
JavaScript Source Map 详解
Source map就是一个信息文件,里面储存着位置信息。也就是说,转换后的代码的每一个位置,所对应的转换前的位置。 上周,jQuery 1.9发布。 这是2.0版之前的最后一个新版本,有很多新功能,其中一个就是支持Source Map。 ...

Source map就是一个信息文件,里面储存着位置信息。也就是说,转换后的代码的每一个位置,所对应的转换前的位置。 上周,jQuery 1.9发布。 这是2.0版之前的最后一个新版本,有很多新功能,其中一个就是支持Source Map。 ...

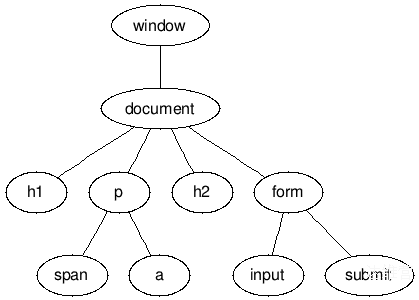
我们试图绑定一些事件到DOM元素上的时候,我相信上面这4个方法是最常用的。而它们之间到底有什么不同呢?在什么场合下用什么方法是最有效的呢? 1.准备知识 当我们在开始的时候,有些知识是必须具备的: 1).DOM树 下图仅仅是一个示例,这是一...

jquery从1.7版本添加了on,而从1.9+版本已经不再支持live,取而代之的是on事件。那么我们应该怎么写呢?现举例如下,GOODLUCK! 如果简单的将原来的live换成on,可能会使很多事件不起作用,如下面的实例中点击增加按钮后...

第一种:循环检查替换 //供使用者调用 function trim(s){ return trimRight(trimLeft(s)); } //去掉左边的空白 function trimLeft(s){ if(s == null) { r...

拖拽主要用到两个事件 dragover drop // box为被拖放的区域 box.addEventListener('dragover', function (e) { e.preventDefault(); // 必须阻止默认事件 }...

RequireJS 是一个JavaScript模块加载器。它非常适合在浏览器中使用, 它非常适合在浏览器中使用,但它也可以用在其他脚本环境, 就像 Rhino and Node. 使用RequireJS加载模块化脚本将提高代码的加载速度和质...

AMD 简介 前端开发在近一两年发展的非常快,JavaScript 作为主流的开发语言得到了前所未有的热捧。大量的前端框架出现了,这些框架都在尝试着解决一些前端开发中的共性问题,但是实现又不尽相同。在这个背景下,CommonJS 社区诞生了...

模块加载器的概念可能稍微接触过前端开发的童鞋都不会陌生,通过模块加载器可以有效的解决这些问题: JS文件的依赖关系。 通过异步加载优化script标签引起的阻塞问题 可以简单的以文件为单位将功能模块化并实现复用 主流的JS模块加载器有req...

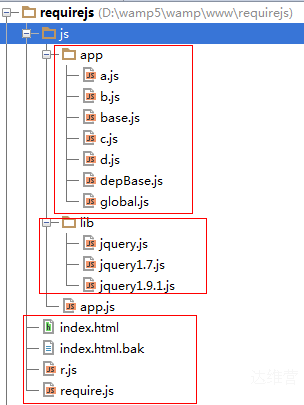
在前文中我们不止一次强调过模块化编程的重要性,以及其可以解决的问题: ① 解决单文件变量命名冲突问题 ② 解决前端多人协作问题 ③ 解决文件依赖问题 ④ 按需加载(这个说法其实很假了) ⑤ …… 为了深入了解加载器,...

requireJs的文件加载和依赖管理确实非常好用,相信大家都有这个体会。在此之前,我们的html文件头部总是要有一长串的script标签来引入js文件,并且还必须非常注意script标签的先后顺序。 这篇文章对requireJs的核心功能...