
1、安装
我们通过 Composer 安装Captcha扩展包:
composer require mews/captcha
注:Windows中使用该扩展包还需要安装 GD2 扩展(在
php.ini中取消php_gd2.dll前面的注释)。
2、配置
使用Captcha服务提供者之前还需要在config/app.php中注册服务提供者:
'providers' => [
// ...
Mews\Captcha\CaptchaServiceProvider::class,
]
同时注册下相应门面:
'aliases' => [
// ...
'Captcha' => Mews\Captcha\Facades\Captcha::class,
]
如果要使用自定义的配置,还可以发布配置文件到config目录:
$ php artisan vendor:publish
编辑新生成的captcha.php:
return [
'default' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
],
// ...
];
3、使用示例
// app/Http/routes.php
Route::any('captcha-test', function()
{
if (Request::getMethod() == 'POST')
{
$rules = ['captcha' => 'required|captcha'];
$validator = Validator::make(Input::all(), $rules);
if ($validator->fails())
{
echo '<p style="color: #ff0000;">Incorrect!</p>';
}
else
{
echo '<p style="color: #00ff30;">Matched :)</p>';
}
}
$form = '<form method="post" action="captcha-test">';
$form .= '<input type="hidden" name="_token" value="' . csrf_token() . '">';
$form .= '<p>' . captcha_img() . '</p>';
$form .= '<p><input type="text" name="captcha"></p>';
$form .= '<p><button type="submit" name="check">Check</button></p>';
$form .= '</form>';
return $form;
});
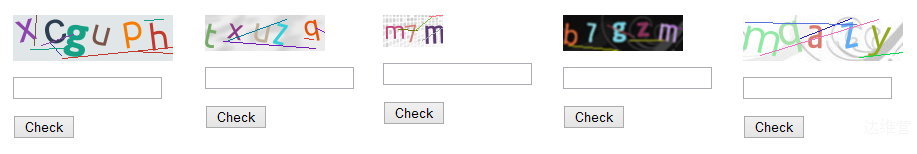
显示效果如下:

如果要返回原生图片,可以调用这个函数:
captcha();
或者
Captcha::create();
如果要返回URL:
captcha_src();
或者
Captcha::src();
如果要返回HTML:
captcha_img();
我们这个示例中使用的就是这个函数,或者调用Captcha门面上的方法:
Captcha::img();
要使用配置文件captcha.php中不同的配置项,可以这样调用:
captcha_img('flat');
Captcha::img('inverse');
2. 用例#
此扩展包的使用逻辑分为两步:
- 给用户展示验证码;
- 验证用户输入的验证码是否正确。
下面将分别为大家讲解。
2.1 给用户展示验证码#
扩展包提供了两个函数用于展示验证码:
- captcha_img() – 返回 img 格式的验证码;
- captcha_src() – 返回验证码的 url 地址。
在你的模板文件里(如:register.blade.php)直接调用即可:
<div class="form-group code">
<label>验证码</label>
<input class="tt-text" name="captcha">
{!! captcha_img() !!}
</div>
又或者:
<div class="form-group code">
<label>验证码</label>
<input class="tt-text" name="captcha">
<img src="{{captcha_src()}}">
</div>
输出的效果如下:

使用自定义样式的验证码
如果想使用自定义的验证码,如上文配置文件里的 inverse 选项:
return [
...
'default' => [
...
],
'inverse' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
'sensitive' => true,
'angle' => 12,
'sharpen' => 10,
'blur' => 2,
'invert' => true,
'contrast' => -5,
]
];
则只要这样调用即可:
{!! captcha_img('inverse') !!}
{{captcha_src('inverse')}}
展示的效果为:

怎么样,是不是很简单呢?
2.2 判断用户输入的验证码是否正确
扩展包使用了自定义验证规则方式扩展了验证规则,我们只要在对应的 Controller 添加以下的规则即可:
$this->validate($request, [
'captcha' => 'required|captcha'
]);
同理,你也可以建立专门的 表单验证 来处理此判断。
 达维营-前端网
达维营-前端网