
javascript的offset、client、scroll使用方法详解
offsetTop 指元素距离上方或上层控件的位置,整型,单位像素。 offsetLeft 指元素距离左方或 上层控件的位置,整型,单位像素。 offsetWidth 指元素控件自身的宽度,整型,单位像素。 offsetHeight 指元素...

offsetTop 指元素距离上方或上层控件的位置,整型,单位像素。 offsetLeft 指元素距离左方或 上层控件的位置,整型,单位像素。 offsetWidth 指元素控件自身的宽度,整型,单位像素。 offsetHeight 指元素...

手机上有时需要内容滚动,但又不想其有滚动条,我们可以这样设置。 .weui_navbar {overflow-x: scroll;} .weui_navbar::-webkit-scrollbar{width:0;height:0} &nb...

前端开发面试知识点大纲: HTML&CSS: 对Web标准的理解、浏览器内核差异、兼容性、hack、CSS基本功:布局、盒子模型、选择器优先级及使用、HTML5、CSS3、移动端适应 JavaScript: 数据类型、面向对象、继承...

今天安装PS CC出现如下错误,后经过以下操作后安装成功了。 错误描述:FATAL: Payload ‘{3F023875-4A52-4605-9DB6-A88D4A813E8D} Camera Profiles Install...

闭包,是 javascript 中重要的一个概念,对于初学者来讲,闭包是一个特别抽象的概念,特别是ECMA规范给的定义,如果没有实战经验,你很难从定义去理解它。因此,本文不会对闭包的概念进行大篇幅描述,直接上干货,让你分分钟学会闭包! 1 ...

本文转自互联网,翻译者也够辛苦的,一篇看了让大家无法读下去的文章,不过里面还是有些值得大家去读一下的,尽管翻译的有些不通顺。 这是其中的一篇原文件:https://github.com/elijahmanor/elijahmanor.git...

今天研究toggle时,发现jquery1.8版本的作用跟现的并不一样。现只贴出代码,供大家参考,现toggle已经不支持这些。 <!DOCTYPE html> <head> <meta http-equiv=...

网上流传着一张,拔赤的前端开发知识结构图,本文由达维营根据资料进一步进行了编辑整理(不断更新中),因资料太多,无法一一整理。 编辑日志: 1、2016.4.16 将该类文章全部整合(就是网上流传那张图片) 2、2016.4.28 添加前端工...

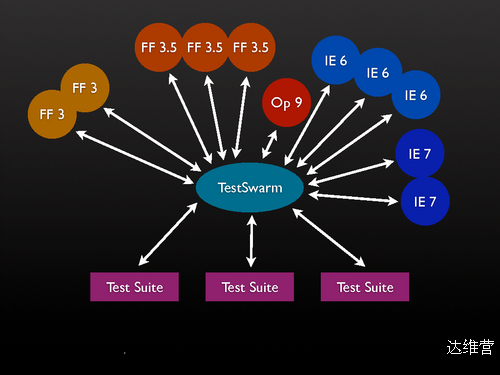
让我们看看Javascript单元测试和测试工具的现状。 1.JsUnit 我们已经在使用它来作为我们的单元测试工具了。 优势: ●可以被ant构建文件调用; ●启动浏览器来运行测试用例; ●Eclipse插件支持; 缺点: ●需要启动浏览...

最近Quora上有个讨论,原意是:“facebook是如何做自动化测试的,他们是怎样测试才能保证每周的升级都可以不出差错的呢?” 来自Facebook的 Steven Grimm很好地回答了这个问题,觉得还不错,这里以第一人称翻译了一下。 ...