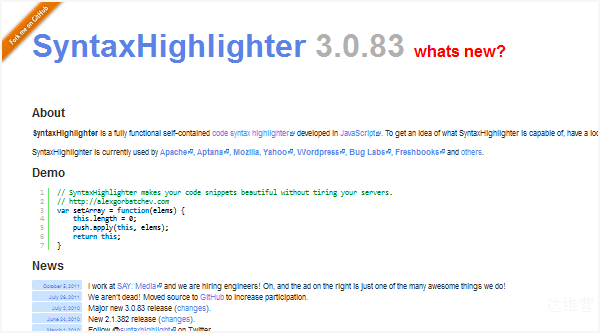
语法高亮是文本编辑器用来显示文本的,特别是源代码,根据不同的类别来用不同的颜色和字体显示。这个功能有助于编写结构化的语言,比如编程语言,标记语言,这些语言的语法错误显示是有区别的。语法高亮并不会影响文本自身的意义,而且能很好的符合人们的阅读...

javascript 具有全范围的运算符,包括算术、逻辑、位以及赋值运算符。此外还有其他一些运算符。 计算 逻辑 位运算 赋值 杂项 描述 符号 描述 符号 描述 符号 描述 符号 描述 符号 负值 – 逻辑非 ! 按位取反 ~...