今天根据后盾网laravel5.2陈华博客教程学习时,遇到修改下拉列表项,若出现错误时我怎样才能让他将错误提示error带回来,同时也将修改后的值一并带回来呢。
若不将修改后的值带回来,我们还要另外操作一遍。
大家都知道直接用withInput()即可以返回值,但怎么样在select列表上显示呢。
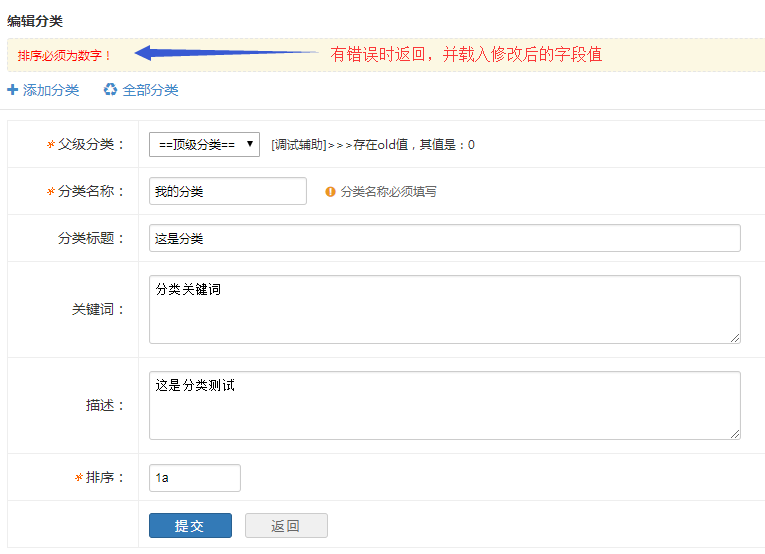
 上图是我故意在排序位置添加的字符,让他产生错误,然后将所有的值返回。
上图是我故意在排序位置添加的字符,让他产生错误,然后将所有的值返回。
返回都是用withInput(),即
return back()->withErrors($validator)->withInput();
文本框的值我们控制的显示方式如下:
{{ (old('cate_name') ? old('cate_name') : $field->cate_name) }}
即如果存在old值,则显示old值,如果不存在则从数据库读取。
但当下拉列表时,我们应该怎么解决呢?
下拉列表option的选项值有0,1,2,等。其中$field->cate_pid为数据库取出的父分类值,$d->cate_id为当前分类的ID(为大于等于1的自增ID),我们要做好判断,然后添加selected
@foreach($data as $d)
<option value="{{$d->cate_id}}"
@if ((old('cate_pid') ?: $field->cate_pid) == $d->cate_id) selected @endif
@if ($field->cate_pid == 0 && $field->cate_id == $d->cate_id) disabled="disabled" @endif
>{{$d->cate_name}}</option>
@endforeach
以下是判断old值,并添加selected
@if ((old('cate_pid') ?: $field->cate_pid) == $d->cate_id) selected @endif
当为顶级分类时则禁止选择当前分类作为父分类,即添加disabled=”disabled”
@if ($field->cate_pid == 0 && $field->cate_id == $d->cate_id) disabled="disabled" @endif
当然你也可以通过JS判断
 达维营-前端网
达维营-前端网