
jquery实现加载页面加载等待效果
jquery实现加载页面加载等待效果,直接上代码,粘进html文件即可直接运行,如不能运行,请检查jquery引用是否正确。你可以将background url换成你自己的。其中包含jquery扩展方法preloaderFadeOut,调用...

jquery实现加载页面加载等待效果,直接上代码,粘进html文件即可直接运行,如不能运行,请检查jquery引用是否正确。你可以将background url换成你自己的。其中包含jquery扩展方法preloaderFadeOut,调用...

ECMAScript5将严格模式(strict mode)引入了Javascript中,目的是允许开发人员能够选择“更好”的Javascript版本,这个版本能用不同的方式处理那些普遍而又臭名昭著的错误。一开始的时候,我对该模式抱着怀疑的态...

offsetTop 指元素距离上方或上层控件的位置,整型,单位像素。 offsetLeft 指元素距离左方或 上层控件的位置,整型,单位像素。 offsetWidth 指元素控件自身的宽度,整型,单位像素。 offsetHeight 指元素...

闭包,是 javascript 中重要的一个概念,对于初学者来讲,闭包是一个特别抽象的概念,特别是ECMA规范给的定义,如果没有实战经验,你很难从定义去理解它。因此,本文不会对闭包的概念进行大篇幅描述,直接上干货,让你分分钟学会闭包! 1 ...

本文转自互联网,翻译者也够辛苦的,一篇看了让大家无法读下去的文章,不过里面还是有些值得大家去读一下的,尽管翻译的有些不通顺。 这是其中的一篇原文件:https://github.com/elijahmanor/elijahmanor.git...

今天研究toggle时,发现jquery1.8版本的作用跟现的并不一样。现只贴出代码,供大家参考,现toggle已经不支持这些。 <!DOCTYPE html> <head> <meta http-equiv=...

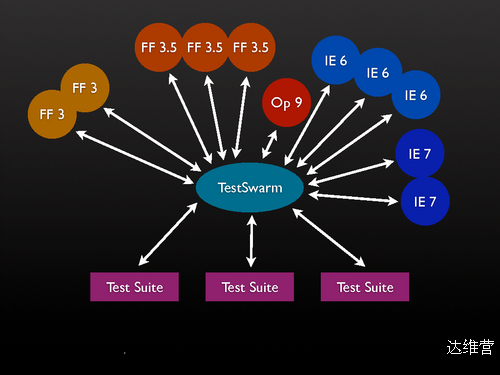
让我们看看Javascript单元测试和测试工具的现状。 1.JsUnit 我们已经在使用它来作为我们的单元测试工具了。 优势: ●可以被ant构建文件调用; ●启动浏览器来运行测试用例; ●Eclipse插件支持; 缺点: ●需要启动浏览...

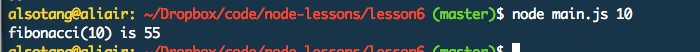
目标 建立一个 lesson6 项目,在其中编写代码。 main.js: 其中有个 fibonacci 函数。fibonacci 的介绍见:http://en.wikipedia.org/wiki/Fibonacci_number 。 此函...

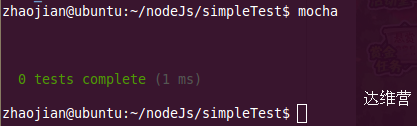
BDD测试利器:mocha+should.js 众所周知对于任何一个项目来说,做好单元测试都是必不可少的一项工作。今天在逛CnodeJs社区的时候,无意中看到一篇介绍nodejs测试工具mocha的贴子。于是自己捣鼓了一阵之后,好像还蛮有趣...

JSHint跟JSLint非常像,都是Javascript代码验证工具,这种工具可以检查你的代码并提供相关的代码改进意见。 对于你的代码,你可以选择多种方式来进行检验: 第一种方法:进入JSHint首页,粘贴你的代码,选择相关的选项,然后点...