在程序界最熟悉的莫过于”Hello World”,通过输出”Hello Word”,我们能了解路由和最基础的视图,这一小节,我们主要是学习下如何创建路由,如何加载视图,这节非常简单,跟着做就行。
上一节我们通过laravel new 项目名安装了Laravel 5.3的框架(默认安装最新版本的框架), 因为5.3的目录结构稍许有点变化,我们再安装一个laravel 5.2的框架,通过5.2版本来演示。
➜ cd /usr/local/var/www # 进入到我们想要安装Laravel5.2框架的路径 ➜ laravel new Laravel52 --5.2 #通过Laravel install工具安装Laravel 5.2
然后,进入Laravel52 目录,用sublime打开Laravel52项目
➜ cd Laravel52 ➜ subl .
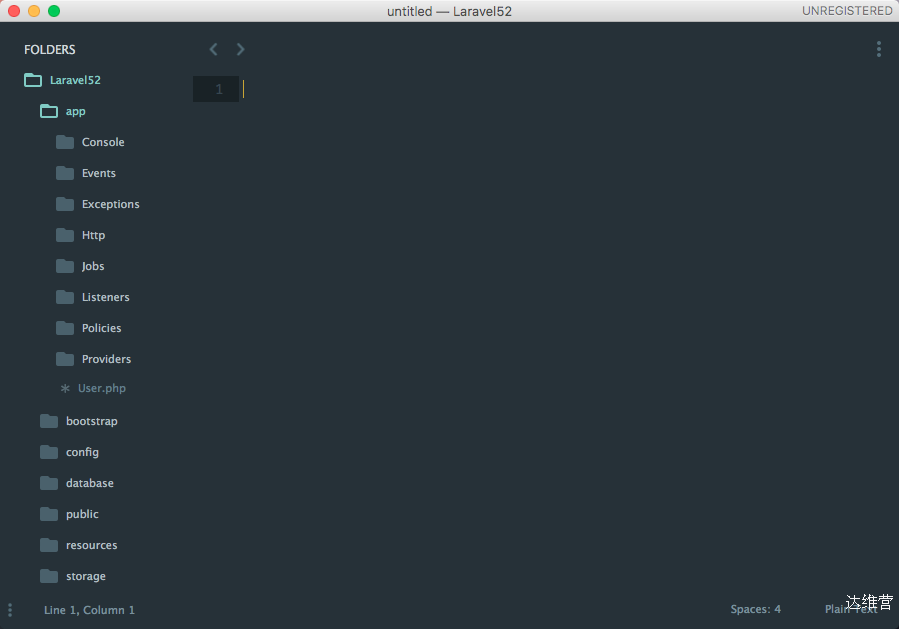
打开如下:

如果是第一次接触Laravel框架,面对着这么多已经存在的目录,肯定是有点不知所措的,比如说app目录下的Providers,Policies等,这么文件夹的作用是什么呢?我们刚开始学的时候,不用想着一下子全弄明白,可以从最基础的开始,只要我们可以用Laravel去做点什么的时候,边做边学,那就不会觉得Laravel框架不易上手了。
ok,下面我们就来看下路由,打开app->Http->route.php,通过route这个名字我们就知道路由(url)文件应该写在这里,所有的HTTP请求我们都会通过这个文件来分发出去。
当我们打开route.php文件的时候,里面自带了这样的一个函数:
Route::get('/', function () {
return view('welcome');
});
上面这句代码我们使用了Route这个类的get方法,并传入两个参数给它,第一个参数是我们要设置的uri,这里我们定义成/,通常都是访问到网站的主页,第二个参数是一个闭包函数,当然在正式开发的时候我们传入的第二个参数都是一个控制器类加上该类中的一个方法,如:
Route::get('/', 'PagesController@home'); #PagesController是一个控制器类,home是该类下面的一个方法。
我们暂时不去考虑控制器类,这不是本节要学习的内容,我们还是回头来看上面的闭包函数中的这句话:
return view('welcome');
这里的view()函数,就可以对应我们要显示的视图层了,当中的welcome是视图文件的名称,我们可以在resources->views下找到welcome.blade.php这个文件,该文件就是上面代码要显示的view层页面了,那么上面的代码的意思就是下面这样的:
return view('welcome.blade.php');
当然上面这样的代码运行时是会报错的,laravel运行view('welcome')函数的时候,会自动去找welcome.blade.php这个视图文件,所以我们书写的时候,只需要写上.blade.php前面的单词即可。那么这里也许有人会有疑问,为什么视图文件要取名为xxx.blade.php呢,那是因为laravel的视图页面是使用blade模版引擎的,所以必须加上.blade.php的后缀,那什么是balde模版呢,这样说吧,你应该知道一个老掉牙的smarty模版吧,嗯,这样说你应该明白了。
我们打开welcome.blade.php文件,发现里面都是一些html代码,当然我们是可以在这个文件中书写php代码的,该文件默认的内容如下:
<!DOCTYPE html>
<html>
<head>
<title>Laravel</title>
<link href="https://fonts.googleapis.com/css?family=Lato:100" rel="stylesheet" type="text/css">
<style>
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
width: 100%;
display: table;
font-weight: 100;
font-family: 'Lato', sans-serif;
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<div class="title">Laravel 5</div>
</div>
</div>
</body>
</html>
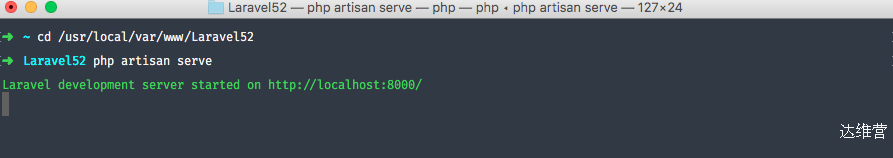
从上面的页面我们可以看出,这个页面就是显示一下Laravel 5这几个文字,我们下面就来运行一下Laravel, 还是打开终端,进入到我们的项目Laravel52目录中,然后我们执行php artisan serve命令

