深奥的前端开发框架,今天总算“摸熟”了。。。
还有什么grunt、fis 等gulp熟了后再来研究。
以下package.json 项目下载后,这文件自动生成的,不需要管他。具体项目怎么建,看我其他文章。
{
"name": "txbManager", //项目名称
"version": "1.0.0",
"description": "txbManager: An Ionic project",
"dependencies": {
"gulp": "^3.5.6",
"gulp-sass": "^0.7.1",
"gulp-concat": "^2.2.0",
"gulp-minify-css": "^0.3.0",
"gulp-rename": "^1.2.0"
},
"devDependencies": {
"bower": "^1.3.3",
"gulp-uglify": "^1.0.2",
"gulp-util": "^2.2.14",
"shelljs": "^0.3.0"
}
}
———————————————————————————————————————–
//----------------------------------------------------------------------------------------------------------------------------------------
//gulpfile.js 配置如下
//-----------------------------------------------------------------------------------------------------------------------------------------
var gulp = require('gulp');
var gutil = require('gulp-util');
//var bower = require('bower');
var concat = require('gulp-concat');
var sass = require('gulp-sass');
var minifyCss = require('gulp-minify-css');
var rename = require('gulp-rename');
//var sh = require('shelljs');
var uglify = require('gulp-uglify');
//var templateCache = require('gulp-angular-templatecache');
//合并js
gulp.task('libs',function(){
gulp.src('./www/js/**/*.js')
.pipe(concat("libs.js")) //www/js下所有的js文件 合并到libs.js
.pipe(gulp.dest("./www/lib/")) //合并后文件放入目标文件夹
.pipe(uglify()) //混淆文件
.pipe(rename("libs.min.js")) //重命名
.pipe(gulp.dest('./output/www/lib/')) //将混淆后文件放入目标文件夹
})
//合并css 用scss注意所有css文件后缀为scss
gulp.task('sass', function(done) {
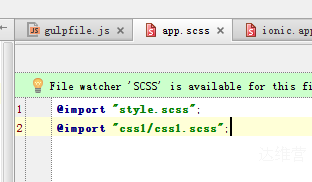
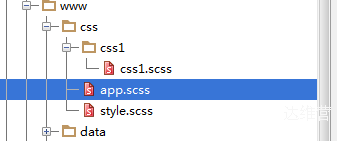
gulp.src('./www/css/app.scss') //定义css统一入口app.scss文件 里面导入其他css文件(导入方式见图3图4)。
.pipe(sass()) //合并
.pipe(gulp.dest('./www/lib/')) //合并后放入目标文件夹
.pipe(minifyCss({ //混淆
keepSpecialComments: 0
}))
.pipe(rename({ extname: '.min.css' })) //混淆后加后缀
.pipe(gulp.dest('./output/www/lib/')) //混淆文件放入目标文件夹
.on('end', done);
});
//---------------------------------------------------------------------------------------------------------------------------------------
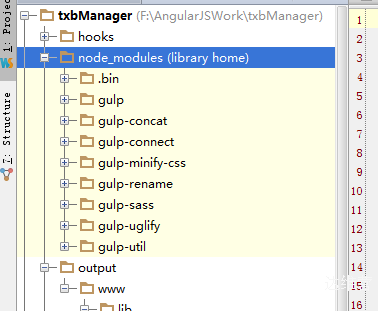
 图1
图1
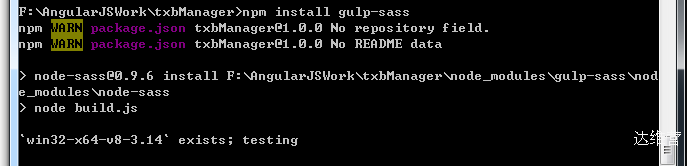
要保证安装了相应的插件 ,没装的用npm命令安装。安装方式见图:
 图2
图2要在项目路径下噢。
图3图4


导入路径相对入口app.scss
 达维营-前端网
达维营-前端网