
Gulp和Webpack对比
在现在的前端开发中,前后端分离、模块化开发、版本控制、文件合并与压缩、mock数据等等一些原本后端的思想开始逐渐渗透到“大前端”的开发中。前端开发过程越来越繁琐,当今越来越多的网站已经从网页模式进化到了 Webapp 模式。它们运行在现代的...

在现在的前端开发中,前后端分离、模块化开发、版本控制、文件合并与压缩、mock数据等等一些原本后端的思想开始逐渐渗透到“大前端”的开发中。前端开发过程越来越繁琐,当今越来越多的网站已经从网页模式进化到了 Webapp 模式。它们运行在现代的...

FontCreator支持导出ttf,tof,woff,所以只需要将ttf转换成eot和svg即可,以下介绍将ttf转eot及svg (1)TTF文件转换为EOT文件 1. 工具下载地址:http://code.google.com/p/t...

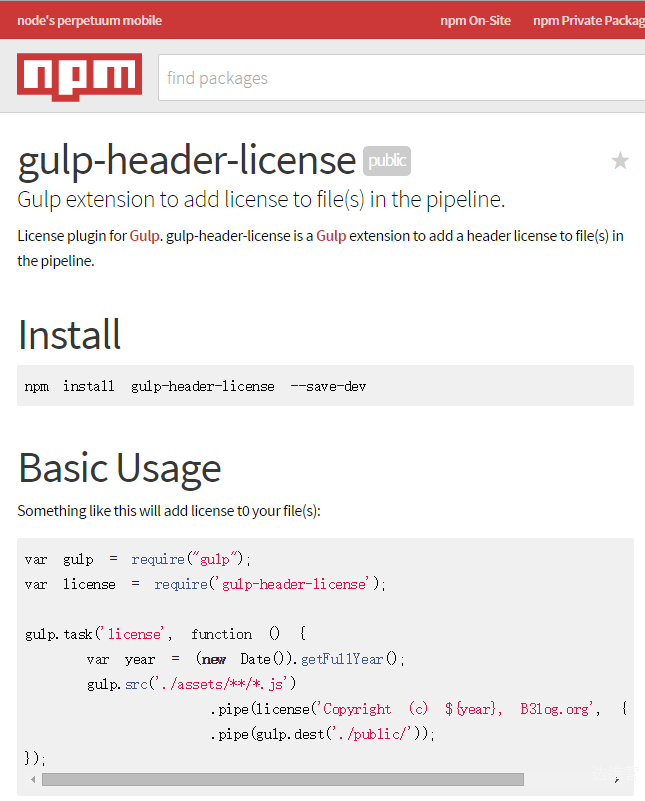
1. 编写 package.json 注意填写 name, version, main, description, keywords, dependencies 可参见 https://github.com/Vanessa219/gulp...

9月2日更新: gulp.src时exclude的细节. 见文章尾部. 9月2日更新: gulp-livereload模块更新了, 升级之后提供的接口的用法发生了变化, 详见模块文档 新兴的task-runner gulp给了开发者除gru...

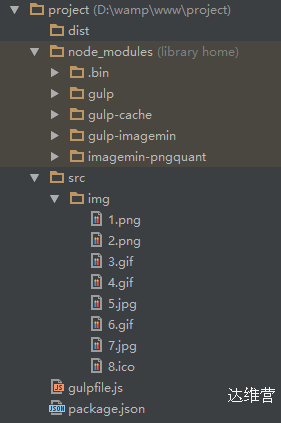
简介: 使用gulp-imagemin压缩图片文件(包括PNG、JPEG、GIF和SVG图片) 首先说一下,网上看有些人说到,压缩图片压缩不明显,也小不了多少,这个跟你的图片有关系,例如我压缩过的一张图片,再次压缩相同参数下,图片质量是不会...

“1. 我为什么使用grunt; 2. 我为何放弃grunt转投gulp; 3. 我为何放弃gulp与grunt,转投npm scripts; 4. 我为何放弃前端” —— 司徒正美 前端(段子)界的发展突飞猛进,总感觉随时会跟不上技术潮流...

使用系统提供的剪贴板是一项基本的IT技能。作为一个开发者,相信你已经知道使用 Ctrl/Cmd+A, Ctrl/Cmd+C 以及 Ctrl/Cmd+V 组合键就能快捷地进行选中、复制、粘贴。 但对于普通用户来说就没那么容易了。即使用户知道剪...

一:导言 有些WEB开发者,会引用一个JQuery类库,然后在网页上写一写(“#”),(“#”),(“.”),写了几年就对别人说非常熟悉JQuery。我曾经也是这样的人...

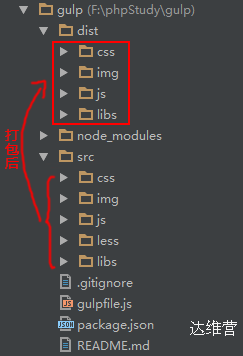
简介: 我们使用gulp来处理静态资源文件,通常将处理好的文件生成到一个新的文件夹,也许会有这么一个疑问,既然都生成到新的文件夹里了,那页面引用不是乱套了?纯属个人观点 1、概述 1.1、本文基于静态站点分离结构所写 1.2、通过gulp打...

gulp API docs 1、gulp.src(globs[, options]) 1.1、说明:src方法是指定需要处理的源文件的路径,gulp借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,gulp....