
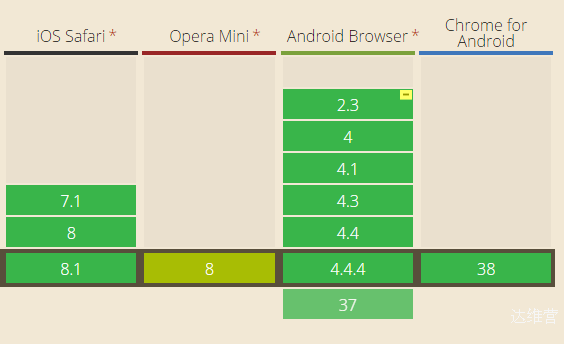
css实现手机上超细边框的方法
直接上代码 .border-t,.border-b,.border-l,.border-r{position: relative;} .border-t:before{ content: " "; position: absolute; l...

直接上代码 .border-t,.border-b,.border-l,.border-r{position: relative;} .border-t:before{ content: " "; position: absolute; l...

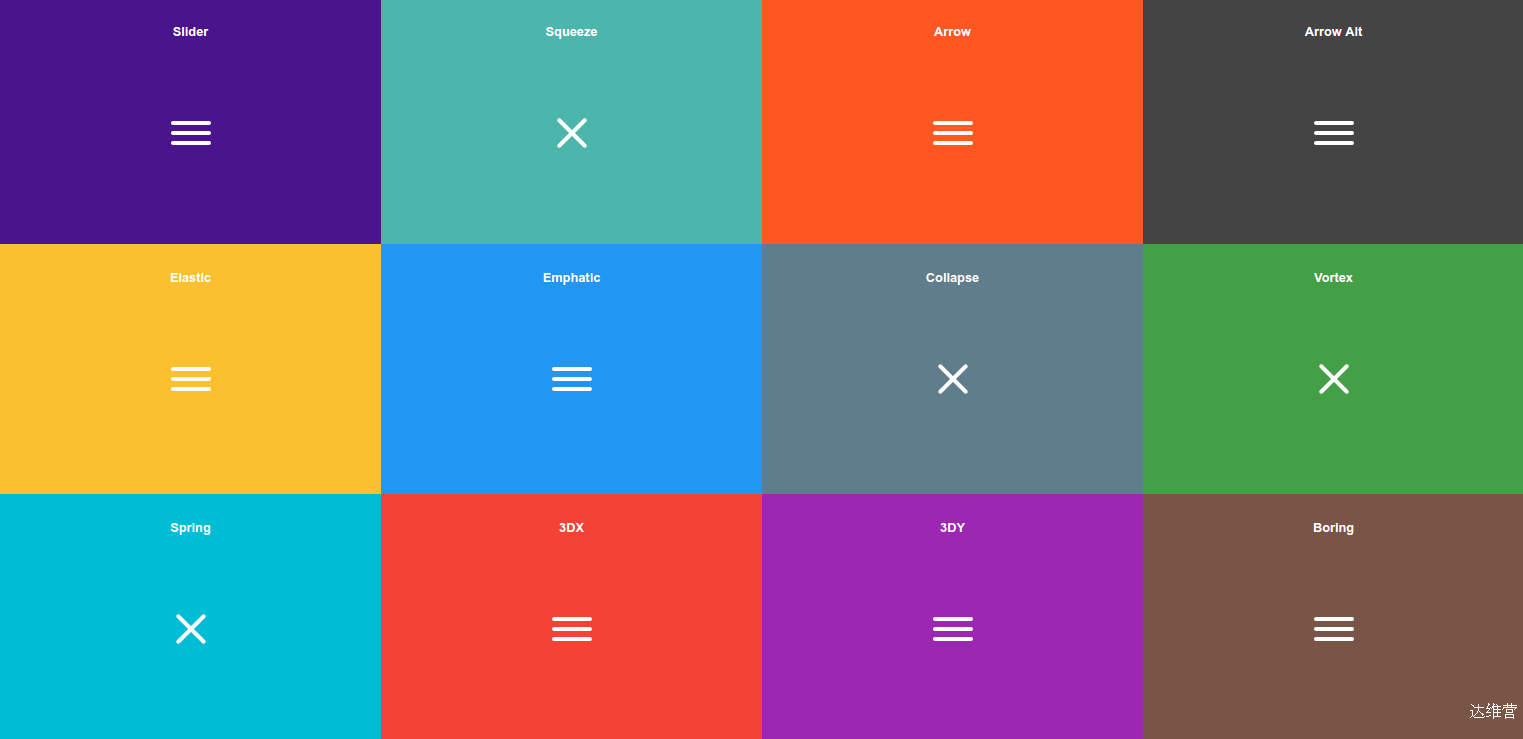
在这里我们为你收集15个JavaScript和CSS库。希望能给你的项目带来帮助! Hamburgers 它是一个收集超过20个菜单按钮。他们都有独特的制作精良的动画,做纯CSS和保证尽可能平滑。一个SASS版也可以让那些在你的项目中使用预...

