简介:
使用gulp-imagemin压缩图片文件(包括PNG、JPEG、GIF和SVG图片)
首先说一下,网上看有些人说到,压缩图片压缩不明显,也小不了多少,这个跟你的图片有关系,例如我压缩过的一张图片,再次压缩相同参数下,图片质量是不会片的,他只是通过一定方法将图片重新渲染(个人理解),所以不要说压缩图片压缩不了多少,你用PS刚做的一张图,你拿过来试一下,用PS将图像质量保存为70%的质量,拿过来一般还能压缩很多,因为算法不一样。
1、安装nodejs/全局安装gulp/本地安装gulp/创建package.json和gulpfile.js文件
1.1、gulp基本使用还未掌握?请参看: gulp详细入门教程
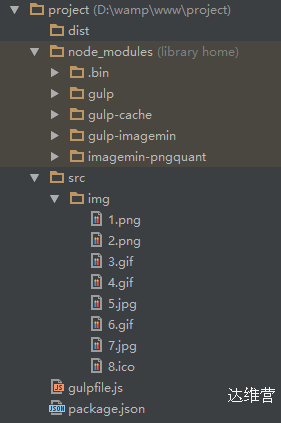
1.2、本示例目录结构如下:

2、本地安装gulp-imagemin
2.1、github:https://github.com/sindresorhus/gulp-imagemin
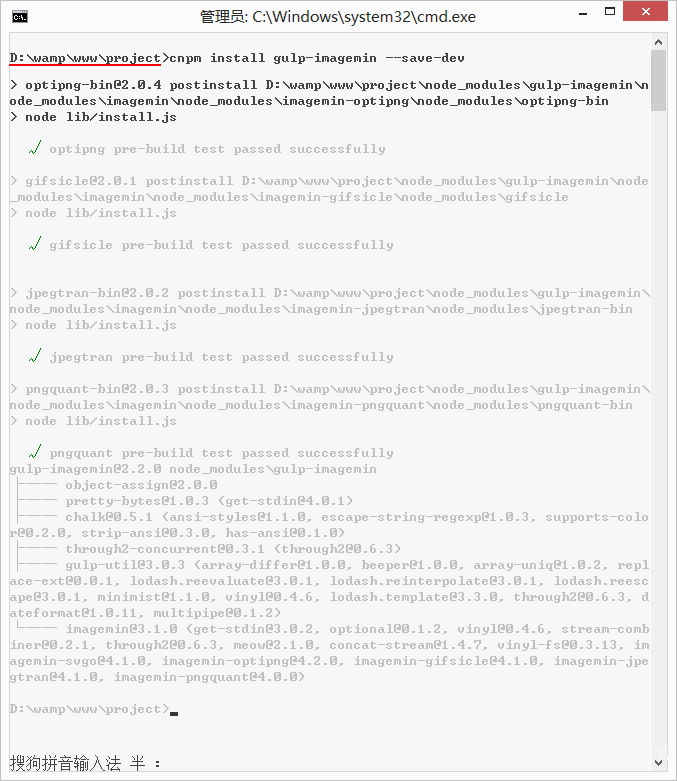
2.2、安装:命令提示符执行 cnpm install gulp-imagemin –save-dev
2.3、注意:没有安装cnpm请使用 npm install gulp-imagemin –save-dev什么是cnpm,如何安装?
2.4、说明:–save-dev 保存配置信息至 package.json 的 devDependencies 节点。为什么要保存至package.json?

3、配置gulpfile.js
3.1、基本使用
var gulp = require('gulp'),
imagemin = require('gulp-imagemin');
gulp.task('testImagemin', function () {
gulp.src('src/img/*.{png,jpg,gif,ico}')
.pipe(imagemin())
.pipe(gulp.dest('dist/img'));
});
3.2、gulp-imagemin其他参数 具体参看
var gulp = require('gulp'),
imagemin = require('gulp-imagemin');
gulp.task('testImagemin', function () {
gulp.src('src/img/*.{png,jpg,gif,ico}')
.pipe(imagemin({
optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级)
progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片
interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染
multipass: true //类型:Boolean 默认:false 多次优化svg直到完全优化
}))
.pipe(gulp.dest('dist/img'));
});
其中optimizationLevel值越大,压缩比越小,图片清析度越高。默认optimizationLevel值为3,经测试会损伤JPG的图片清晰度,为了压缩时不除低清晰度,经测试本
3.3、深度压缩图片
var gulp = require('gulp'),
imagemin = require('gulp-imagemin'),
//确保本地已安装imagemin-pngquant [cnpm install imagemin-pngquant --save-dev]
pngquant = require('imagemin-pngquant');
gulp.task('testImagemin', function () {
gulp.src('src/img/*.{png,jpg,gif,ico}')
.pipe(imagemin({
progressive: true,
svgoPlugins: [{removeViewBox: false}],//不要移除svg的viewbox属性
use: [pngquant()] //使用pngquant深度压缩png图片的imagemin插件
}))
.pipe(gulp.dest('dist/img'));
});
3.3、只压缩修改的图片。压缩图片时比较耗时,在很多情况下我们只修改了某些图片,没有必要压缩所有图片,使用”gulp-cache”只压缩修改的图片,没有修改的图片直接从缓存文件读取(C:UsersAdministratorAppDataLocalTempgulp-cache)。
var gulp = require('gulp'),
imagemin = require('gulp-imagemin'),
pngquant = require('imagemin-pngquant'),
//确保本地已安装gulp-cache [cnpm install gulp-cache --save-dev]
cache = require('gulp-cache');
gulp.task('testImagemin', function () {
gulp.src('src/img/*.{png,jpg,gif,ico}')
.pipe(cache(imagemin({
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()]
})))
.pipe(gulp.dest('dist/img'));
});
4、执行任务
4.1、命令提示符执行:gulp testImagemin
5、结束语
5.1、本文有任何错误,或有任何疑问,欢迎留言说明。
 达维营-前端网
达维营-前端网