
几款前端测试断言库(Assertions lib)的选型总结
在编写前端测试代码的过程中, 几乎所有的测试框架都提供了根据功能,模块(module ,spec )来切分测试用例的设计, 由于测试代码简单,直接,直接反应API的特点,我们编写测试代码的体验很大程度上取决于所选用的断言库, 以下是我对目前...

在编写前端测试代码的过程中, 几乎所有的测试框架都提供了根据功能,模块(module ,spec )来切分测试用例的设计, 由于测试代码简单,直接,直接反应API的特点,我们编写测试代码的体验很大程度上取决于所选用的断言库, 以下是我对目前...

目标 建立一个 lesson6 项目,在其中编写代码。 main.js: 其中有个 fibonacci 函数。fibonacci 的介绍见:http://en.wikipedia.org/wiki/Fibonacci_number 。 此函...

BDD测试利器:mocha+should.js 众所周知对于任何一个项目来说,做好单元测试都是必不可少的一项工作。今天在逛CnodeJs社区的时候,无意中看到一篇介绍nodejs测试工具mocha的贴子。于是自己捣鼓了一阵之后,好像还蛮有趣...

JSHint跟JSLint非常像,都是Javascript代码验证工具,这种工具可以检查你的代码并提供相关的代码改进意见。 对于你的代码,你可以选择多种方式来进行检验: 第一种方法:进入JSHint首页,粘贴你的代码,选择相关的选项,然后点...

JavaScript已经流行好多年了,作为一门Web页面上客户端脚本语言,它获得了广泛的成功。对于每个Web开发者来说,它都是一门需要了解和使用的语言。这里总结的31个最实用的JavaScript工具可以级大地提高开发速度,减少调试和测试的...

1. Two Project Gantt Twproject Gantt is a JavaScript component built on jQuery for creating Gantts, task trees, dependen...

1. 减少HTTP请求次数 合并图片、CSS、JS,改进首次访问用户等待时间。 2. 使用CDN 就近缓存==>智能路由==>负载均衡==>WSA全站动态加速 3. 避免空的src和href 当link标签的href属性为...

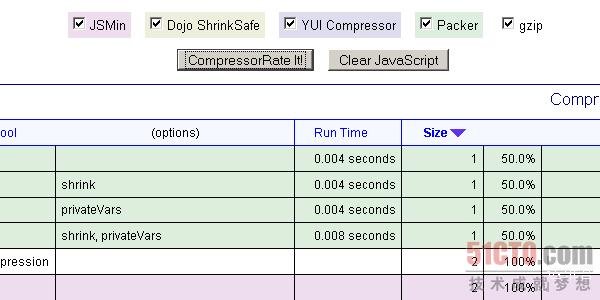
UglifyJS2 这个工具使用很长时间了,但之前都是在 gulp 自动构建 时用到了 UglifyJS 算法进行压缩. 最近玩了一下 UglifyJS2 ,做了一个 在线压缩javascript工具 欢迎点击玩耍. 为什么要压缩 java...

说在开头 Gulp.js 是一个自动化构建工具,你可以用它在项目中自动执行常见任务, 如:压缩优化JS、压缩CSS、压缩图片等。与Grunt相比,Gulp编写任务tasks更加简单,也更易于阅读和维护,插件高质而简洁。Gulp.js基于 N...

原文:http://www.2ality.com/2011/12/shim-vs-polyfill.html 在JavaScript的世界里,有两个词经常被提到,shim和polyfill.它们指的都是什么,又有什么区别? 1.Shim 一...