
webpack 4 已经发布了!
这个当今最流行的模块打包器做了大量更新。
webpack 4 带来了什么是新特性?大规模的性能改进,零配置和智能的默认设置。
这篇文章是对 webpack 4 的生动的介绍。并且会不断更新。
您可以按文章每个部分的顺序构建一个有效的 webpack 4 环境。
但随意跳过教程的某个部分!
webpack 4 作为零配置模块打包器
webpack 功能强大,具有许多独特的功能,但其中一个难点就是配置文件。
为中型到大型项目提供 webpack 配置并不是什么大问题。 没有它感觉你无法活了。然而,对于小一点的项目来说,这有点烦人,尤其是当你想启动一些玩玩的应用的时候。
这就是为什么Parcel 获得了很多吸引的眼球。
现在是突发新闻:webpack 4 默认不需要配置文件!
让我们尝试一下。
webpack 4:从零配置开始
创建一个新目录并进入该目录:
mkdir webpack-4-quickstart && cd $_
通过运行以下命令初始化 package.json :
npm init -y
并引入 webpack 4:
npm i webpack --save-dev
我们还需要 webpack-cli ,作为一个单独的包引入:
npm i webpack-cli --save-dev
现在打开 package.json 并添加一个 build(构建) 脚本:
"scripts": {
"build": "webpack"
}
尝试运行:
npm run build
看看会发生什么:
ERROR in Entry module not found: Error: Can't resolve './src' in '~/webpack-4-quickstart'
webpack 4 在 ./src 中寻找 entry point(入口点) !
简而言之: entry point(入口点) 是 webpack 寻找开始构建 Javascript 包的文件。
在以前版本的 webpack 中,必须在名为 webpack.config.js 的配置文件中 通过 entry 属性定义 entry point(入口点) 。
但是 从 webpack 4 开始,不再必须定义 entry point(入口点) :它将默认为 ./src/index.js !
测试这个新功能很简单。 创建 ./src/index.js:
console.log(`I'm a silly entry point`);
然后运行构建命令:
npm run build
您将在 ~/webpack-4-quickstart/dist/main.js 中获取该 bundle(包) 。
什么? 稍等片刻。 没有必要定义输出文件? 对的。
在 webpack 4 中,既不必须定义 entry point(入口点) ,也不必须定义 output file(输出文件)。
webpack 的主要优势在于 code splitting(代码拆分)。 但请相信我,使用零配置工具可以加快速度。
所以这是第一条新闻:webpack 4 不是必须要有配置文件。
它将查找 ./src/index.js 作为默认入口点。 而且,它会在 ./dist/main.js 中输出模块包。
在下一节中,我们将看到 webpack 4 的另一个不错的功能:生产和开发模式。
webpack 4:production(生产) 和 development(开发) 模式
拥有2个配置文件在 webpack 中是的常见模式。
一个典型的项目可能有:
- 用于开发的配置文件,用于定义 webpack dev server 和其他东西
- 用于生产的配置文件,用于定义UglifyJSPlugin,sourcemaps 等
虽然较大的项目可能仍然需要 2 个配置文件,但在 webpack 4 中,您可以在没有一行配置的情况下完成。
怎么会这样?
webpack 4 引入了 production(生产) 和 development(开发) 模式。
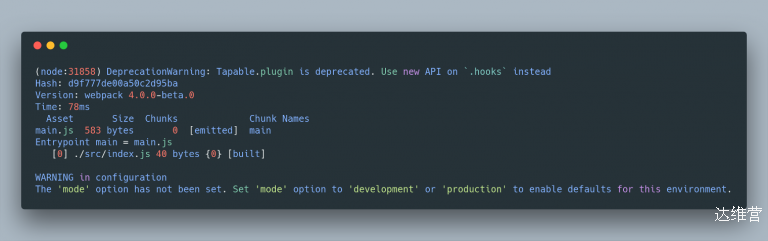
事实上,如果你注意 npm run build 的输出,你会看到一个很好的警告:

The ‘mode’ option has not been set. Set ‘mode’ option to ‘development’ or ‘production’ to enable defaults for this environment.
“模式”选项尚未设置。 将 “mode” 选项设置为 “development” 或 “production” 以启用此环境的默认值。
那是什么意思? 让我们来看看。
打开 package.json 并填充 script 部分,如下所示:
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production"
}
现在尝试运行:
npm run dev
并看看 ./dist/main.js 。 你看到了什么? 是的,我知道,一个令人厌烦的 bundle(包) 文件…,没有压缩!
现在尝试运行:
npm run build
再来看看 ./dist/main.js 。 你现在看到了什么? 一个 压缩后的 bundle(包)!