你是否思考过对于媒体查询你应该使用px,em还是rem?我也产生过同样的问题,并且目前为止,我还是没有明确的答案。 一年之前,我第一次创建 mappy-breakpoint 仓库时,我一直使用rem单位。之后一次和Sam Richard谈话...

一、一切从line-height行高说起 想想看,你CSS构建页面的时候,默认的字体大小和行高分别是多少? 下面是我统计的一些数据: 新浪微博:12px/1.5 腾讯微博:12px/1.75 淘宝网/天猫/腾讯微云:12px/1.5 京东:...

LESS一种 动态 样式 语言. LESS 将 CSS 赋予了动态语言的特性,如 变量, 继承,运算, 函数. LESS 既可以在 客户端 上运行 (支持IE 6+, Webkit, Firefox),也可以借助Node.js或者Rhino...

text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果。随着html5和CSS3的普及,这一特殊效果使用越来越普遍。 基本语法是{box-shadow:[inset] x-offset y-offset ...

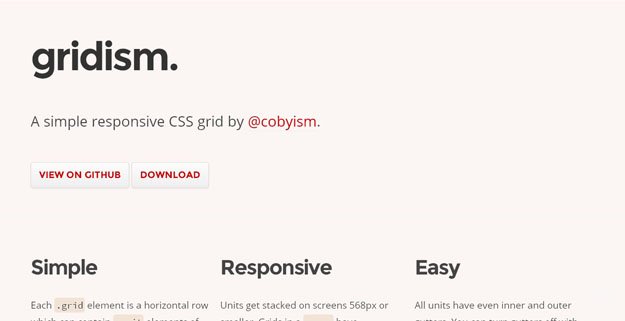
栅格系统这种东西和许多同类工具/素材一样,“系统”二字让它看起来无比高大上,而实际上大多数的栅格系统只是一系列纵横交错的细线构成。很简单?看起来确实如此。不过它之所以被冠以“系统”二字,主要还是因为这些线条所涉及的内容管理方式、梳理页面结构...

background-size 可以设置背景图片的大小,数值包括 长度length和百分比percentage。 并且会根据背景原点位置 background-origin 设置其图片覆盖的范围。那么下面我们一起来了解这个backgroun...

现在响应式布局越来越流行,但是网站的logo一般是用的 background(背景图片) 属性实现,而不是直接在页面使用img标签。如果使用背景,在css2里面宽高是固定的值,那么这就不适合响应式布局了,网站百度一下搜到 css3里面新增了...

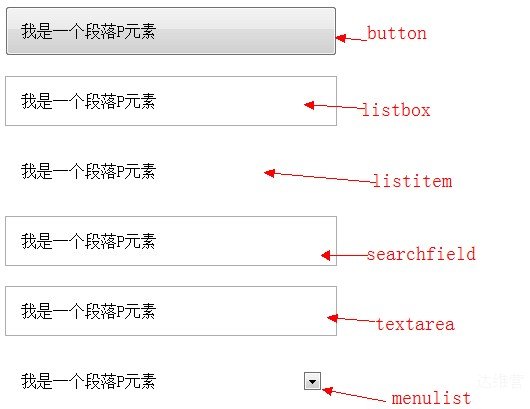
前段时间在《修复iPhone上submit按钮bug》中介绍了使用“-webkit-appearance: none; ”来改变按钮在iPhone下的默认风格,其实我们可以反过来思路,使用“appearance”属性,来改变任何元素的浏览器...