有时候单独的使用CSS是不够的。您可能需要使用JavaScript控制CSS值。但是你如何在JavaScript中获得CSS值?
有两种可能的方式,取决于您是尝试获取内联样式还是计算样式。
获取内联样式
内联样式是存在于 HTML style 属性(attribute)中的样式。
<div class="element" style="font-size: 2em; color: red;">Red hot chili pepper!</div>
要获取内联样式,可以使用 style 属性(property)。
const element = document.querySelector('.element')
const fontSize = element.style.fontSize
console.log(fontSize) // 2em
const color = element.style.color
console.log(color) // red
获取计算样式
如果您的样式是在CSS文件中编写的,则需要获取计算出的样式。为此,您可以使用 getComputedStyle 。
它有两个值:
const style = getComputedStyle(Element, );
这里的Element是指您使用 querySelector 选择的元素。
这里的 pseudoElement 指的是你想要获取的伪类元素的字符串(如果有的话)。如果您没有选择伪元素,则可以省略这个值。
让我们通过一个例子来帮助理解。假设您有以下HTML和CSS:
<div class="element"> This is my element </div>
.element { background-color: red }
首先,您需要使用 querySelector 选择元素。然后,使用 getComputedStyle 获取元素的样式。
const element = document.querySelector('.element')
const style = getComputedStyle(element)
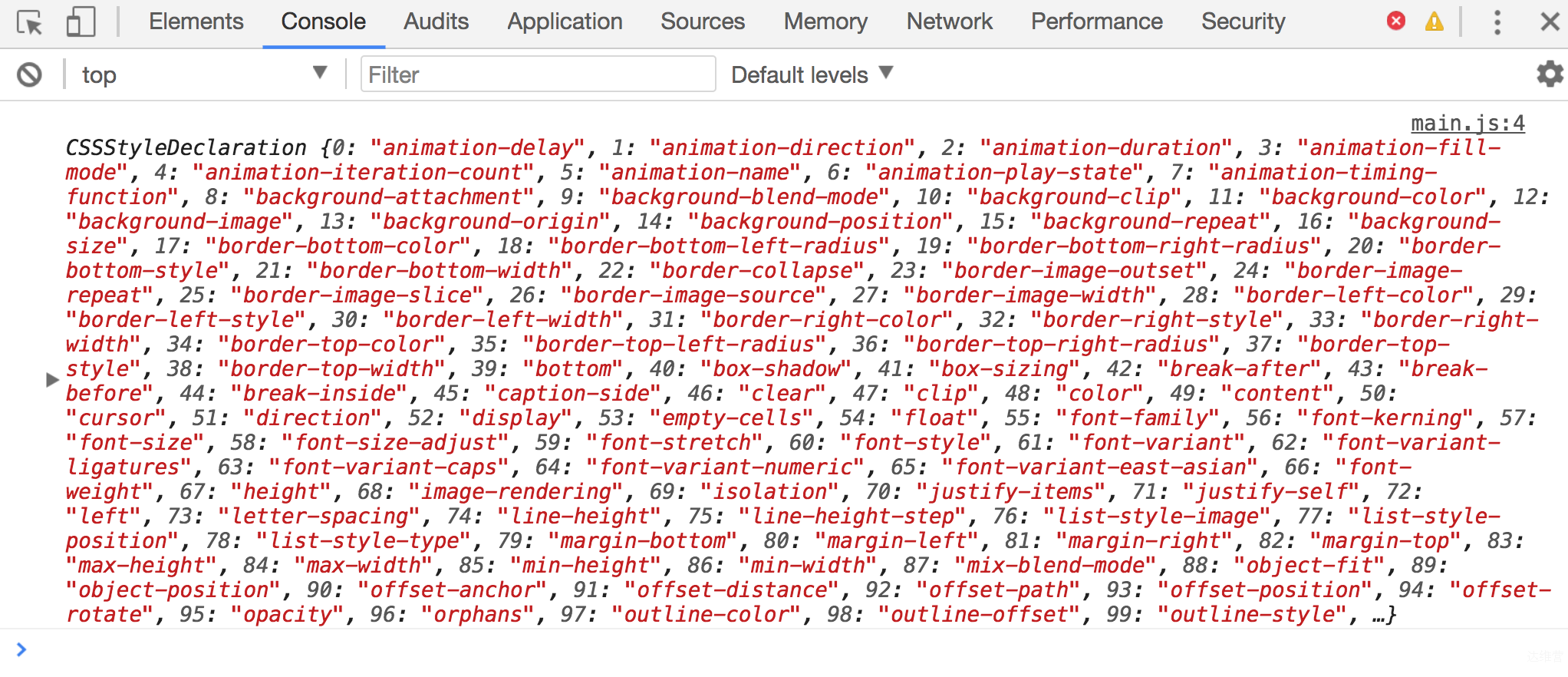
如果你用 console.log(style) 打印,您应该看到一个包含每个CSS属性及其各自值的对象。

