
基于jQuery的简单的手机端下拉菜单
HTML <header class="gqm-header"> <div class="gqm-header-icon-back fl"><a href="javascript:;">返回</a&...

HTML <header class="gqm-header"> <div class="gqm-header-icon-back fl"><a href="javascript:;">返回</a&...

最近做页面ajax加载是又用到loading动画,还好有一个spin.js 具体的包大家可以去http://fgnass.github.com/spin.js/下载, 如果想在页面里出现loading动画,大家只要这么做就可以了 首先页面里...

在网上搜集了两个展开显示全文的写法,在这里分享一下。 <!doctype html> <html> <head> <meta charset="utf-8"> <title>JS实...

史上最简单的最实用的zepto.js实现tab切换 老规矩,先贴代码 <script> $(function(){ window.onload = function() { var $li = $('.taocan-title ...

jquery插件及zepto插件,写法上有些区别。 区别点: 1、自定义事件的命名空间 jq的时间命名空间是用点“.”,而zepto是用冒号“:” 如 //jquery $(this).trigger('cusevent.pluginnam...

端发展很快,现代浏览器原生 API 已经足够好用。我们并不需要为了操作 DOM、Event 等再学习一下 jQuery 的 API。同时由于 React、Angular、Vue 等框架的流行,直接操作 DOM 不再是好的模式,jQuery ...

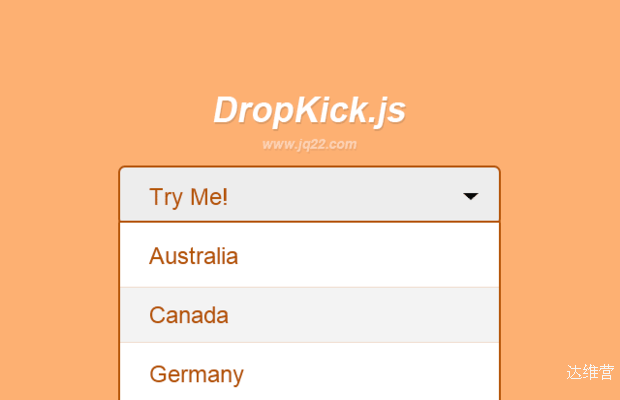
查看演示 website 立即下载 插件描述:dropkick.js是一个jQuery插件,创建美丽优雅的自定义下拉菜单。 DropKick中文帮助文档 参数 initialize: function 当 Dropkick 初始化。这...

Fancybox是一款优秀的jquery插件,它能够展示丰富的弹出层效果。前面我们有文章介绍了facybox弹出层效果,相比facybox,fancybox显得功能更为齐全,它除了可以加载DIV,图片、图片集、Ajax数据,还能加载SWF影...

一:导言 有些WEB开发者,会引用一个JQuery类库,然后在网页上写一写(“#”),(“.”),写了几年就对别人说非常熟悉JQuery。我曾经也是这样的人,直到有一次公司里的技术交流,我才改...

一直做项目的时候总是比较习惯性的用Jquery!而最近在改版一个网站的时候在这个网站中需要加入动态下拉菜单效果!引入Jquery类库的话几行代码就OK了~~!但是总不能为了这么一个小小的功能而去引用一个将近60K的jQuery!所以只有自己...