引言
gulp 是基于 Nodejs 的自动任务运行器,能自动化地完成javascript/coffee/sass/less/html/image/css等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,gulp 借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单.

一、安装Gulp
gulp 是基于 Nodejs 的自动任务运行器,所以安装gulp之前要先安装node.js环境。
打开Nodejs官网,点击硕大的绿色“install”按钮,可以检测一下安装的Node和npm版本:

然后全局安装gulp:
npm install -g gulp
同样安装完之后,可以检测gulp的版本:

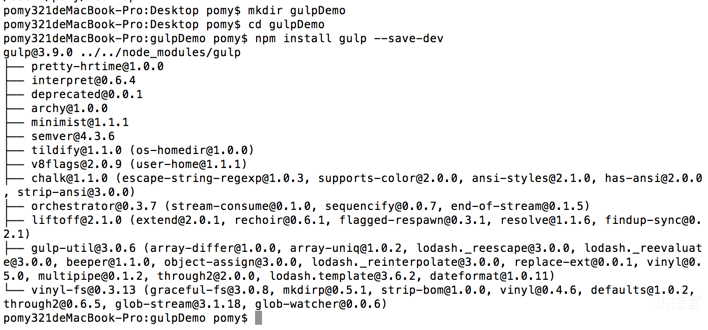
全局安装gulp后,还需要在每个要使用gulp的项目中都单独安装一次。把目录切换到你的项目文件夹中,然后在命令行中执行:
npm install gulp
如果想在安装的时候把gulp写进项目package.json文件的依赖中,则可以加上–save-dev:
npm install gulp --save-dev
--save:将保存配置信息至package.json(package.json是nodejs项目配置文件。package.json是一个普通json文件,不能添加任何注释。参看 http://www.zhihu.com/question/23004511
);
-dev/-dep:保存至package.json的devDependencies节点,不指定-dev/dep将保存至dependencies节点;

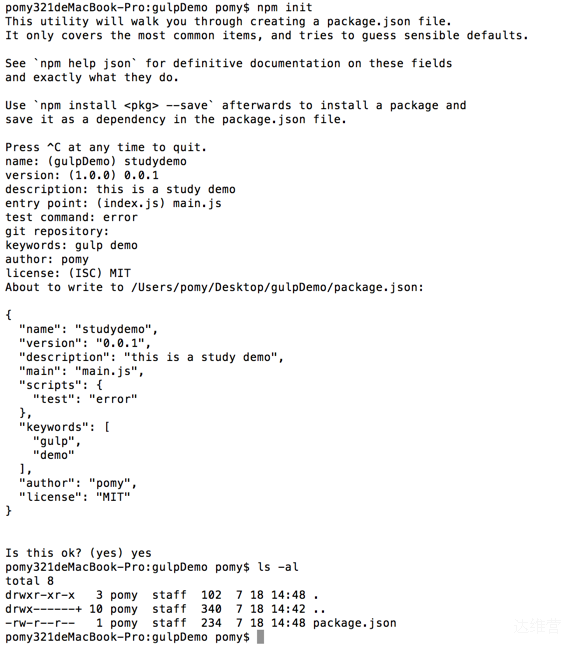
安装Gulp之后,可以运行npm init初始化package.json文件:

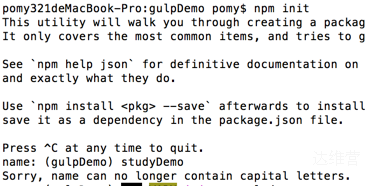
需要注意的是,name是不能包含大写字母的:

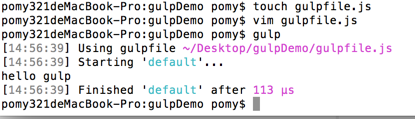
初始化之后,需要在项目的根目录下建立gulpfile.js文件,文件名不能更改:
var gulp = require('gulp');
gulp.task('default', function() {
console.log('hello gulp');
});