图注:getComputedStyle 返回一个包含每个CSS属性及其各自值的对象
您还可以在Chrome和Firefox的开发工具中看到此对象。
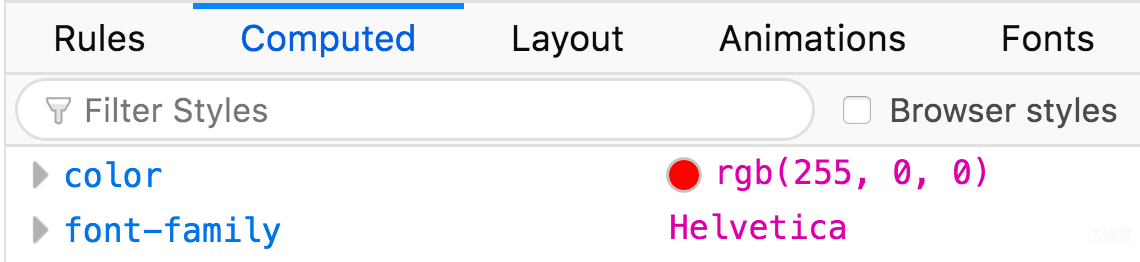
对于Firefox开发工具,请查看 “Inspector”,“Computed”。

图注:Firefox dev工具计算样式选项卡
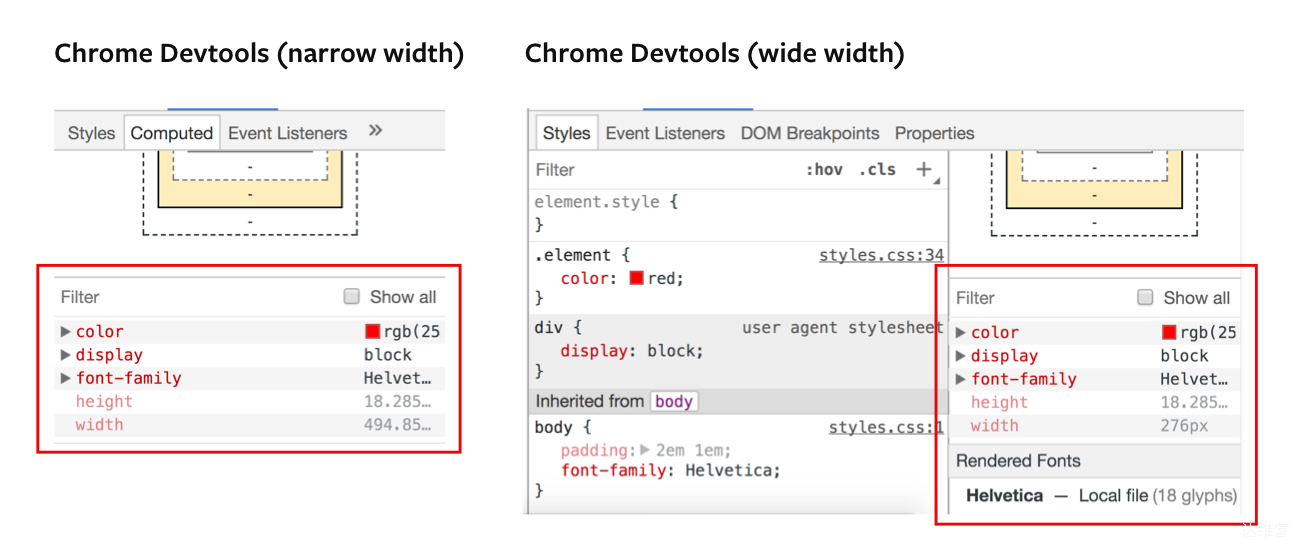
对于Chrome开发工具,请查看“Elements” 面板。 如果开发工具窗口很大,您可以在右侧面板上看到计算出的样式。 如果开发工具窗口很小,您可以在“Computed”选项卡下查看。

图注:Chrome dev工具计算样式选项卡
要获取CSS属性的值,请以驼峰形式编写属性。
const style = getComputedStyle(element) const backgroundColor = style.backgroundColor console.log(backgroundColor) // rgb(0, 0, 0)
注意:getComputedStyle 是只读的。您无法使用 getComputedStyle 设置CSS值。
注意2:getComputedStyle 获取计算出的CSS值。你将从 getComputedStyle 获得 px 单位值,而不是像 em 和 rem 这样的相对单位。
从伪类元素中获取样式
要从伪类元素获取样式,您需要将伪类元素的字符串作为第二个参数传递给 getComputedStyle 。
<div class="element"> This is my element </div>
element { background-color: red }
.element::before { content: "Before pseudo element"; }
const element = document.querySelector('.element')
pseudoElementStyle = getComputedStyle(element, '::before')
console.log(pseudoElementStyle.content) // Before pseudo element
小结
您可以通过两种方法在JavaScript中获取CSS值:
style属性(property)getComputedStyle。
style 属性仅检索内联CSS值,而 getComputedStyle 样式检索计算的CSS值。
 达维营-前端网
达维营-前端网