package.json:http://pan.baidu.com/s/1c1RdAAs
gulpfile.js:http://pan.baidu.com/s/1hswJ22S
webpack.config.js:http://pan.baidu.com/s/1c4xqVk
终端运行:
npm install
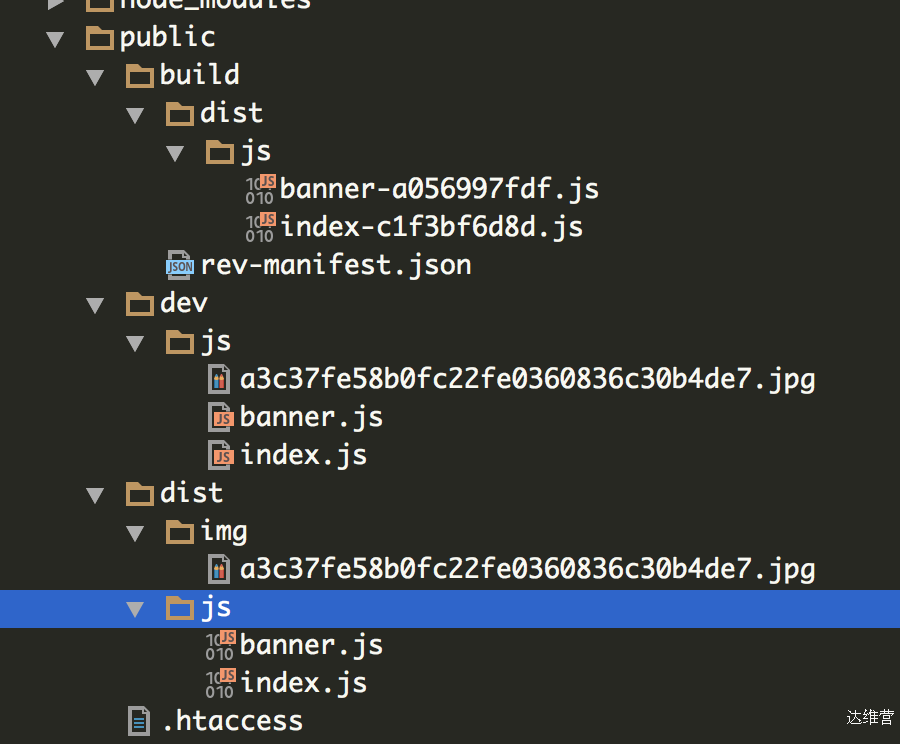
项目资源目录:

dev为开发目录,dist为静态文件目录,build为版本映射目录
开发时执行命令:
gulp work
JS文件引用方式:
发布时执行指令:
gulp make 生成压缩文件到dist目录
gulp 生成版本映射文件到build目录
js文件引用方式:
PS:记得在其他js文件之前引入global.js
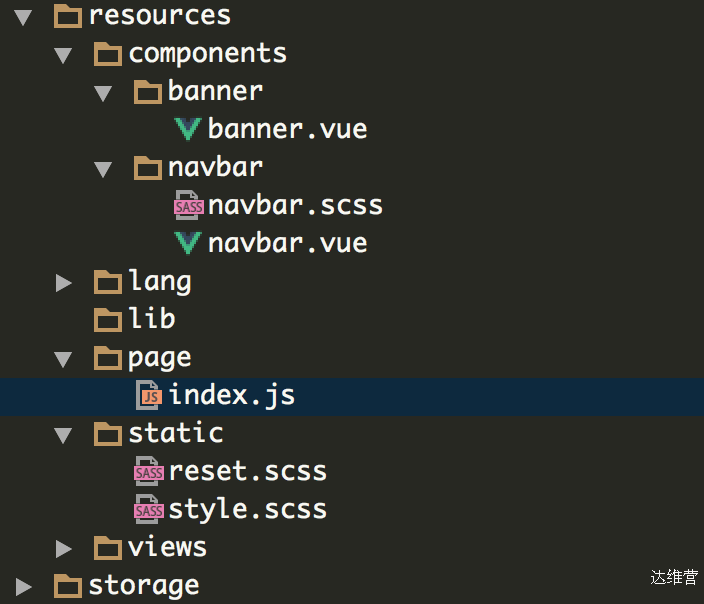
开发文件目录:

在resources目录下新建components,static,lib目录
components存放组件文件
static存放公用文件
lib存放外部库文件(我自己目前还没用到它)
vue文件中引入vue-resource:
npm install vue-resource
import Vue from ‘vue’
import VueResource from ‘vue-resource’
Vue.use(VueResource);
直接在.vue文件的script标签里引入就可以使用了,不需要在html文件中引入vue-resource的CDN
缺点:
在进行资源发布时要执行两个命令,是因为用gulp自己写个version的task有时会造成rev-manifest.json文件跑到根目录的情况,导致出错(github-issue,没看懂),所以就使用了laravel-elixir命令来额外进行版本控制。
 达维营-前端网
达维营-前端网