默认任务将被运行,向控制台输出hello gulp。如果需要运行单个任务, 使用 gulp taskname命令(上述等效于gulp default)。
也可以看gulp官方的 Getting Started
二、Gulp API
gulp在git上只介绍了四个API:task、dest、src、watch,除此之外,gulp还提供了一个run方法。
1.gulp.src(globs[, options])
src()方法是指定需要处理的源文件的路径,gulp借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,gulp.src返回当前文件流至可用插件.
| 参数 | 说明 |
|---|---|
| globs | 需要处理的源文件匹配符路径 |
| options | 有3个属性buffer、read、base |
globs的文件匹配说明:
“src/a.js”:指定具体文件;
“*”:匹配所有文件 例:src/*.js(包含src下的所有js文件);
“**”:匹配0个或多个子文件夹 例:src/**/*.js(包含src的0个或多个子文件夹下的js文件);
“{}”:匹配多个属性 例:src/{a,b}.js(包含a.js和b.js文件) src/*.{jpg,png,gif}(src下的所有jpg/png/gif文件);
“!”:排除文件 例:!src/a.js(不包含src下的a.js文件);
var gulp = require('gulp'),
gulp.task('test', function () {
//gulp.src('test/style.css')
gulp.src(['css/**/*.css','!css/{extend,page}/*.css'])
.pipe(gulp.dest('./css'));
});
options的三个属性说明:
options.buffer: 类型:Boolean 默认:true 设置为false,将返回file.content的流并且不缓冲文件,处理大文件时非常有用;
options.read: 类型:Boolean 默认:true 设置false,将不执行读取文件操作,返回null;
options.base: 类型:String 设置输出路径以某个路径的某个组成部分为基础向后拼接
2.gulp.dest(path[, options])
dest()方法是指定处理完后文件输出的路径;
| 参数 | 说明 |
|---|---|
| path | 指定文件输出路径,或者定义函数返回文件输出路径亦可 |
| options | 有2个属性cwd、mode |
options.cwd
Type: String Default: process.cwd()
cwd for the output folder, only has an effect if provided output folder is relative.
options.mode
Type: String Default: 0777
Octal permission string specifying mode for any folders that need to be created for output folder.
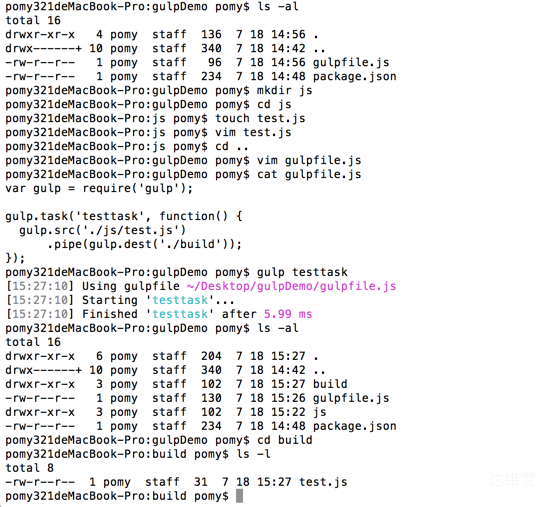
修改之前的gulpfile.js的内容如下:
var gulp = require('gulp');
gulp.task('testtask', function() {
gulp.src('./js/test.js')
.pipe(gulp.dest('./build'));
});
运行结果如下图:

利用gulp.dest('./build')将新建的test.js文件移动到了build目录,对比前后两次的ls -al命令,dest()会自动创建目录。
3.gulp.task(name[, deps], fn)
该方法用于定义一个gulp任务。
| 参数 | 说明 |
|---|---|
| name | 任务名称,不能包含空格 |
| deps | 该任务依赖的任务,依赖任务的执行顺序跟在deps中声明的顺序一致 |
| fn | 该任务调用的插件操作 |
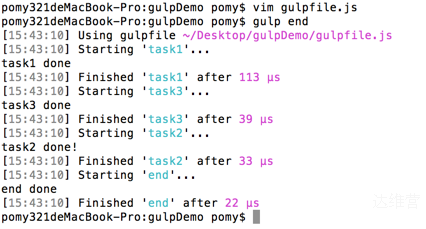
再次修改gulpfile.js文件,定义一个任务列表
var gulp = require('gulp');
gulp.task('task1',function(){
console.log('task1 done');
});
gulp.task('task2',function(){
console.log('task2 done!');
});
gulp.task('task3',function(){
console.log('task3 done');
});
gulp.task('end',['task1','task3','task2'],function(){
console.log('end done');
});
运行结果:

4.gulp.watch(glob [, opts], tasks) or gulp.watch(glob [, opts, cb])
watch()方法是用于监听文件变化,文件一修改就会执行指定的任务.
| 参数 | 说明 |
|---|---|
| glob | 需要处理的源文件匹配符路径 |
| opts | 具体参看https://github.com/shama/gaze; |
| tasks | 需要执行的任务的名称数组 |
| cb(event) | 每个文件变化执行的回调函数 |
每当监视的文件发生变化时,就会调用cb函数,并且会给它传入一个对象,该对象包含了文件变化的一些信息:
type:属性为变化的类型,可以是added,changed,deleted
path:属性为发生变化的文件的路径
gulp.task('uglify',function(){
//do something
});
gulp.task('reload',function(){
//do something
});
gulp.watch('js/**/*.js', ['uglify','reload']);
watcher.on('change', function(event) {
console.log('File ' + event.path + ' was ' + event.type + ', running tasks...');
});
// same as
gulp.watch('js/**/*.js', function(event){
//变化类型 added为新增,deleted为删除,changed为改变
console.log(event.type);
//变化的文件的路径
console.log(event.path);
});
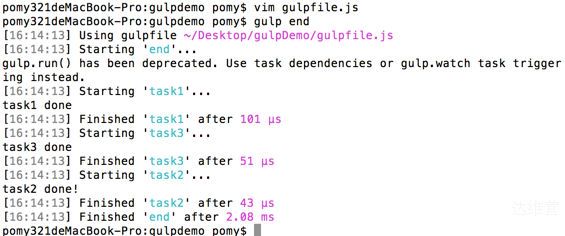
5.gulp.run()
gulp模块的run()方法,表示要执行的任务。可能会使用单个参数的形式传递多个任务。注意:任务是尽可能多的并行执行的,并且可能不会按照指定的顺序运行.
修改之前的gulpfile.js文件中的end任务:
gulp.task('end',function(){
gulp.run('task1','task3','task2');
});
运行结果:

