
JavaScript构造函数详解
构造函数就是初始化一个实例对象,对象的prototype属性是继承一个实例对象。 构造函数注意事项: 1.默认函数首字母大写 2.构造函数并没有显示返回任何东西。new 操作符会自动创建给定的类型并返回他们,当调用构造函数时,new会自动创...

构造函数就是初始化一个实例对象,对象的prototype属性是继承一个实例对象。 构造函数注意事项: 1.默认函数首字母大写 2.构造函数并没有显示返回任何东西。new 操作符会自动创建给定的类型并返回他们,当调用构造函数时,new会自动创...

原型链理解起来有点绕了,网上资料也是很多,每次晚上睡不着的时候总喜欢在网上找点原型链和闭包的文章看,效果极好。 不要纠结于那一堆术语了,那除了让你脑筋拧成麻花,真的不能帮你什么。简单粗暴点看原型链吧,想点与代码无关的事,比如人、妖以及人妖。...

JS提供三个截取字符串的方法,分别是:slice(),substring()和substr(),它们都可以接受一个或两个参数: 一个参数时,三个方法都表示从参数值所示的开始位置一直截取到字符串末尾. 两个参数时, slice(),第一个参数...

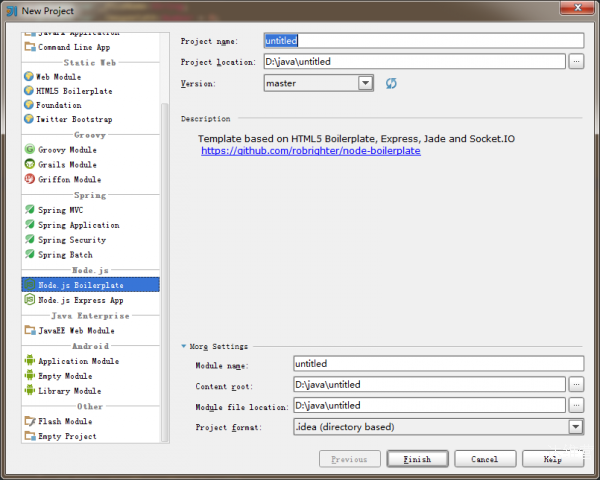
现在网上好像关于IDEA开发node.js的讲解不是太多,今天试了一下,竟然成功了。。。。 1.安装nodejs http://nodejs.org/download/ 自动根据系统下载自己的版本node.js 2.环境变量 window...

” JavaScript 可以……” “嘛,不就是操作一下 DOM,可以让元素飞来飞去吗” “JavaScript 是……” “不就是用 jQuery 让网...

当浏览器发展到第四代时(IE4 及 Netscape Communicator 4) ,浏览器开发团队遇到了一个很有意思的问题:页面的哪一部分会拥有某个特定的事件?要明白这个问题问的是什么,可以想象画在一张纸上的一组同心圆。如果你把手指放在...

一、应用场景 以下应用场景可以使用模板引擎: 1、如果你有动态ajax请求数据并需要封装成视图展现给用户,想要提高自己的工作效率。 2、如果你是拼串族或者数组push族,迫切的希望改变现有的书写方式。 3、如果你在页面布局中,存在共性模块和...

还没有学习过javascript模板引擎的知识,主要应用类似于将结构和行为分离出来的作用,让html和Javascript分工合作,有点MVC的意味,国内的公司也有一些Javascript模板引擎,这个handlesbars看...

由于手机设备点击有200毫秒的延迟,会导致点击出问题,于是我们引入fastclick.js 1,引入库文件fastclick.js 2,注入事件进去(body或者某个元素) 3,若使用jQuery $(function() { FastCl...

不可否认jQuery是一个很犀利的工具,很容易让人对其产生依赖感。不过好的工具不一定是最适合的解决方案,就跟漂亮的女人并一定适合做你老婆的道理是一样的。本篇文章针对jQuery的html()函数和javascript原生innerHTML属...