最近在项目中用到了很多的小tips,之前都是随便找一套UI控件拿过来用一下就算完事了,一直也没有去管这个东西究竟是怎么搞出来的,只是大概知 道这个东西怎么实现的,但是一套UI毕竟是太大了,tips也就是那些UI的一些附属品,没必要这么兴师动众,而且想想这些小玩意也都上样式上的事情,就 决定自己就地解决一个算了,很自然的就引出了今天这篇文章。。。
主要的tips就长如下图这德行,就是个demo,所以比较丑。。

今天的主题就是这个小小的tips,但是还是有点文章可以做的,我主要介绍三种方法,可能还有更多的方法,但是在短时间内只能琢磨出以下三种方法:
第一种: 借助图片
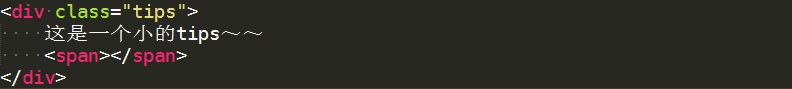
这种方法估计是大家常用的方法,下面的小三角大家第一想法应该就是图片了,原理很简单,html的代码就是大概如下这种结构

div是tips的容器,span是放tips小嘴的图片的,给span设置一个小嘴背景就行啦,css代码如下所示:

这个是tips的小嘴的图片(./tips.png): (额。。。没截好,凑合着用吧,以学习为主)
(额。。。没截好,凑合着用吧,以学习为主)
这种方法的优点就是:简单,好理解,一学就会。首先对容器元素进行position的相对定位,是为了tips的小嘴的绝对定位能找到基准的父元素,然后就是span的绝对定位是为了任意的放小嘴的位置,用top和left来控制。
第二种:借助于CSS的border特性
这个技能相对于使用图片的比较灵活,图片是一个非常令人讨厌的东西,需要多一次http请求,熟悉网页性能优化的朋友应该对图片都是非常敬而远之 的,能不用就不用,而且用图片的话,想换一个大点的或者小点的tips小嘴相对比较复杂,好了,不说废话,介绍第二种方法的原理:
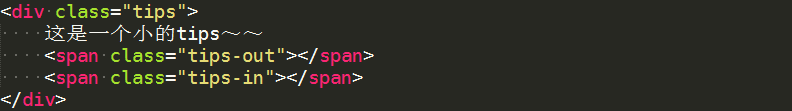
CSS的border蕴藏着一个牛叉的技能就是画三角形,具体的原理可以参考http://blog.sina.com.cn/s/blog_74d6cedd0100z0os.html,这位仁兄讲的还是比较到位的,既然能用css画三角形,那么为什么不画一个直接替换掉tips小嘴的图片呢??好了,上代码,此方法的html结构如下图所示:

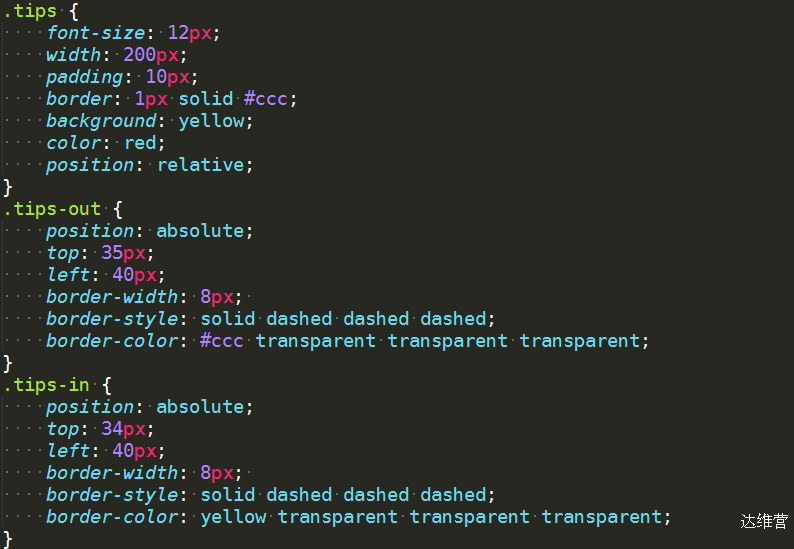
这次为什么有两个span呢?因为我们要画的是一个带border的三角形,类似于空心三角形,有canvas画图经验的朋友都知道空心的东东得这 么画的,所以我们用tips-out来表示外面的border的灰色三角形,tips-in来表示里面的黄色的三角形,具体的样式代码如下图所示:

这个里面就是画出了两个三角形了,我们是借助于两个三角形的top定位的不同错开了1px,形成了一个border的视觉效果~
第三种:借助特殊符号
unicode编码支持很多特殊的符号,这些特殊符号是前端开发一笔宝贵的财富,因为这些符号就是一张张现成的图片,但是却不发起一次http请求,这种东西不用的话,还有天理吗??我们今天做这个小tips的话需要借助于这么一个特殊符号:▼
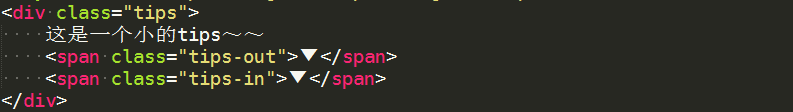
这就是一个三角形啊。。好了列出html代码:

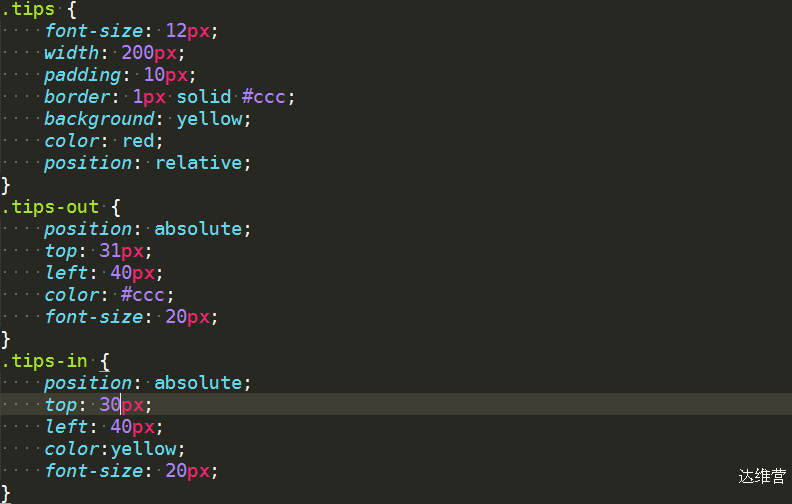
和借助border特性一样,需要两个三角形画出一个带border的三角形,这样的话,其实要控制tips小嘴的大小和颜色,我们其实只要控制这两个span的font-size和color,好了,我们接着看css代码,其实现在也是大同小异了:

这段css也是通过postion:absolute; top和left的值来控制两个三角形的位置达到形成tips的小嘴的视觉效果。
好了,tips其实还是很有意思的,我个人比较喜欢第三种方法,首先CSS很短也不是很难理解,并且没有用到图片,而在常规的项目开发中我也会想方 设法的去尽可能的利用这些强大的特殊符号,能不用图片就不用图片。当然,也许tips的做法还有很多,我这里权当算是一个抛砖引玉吧。
 达维营-前端网
达维营-前端网