是的!
production mode(生产模式) 可以开箱即用地进行各种优化。 包括压缩,作用域提升,tree-shaking 等。
另一方面,development mode(开发模式)针对速度进行了优化,仅仅提供了一种不压缩的 bundle 。
所以这是第二条新闻:webpack 4 引入了 production(生产) 和 development(开发) 模式。
在 webpack 4 中,您可以在没有一行配置的情况下完成任务! 只需定义 –mode 参数即可免费获得所有内容!
webpack 4:覆盖默认 entry(入口)/output(输出)
我喜欢 webpack 4 零配置,但如何覆盖默认 entry point(入口点) 和 默认 output(输出) 呢?
在 package.json 中配置它们!
这是一个例子:
"scripts": {
"dev": "webpack --mode development ./foo/src/js/index.js --output ./foo/main.js",
"build": "webpack --mode production ./foo/src/js/index.js --output ./foo/main.js"
}
webpack 4:用 Babel 转译 Javascript ES6

现代 Javascript 主要是用 ES6 编写的。
但并非每个浏览器都知道如何处理 ES6 。 我们需要某种转换。
这个转换步骤称为 transpiling(转译)。 transpiling(转译)是指采用 ES6 并使旧浏览器可以理解的行为。
Webpack 不知道如何进行转换但是有 loader(加载器) :将它们视为转译器。
babel-loader 是一个 webpack 的 loader(加载器),用于将 ES6 及以上版本转译至 ES5 。
要开始使用 loader ,我们需要安装一堆依赖项。 尤其是:
- babel-core
- babel-loader
- babel-preset-env 用于将 Javascript ES6 代码编译为 ES5
我们开始动手吧:
npm i babel-core babel-loader babel-preset-env --save-dev
接下来,通过在项目文件夹中创建名为 .babelrc 的新文件来配置 Babel :
{
"presets": [
"env"
]
}
此时我们有2个配置 babel-loader 的选项:
- 使用 webpack 的配置文件
- 在你的 npm scripts 中使用
--module-bind
是的,我知道你在想什么。 webpack 4 将自己作为零配置工具推向市场。 为什么要再次编写配置文件?
webpack 4 中零配置的概念适用于:
- entry point(入口点) 默认为
./src/index.js - output(输出) 默认为
./dist/main.js - production(生产) 和 development(开发) 模式 (无需为生产和开发环境创建2个单独的配置)
这就够了。 但是对于在 webpack 4 中使用 loader(加载器),您仍然需要创建配置文件。
我问过 Sean 这件事:webpack 4 中的加载器是否与 webpack 3 相同? 有没有计划为像 babel-loader 这样的普遍使用的 loader(加载器) 提供零配置?
他的回答是:
“对于未来(在v4之后,可能是4.x或5.0),我们已经开始探索预置或附加系统将如何帮助定义它。我们不想要的是:尝试将一堆东西作为默认设置插入到 core 中,我们想要的是:允许其他人扩展“
现在你仍然必须依赖 webpack.config.js。 让我们来看看…
webpack 4:通过配置文件使用 babel-loader
给 webpack 添加一个配置文件,以最经典的方式使用 babel-loader。
创建一个名为 webpack.config.js 的新文件并配置 loader(加载器) :
module.exports = {
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
}
};
除非您要自定义 entry point(入口点) ,否则无需指定它。
接下来打开 ./src/index.js 并编写一些 ES6 代码:
const arr = [1, 2, 3]; const iAmJavascriptES6 = () => console.log(...arr); window.iAmJavascriptES6 = iAmJavascriptES6;
最后,创建 bundle(包):
npm run build
现在看一下 ./dist/main.js 来查看转换后的代码。
webpack 4:不通过配置文件使用 babel-loader(在 npm scripts 中使用)
还有另一种方法来使用 webpack 的 loader(加载器)。
--module-bind 参数允许你在命令行指定加载器。 谢谢 Cezar 指出这一点。
该参数不是特定于 webpack 4 的。 从版本 3 开始就有了。
要在没有配置文件的情况下使用 babel-loader ,请在 package.json 中配置你的 npm scripts,如下所示:
"scripts": {
"dev": "webpack --mode development --module-bind js=babel-loader",
"build": "webpack --mode production --module-bind js=babel-loader"
}
你可以再出运行 npm run build 构建项目。
我不喜欢这种方法(我不喜欢增加 npm scripts 的复杂性),但它仍然很有趣。
webpack 4:为 React 项目配置 webpack 4

如果你对 React 不熟悉,你可以查看 React 教程:2018年学习 React.js 的综合指南 这篇文章,作为你最简入门,这篇文章用实例介绍了 React 中最重要的特性。
一旦你安装并配置了 babel ,这里就很容易了。
安装 React :
npm i react react-dom --save-dev
接下来添加 babel-preset-react :
npm i babel-preset-react --save-dev
在 .babelrc 中配置预设:
{
"presets": ["env", "react"]
}
很快就完成了!