三、gulp常见插件
1.gulp-uglify
使用gulp-uglify压缩javascript文件,减小文件大小。
利用npm先安装gulp-uglify:
npm install --save-dev gulp-uglify
安装之后,在gulpfile.js中引入:
var gulp = require('gulp'),
uglify = require("gulp-uglify");
gulp.task('minify-js', function () {
gulp.src('js/*.js') // 要压缩的js文件
.pipe(uglify())
.pipe(gulp.dest('dist/js')); //压缩后的路径
});
###压缩多个文件
var gulp = require('gulp'),
uglify = require('gulp-uglify');
gulp.task('jsmin', function () {
//多个文件以数组形式传入
gulp.src(['src/js/index.js','src/js/detail.js'])
.pipe(uglify())
.pipe(gulp.dest('dist/js'));
});
var gulp = require('gulp'),
uglify= require('gulp-uglify');
##匹配符“!”,“*”,“**”,“{}”
gulp.task('jsmin', function () {
//压缩src/js目录下的所有js文件
//除了test1.js和test2.js(**匹配src/js的0个或多个子文件夹)
gulp.src(['src/js/*.js', '!src/js/**/{test1,test2}.js'])
.pipe(uglify())
.pipe(gulp.dest('dist/js'));
});
2.gulp-rename
用来重命名文件流中的文件。用gulp.dest()方法写入文件时,文件名使用的是文件流中的文件名,如果要想改变文件名,那可以在之前用gulp-rename插件来改变文件流中的文件名。
npm install --save-dev gulp-rename
简单运用:
var gulp = require('gulp'),
rename = require('gulp-rename'),
uglify = require("gulp-uglify");
gulp.task('rename', function () {
gulp.src('js/jquery.js')
.pipe(uglify()) //压缩
//会将jquery.js重命名为jquery.min.js
.pipe(rename('jquery.min.js'))
.pipe(gulp.dest('js'));
});
3.gulp-minify-css
压缩css文件时并给引用url添加版本号避免缓存:
npm install --save-dev gulp-minify-css
简单运用:
var gulp = require('gulp'),
cssmin = require('gulp-minify-css');
//确保已本地安装gulp-make-css-url-version [npm install gulp-make-css-url-version --save-dev]
cssver = require('gulp-make-css-url-version');
gulp.task('testCssmin', function () {
gulp.src('src/css/*.css')
.pipe(cssver()) //给css文件里引用文件加版本号(文件MD5)
.pipe(cssmin())
.pipe(gulp.dest('dist/css'));
});
4.gulp-htmlmin
使用gulp-htmlmin压缩html,可以压缩页面javascript、css,去除页面空格、注释,删除多余属性等操作。
npm install --save-dev gulp-htmlmin
简单使用:
var gulp = require('gulp'),
htmlmin = require('gulp-htmlmin');
gulp.task('testHtmlmin', function () {
var options = {
removeComments: true,//清除HTML注释
collapseWhitespace: true,//压缩HTML
//省略布尔属性的值 <input checked="true"/> ==> <input />
collapseBooleanAttributes: true,
//删除所有空格作属性值 <input id="" /> ==> <input />
removeEmptyAttributes: true,
//删除<script>的type="text/javascript"
removeScriptTypeAttributes: true,
//删除<style>和<link>的type="text/css"
removeStyleLinkTypeAttributes: true,
minifyJS: true,//压缩页面JS
minifyCSS: true//压缩页面CSS
};
gulp.src('src/html/*.html')
.pipe(htmlmin(options))
.pipe(gulp.dest('dist/html'));
});
5.gulp-concat
用来把多个文件合并为一个文件,我们可以用它来合并js或css文件等,这样就能减少页面的http请求数了.
npm install --save-dev gulp-concat
简单使用:
var gulp = require('gulp'),
concat = require("gulp-concat");
gulp.task('concat', function () {
gulp.src('js/*.js') //要合并的文件
.pipe(concat('all.js')) // 合并匹配到的js文件并命名为 "all.js"
.pipe(gulp.dest('dist/js'));
});
其它常用插件:
gulp-imagemin:压缩图片文件
gulp-jshint:侦测javascript代码中错误和潜在问题的工具
 达维营-前端网
达维营-前端网