bootstrap4栅格中并没有-pull和push,因而无法直接使用此使栅格系统偏移。
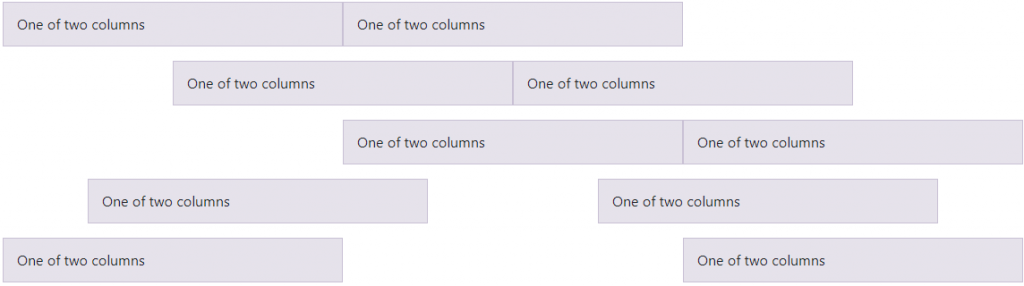
下图是bootstrap官网给出 bootstrap 4的示例

代码如下:
<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>它使用justify-content-start,justify-content-center,justify-content-end,justify-content-around,justify-content-between控制,如果你需要控制位置,可以配合offset-*进行位置微调。
例如:
<div class="container">
<div class="row justify-content-start">
<div class="col-4 offset-1">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>offset-*在bootstrap中的代码如下:
.offset-1 {
margin-left: 8.3333333333%;
}
.offset-2 {
margin-left: 16.6666666667%;
}
.offset-3 {
margin-left: 25%;
}
.offset-4 {
margin-left: 33.3333333333%;
}
.offset-5 {
margin-left: 41.6666666667%;
}
.offset-6 {
margin-left: 50%;
}
.offset-7 {
margin-left: 58.3333333333%;
}
.offset-8 {
margin-left: 66.6666666667%;
}
.offset-9 {
margin-left: 75%;
}
.offset-10 {
margin-left: 83.3333333333%;
}
.offset-11 {
margin-left: 91.6666666667%;
}
 达维营-前端网
达维营-前端网