问题描述
iOS系统下,移动web页面,inpu获取焦点弹出系统虚拟键盘时,偶尔会出现挡住input的情况,尽管概率不大,但是十分影响用户体验。
问题重现
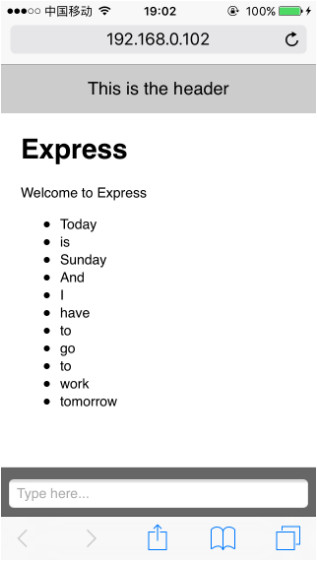
原始页面:页面中有header、main、footer三部分,其中 header 和 footer 通过 position: fixed; 定位在浏览器顶部和底部。
其中,footer 中有一个input 输入框。
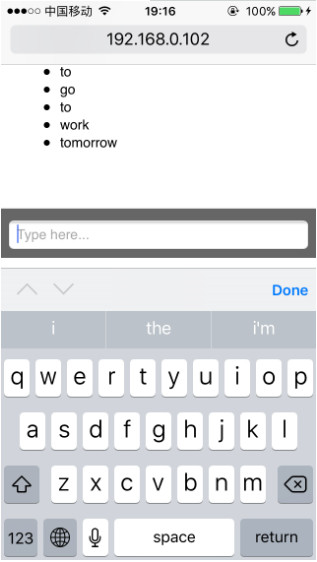
点击 input 框使之获取焦点,唤起虚拟键盘,正常页面效果如下:
注:在ios系统唤起软键盘,键盘和底部输入框之间有一块空白间距。
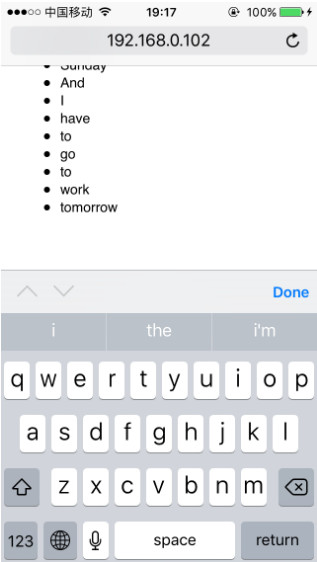
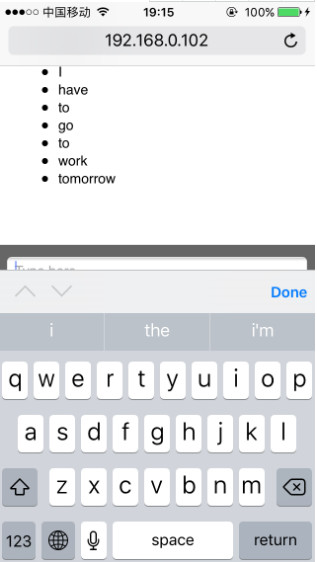
但是偶尔会出现软键盘挡住input框的情况,如下:
针对此问题,目前没有十分有效的方法,只能通过js调整input输入框的位置,使之出现在正常的位置。
解决方法
scrollIntoView(alignWithTop): 滚动浏览器窗口或容器元素,以便在当前视窗的可见范围看见当前元素。
alignWithTop 若为 true,或者什么都不传,那么窗口滚动之后会让调用元素的顶部与视口顶部尽可能平齐;
alignWithTop 若为 false,调用元素会尽可能全部出现在视口中,可能的话,调用元素的底部会与视口顶部平齐,不过顶部不一定平齐。
支持的浏览器:IE、Chrome、Firefox、Safari和Opera。
该方法是唯一一个所有浏览器都支持的方法,类似还有如下方法,但是只有在Chrome和Safari有效:
scrollIntoViewIfNeeded(alignCenter)
scrollByLines(LineCount)
代码如下:
$('input').on('click', function() {
var target = this;
// 使用定时器是为了让输入框上滑时显得更加自然
setTimeout(function() {
target.scrollIntoView(true);
},100)
})
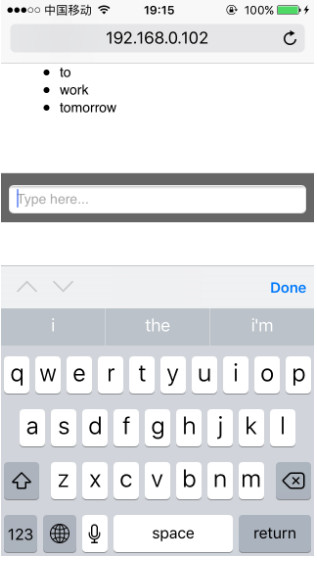
再次测试,效果如下:
相比于input被挡住,突兀地出现在页面中间更加可以令人接受,但是多次测试,仍然存在问题:当切换输入法的时候,input框的位置会往下移动,被键盘挡住一部分,而且出现的概率比较高(中英文切换),效果如下:
针对input输入框被虚拟键盘挡住的问题,还有一个类似的解决方案:
当软键盘被唤起是,使用 scrollTop() 方法使input元素滚动到指定的位置,但是滚动的具体数值需要调试才能给出,所以这里就不再演示了。
虚拟键盘挡住输入框一直是web开发中的一个无法避免且令人头疼的问题,希望有人能够想出的更好的办法,如果是浏览器或者系统的问题,希望官方可以尽快解决。
Demo 完整代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
<title><%= title %></title>
<link rel='stylesheet' href='/css/style.css' />
<script src="/js/jquery-3.1.1.min.js" charset="utf-8"></script>
<style>
html, body {
height: 100%;
padding: 0;
margin: 0;
}
header {
position: fixed;
top: 0;
left: 0;
z-index: 9999;
width: 100%;
height: 50px;
line-height: 50px;
font-size: 18px;
text-align: center;
background: #ccc;
}
main {
position: absolute;
top: 50px;
bottom: 10px;
left: 20px;
width: 100%;
margin-bottom: 50px;
/* 使之可以滚动 */
overflow-y: scroll;
/* 增加该属性,可以增加弹性,是滑动更加顺畅 */
-webkit-overflow-scrolling: touch;
}
footer {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 50px;
line-height: 50px;
text-align: center;
background: #666;
border-top: 1px solid #e6e6e6;
}
footer input {
display: inline-block;
width: 90%;
height: 20px;
font-size: 14px;
outline: none;
border: 1px solid #e6e6e6;
border-radius: 5px;
}
</style>
</head>
<body>
<header>
This is the header
</header>
<main>
<h1><%= title %></h1>
<p>Welcome to <%= title %></p>
<ul>
<li>Today</li>
<li>is</li>
<li>Sunday</li>
<li>And</li>
<li>I</li>
<li>have</li>
<li>to</li>
<li>go</li>
<li>to</li>
<li>work</li>
<li>tomorrow</li>
</ul>
</main>
<footer>
<input type="text" placeholder="Type here...">
</footer>
</body>
<script type="text/javascript">
$(function() {
$('input').on('click', function () {
var target = this;
// 使用定时器是为了让输入框上滑时更加自然
setTimeout(function(){
target.scrollIntoView(true);
},100);
});
})
</script>
</html>
 达维营-前端网
达维营-前端网