
Gulp常用插件汇总
HTML&CSS autoprefixer – parse CSS and add vendor prefixes to rules by Can I Use.解析CSS和添加供应商前缀的规则可以使用。 gulp-bro...

HTML&CSS autoprefixer – parse CSS and add vendor prefixes to rules by Can I Use.解析CSS和添加供应商前缀的规则可以使用。 gulp-bro...

use-gulp 为什么使用gulp? 首先看一篇文章 Gulp的目标是取代Grunt 根据gulp的文档,它努力实现的主要特性是: 易于使用:采用代码优于配置策略,gulp让简单的事情继续简单,复杂的任务变得可管理。 高效:通过利用nod...

在用到 前段构建工具 gulp 用 gulp-concat 合并js 的时候, 需要安装 合并的先后顺序 gulp.task('scripts', function() { gulp.src('./src/common/js/*.js') ...

问题:$(“input[type=’text’]:eq(0)”).val().trim() ,ie7/8报错:对象不支持“trim”属性或方法 解析:trim()方法是原生的js方法,高级浏览...

构造函数就是初始化一个实例对象,对象的prototype属性是继承一个实例对象。 构造函数注意事项: 1.默认函数首字母大写 2.构造函数并没有显示返回任何东西。new 操作符会自动创建给定的类型并返回他们,当调用构造函数时,new会自动创...

简介: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。 gulp...

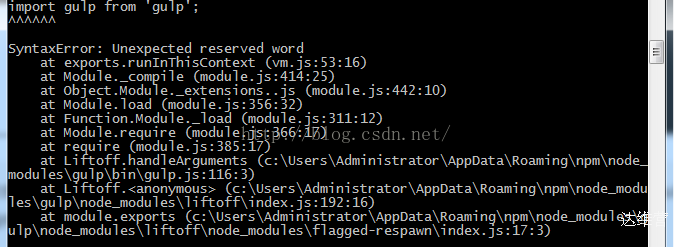
在执行gulp serve时 gulp serve 当前的node版本不支持es6新语法 所以需要一个编译转换器—-babel Babel是一个转换编译器,它能将ES6转换成可以在浏览器中运行的代码。 第一步:如果...

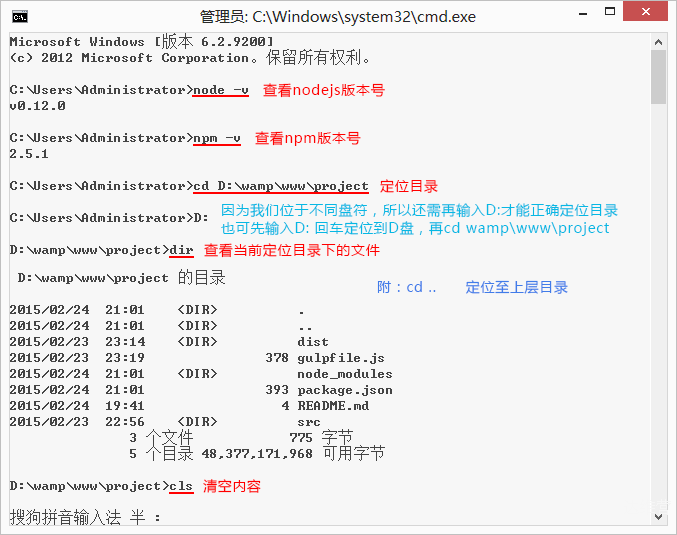
gulp、grunt前端自动化工具,只有用过才知道多么重要。 它们问世这么久了?你真的用过吗? 写个简单的less、watch任务的demo分享———— 1.准备: 安装全局node、npm,这个教程很多不作详细介绍; 新建getstart...

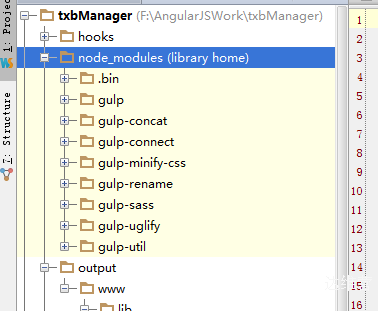
深奥的前端开发框架,今天总算“摸熟”了。。。 还有什么grunt、fis 等gulp熟了后再来研究。 以下package.json 项目下载后,这文件自动生成的,不需要管他。具体项目怎么建,看我其他文章。 { "name": "txbM...

商业竞争时代的Web 开发,效率越来越成为其中决胜的关键因素之一。在前几年的时候,前端是一片荒芜的待开垦之地,开发者更多考虑开阔更多技术疆域;而最近几年,在前端技术这种更新迭代快到连裸奔都追不上的情况下,在强调高产的同时,效率必然是成为争夺...