根据 Conner Aiken 的建议,您可以配置 babel-loader 来读取 .jsx 文件。 如果你的 React 组件 正在使用 jsx 扩展,这将非常有用。
打开 webpack.config.js 并像这样配置 loader(加载器) :
module.exports = {
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
}
};
要测试一下你可以在 ./src/App.js 中创建一个测试的 React 组件:
module.exports = {
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
}
};
接下来在 ./src/index.js 中 import(导入) 组件:
import App from "./App";
然后再次运行构建 npm run build 。
webpack 4:HTML webpack 插件
webpack 需要两个额外的组件来处理HTML:html-webpack-plugin 和 html-loader。
添加依赖项:
npm i html-webpack-plugin html-loader --save-dev
然后更新 webpack 配置:
const HtmlWebPackPlugin = require("html-webpack-plugin");
module.exports = {
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
},
{
test: /\.html$/,
use: [
{
loader: "html-loader",
options: { minimize: true }
}
]
}
]
},
plugins: [
new HtmlWebPackPlugin({
template: "./src/index.html",
filename: "./index.html"
})
]
};
接下来在 ./src/index.html 中创建一个 HTML 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>webpack 4 quickstart</title>
</head>
<body>
<div id="app">
</div>
</body>
</html>
然后再次运行构建:
npm run build
并查看 ./dist 文件夹。 您应该看到生成的 HTML 。
没有必要在 HTML 文件中引入您的 Javascript :bundle(包) 会自动注入。
在浏览器中打开 ./dist/index.html :您应该看到 React 组件正常工作!
正如您所看到的,在处理 HTML 方面没有任何改变。
webpack 4 仍然是一个针对 Javascript 的模块打包器。
但是有计划将 HTML 添加为模块(HTML作为 entry point(入口点))。
webpack 4:将 CSS 提取到一个文件中
webpack 不知道如何将 CSS 提取到一个文件中。
在过去,这是 extract-text-webpack-plugin 的工作。
不幸的是,这个插件与 webpack 4 不太兼容。
根据 Michael Ciniawsky 的说法:
extract-text-webpack-plugin 的维护已经成为了一个很大的负担,这已经不是第一次因为它的问题,而使升级 webpack 主版本变的而复杂和繁琐
mini-css-extract-plugin 可以解决这些问题。
注意:确保将 webpack 更新到 4.2.0 版。 否则 mini-css-extract-plugin 将无效!
使用以下命令安装该插件和 css-loader :
npm i mini-css-extract-plugin css-loader --save-dev
接下来创建一个用于测试的 CSS 文件:
/* */
/* CREATE THIS FILE IN ./src/main.css */
/* */
body {
line-height: 2;
}
配置插件和 loader(加载器):
const HtmlWebPackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
},
{
test: /\.html$/,
use: [
{
loader: "html-loader",
options: { minimize: true }
}
]
},
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"]
}
]
},
plugins: [
new HtmlWebPackPlugin({
template: "./src/index.html",
filename: "./index.html"
}),
new MiniCssExtractPlugin({
filename: "[name].css",
chunkFilename: "[id].css"
})
]
};
最后在 entry point(入口点) import(导入) CSS:
// // PATH OF THIS FILE: ./src/index.js // import style from "./main.css";
然后再次运行构建:
npm run build
并查看 ./dist 文件夹。你应该看到生成的CSS!
回顾一下:extract-text-webpack-plugin 不适用于webpack 4 。请改用 mini-css-extract-plugin 代替。
webpack 4:webpack dev server
每当你对代码进行更改时,运行 npm run dev ? 远非我们的理想。
使用 webpack 配置开发服务器只需一分钟。
配置好的 webpack dev server 将在浏览器中启动您的应用程序。
每次更改文件时,它都会自动刷新浏览器的窗口。
要设置 webpack dev server,请安装包:
npm i webpack-dev-server --save-dev
接下来打开 package.json 并调整 scripts ,如下所示:
"scripts": {
"start": "webpack-dev-server --mode development --open",
"build": "webpack --mode production"
}
保存并关闭文件。
现在,通过运行以下命令:
npm run start
你会看到 webpack dev server 在浏览器中启动你的应用程序。
webpack dev server 非常适合开发。 (它也可以使 React Dev Tools 在您的浏览器中正常工作)。
敬请关注! 更多即将推出…
webpack 4:资源
教程的 Github repo => webpack-4-quickstart
我知道已经有一个很棒的 webpack 列表,但是这里是我整理:关于webpack 4的一个很棒的资源列表=> awesome-webpack-4
 达维营-前端网
达维营-前端网