
31个最实用的Javascript工具
JavaScript已经流行好多年了,作为一门Web页面上客户端脚本语言,它获得了广泛的成功。对于每个Web开发者来说,它都是一门需要了解和使用的语言。这里总结的31个最实用的JavaScript工具可以级大地提高开发速度,减少调试和测试的...

JavaScript已经流行好多年了,作为一门Web页面上客户端脚本语言,它获得了广泛的成功。对于每个Web开发者来说,它都是一门需要了解和使用的语言。这里总结的31个最实用的JavaScript工具可以级大地提高开发速度,减少调试和测试的...

1. Two Project Gantt Twproject Gantt is a JavaScript component built on jQuery for creating Gantts, task trees, dependen...

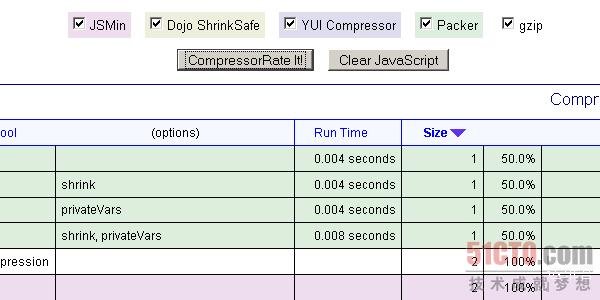
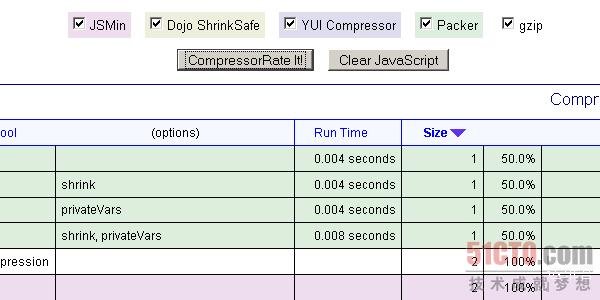
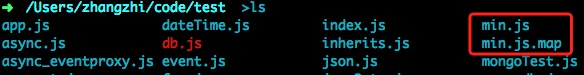
UglifyJS2 这个工具使用很长时间了,但之前都是在 gulp 自动构建 时用到了 UglifyJS 算法进行压缩. 最近玩了一下 UglifyJS2 ,做了一个 在线压缩javascript工具 欢迎点击玩耍. 为什么要压缩 java...

说在开头 Gulp.js 是一个自动化构建工具,你可以用它在项目中自动执行常见任务, 如:压缩优化JS、压缩CSS、压缩图片等。与Grunt相比,Gulp编写任务tasks更加简单,也更易于阅读和维护,插件高质而简洁。Gulp.js基于 N...

原文:http://www.2ality.com/2011/12/shim-vs-polyfill.html 在JavaScript的世界里,有两个词经常被提到,shim和polyfill.它们指的都是什么,又有什么区别? 1.Shim 一...

老式浏览器不兼容解决方案 <!--[if IE 8]> <script src="//cdn.bootcss.com/es5-shim/4.4.1/es5-shim.min.js"></script> &...

浏览器console兼容性JS // Console-polyfill. MIT license. // https://github.com/paulmillr/console-polyfill // Make it safe to do...

在我们日常进行web开发时,经常需要进行第三方接口调用。在js中有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScri...

本文章已经录制视频,地址是:http://v.youku.com/v_show/id_XODI3MjYyODI0.html 前端这两年技术飞速发展,各种优秀框架层出不穷。本文不是讨论各框架的比较,也不讨论为什么我要用angular,而不用b...

一、前言 第一次看koajs的示例时,发现该语句 function *(next){……………} ,这是啥啊?于是搜索一下,原来这是就是ES6的新特性Generator Funct...