我们打开浏览器,输入http://localhost:8000/

我们的laravel第一个页面是跑起来了,但是肯定有人会对php artisan serve这条命令不理解,很多phper做php项目的时候都是写完代码,然后通过浏览器或者使用postman一阵调试,很少会使用到php的命令行模式。
如果用过php命令行模式,就不难理解,最简单的来说,我们查看php的版本php -v, 我们启用php的内置web服务器php -S,我们在命令行运行一段php代码php -r "echo 'Hello World';", 或者我们在命令行运行一个php文件php -f "my_script.php",而php artisan则是一个更加强大的命令行工具.我们可以执行下php artisan这条命令,它会帮我们列举出artisan的命令,都有对应的英文解释,这里大家一定要去先看看,了解一下,因为以后我们会经常用到这个artisan,你会发现它是多么的强大,多么的好用.
到现在为止,我们几乎还没有写过一句代码,下面我们来尝试写一段,打开route.php文件, 我们修改一下之间的代码如下:
Route::get('/', function () {
return 'Hello World';
});
在Laravel中,我们可以返回view(),也可以直接返回一个字符串到页面上,我们打开浏览器,还是输入http://localhost:8000/ 这时我们就能看见页面输出了久违的Hello World了。(如果你关闭了php内置的web服务器,你还需要用终端在项目根目录下执行php artisan serve 命令来启动php的内置web服务器 )
那么如果我们想要定义一个http://localhost:8000/about的路径呢,我们可以这么写:
Route::get('about', function () {
return 'About Page';
});
打开浏览器,输入http://localhost:8000/about页面就能显示About Page的这几个文字了。
下面,我们来试下使用view(),将函数改成下面这样:
Route::get('about', function () {
return view('about');
});
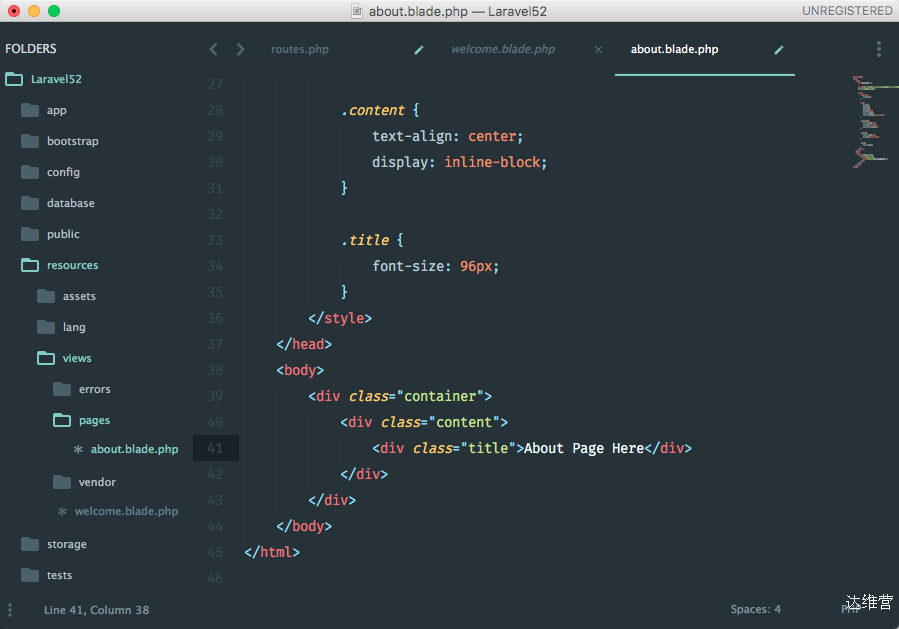
然后,我们需要到resources->views目录下新建一个about.blade.php的文件,我们可以复制welcome.blade.php文件中的内容,然后将
<div class="title">Laravel 5</div>
改成
<div class="title">About Page</div>
上面的代码是肯定能运行的,这里我就不截图了,通常情况下,我们的视图文件都会分类放在某一个文件夹下面,而不会直接放在resources/views目录下,比如说我们的路径是这样的resources/views/pages/about.blade.php

那么我们的路由文件中应该这么写:
Route::get('about', function () {
return view('pages.about'); # 这里的pages代表目录,about是代表文件
});
当然了,你也可以这么写:
Route::get('about', function () {
return view('pages/about'); # 这里的pages代表目录,about是代表文件
});
不过laravel官方是推荐我们view('pages.about');这么写,这样代码看上去会美观很多。
好了,我们刷新下浏览器

好了,到现在我们已经学习了Laravel的路由和视图的一些东东了,本节到这里结束了。
 达维营-前端网
达维营-前端网