Laravel 的 Vue 组件中使用 DataTables 组件报 $().DataTable() not a functuon 错 (在引入其他 jquery 插件也有可能报错,如iCheck.js)
BUG 原因1:对 jQuery 的两次引用
讲一下最后的解决办法-》在最开始引入 vue 的编译文件 main.js/app.js
尝试办法1:
1.要在引入 DataTable.js 之前引入 jQuery.js ,不然会报错。
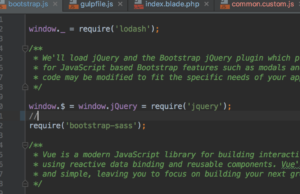
2.Laravel 在 resources/assets/js/bootstrap.js 中加载了 window.$ = window.jQuery = require(‘jquery’);。但是单页应用的 index.blade.php 中要在引入 DataTable.js 之前引入 jQuery.js ,而最后我们还要引入编译的 vue 组件(组件中包含 jQuery),所以这里产生了对 jQuery 的两次引用。
解决办法是吧 window.$ = window.jQuery = require(‘jquery’); 注释或删除即可。
BUG 原因2:在 vue 组件中不能直接调用如 $(‘table’).DataTable() ,需要用匿名函数外部封装调用:
尝试:写一个 common.js block工具
//common.js
const SetDataTable = table_id => {
$(table_id).DataTable();
};
//在vue组建中调用,如 users.vue
initDataTable() {
SetDataTable('#datatable-fixed-header');
},
fetchUsers() {
let self = this
api.NProgress.start()
axios.get(api.API_USERS).then(response => {
if(response.data.error) {
let error = response.data.error
window.location.reload();
alert(error.http_code);
} else {
this.users = response.data.data
//方法一
$(document).ready(function () {
self.initDataTable()
})
//方法二
setTimeout(() => {
self.initDataTable()
})
}
api.NProgress.done()
}).catch(error => {
console.log(error)
api.NProgress.done()
})
},
 达维营-前端网
达维营-前端网