如果你有PHP 开发经验,会习惯在修改PHP 脚本后直接刷新浏览器以观察结果,而你在开发Node.js 实现的HTTP 应用时会发现,无论你修改了代码的哪一部份,都必须终止Node.js 再重新运行才会奏效。这是因为Node.js 只有在第一次引用到某部份时才会去解析脚本文件,以后都会直接访问内存,避免重复载入,而PHP 则总是重新读取并解析脚本(如果没有专门的优化配置)。Node.js的这种设计虽然有利于提高性能,却不利于开发调试,因为我们在开发过程中总是希望修改后立即看到效果,而不是每次都要终止进程并重启。
supervisor 可以帮助你实现这个功能,它会监视你对代码的改动,并自动重启Node.js。
使用方法很简单,首先使用npm 安装supervisor:
$ npm install -g supervisor
如果你使用的是Linux 或Mac,直接键入上面的命令很可能会有权限错误。原因是npm
需要把supervisor 安装到系统目录,需要管理员授权,可以使用 sudo npm install -g
supervisor 命令来安装。
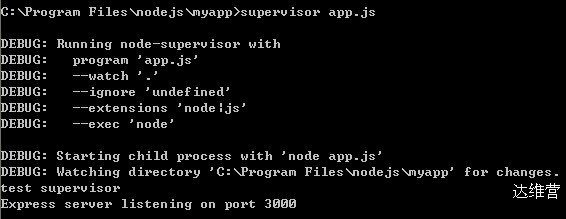
接下来,使用supervisor 命令启动app.js:
$ supervisor app.js DEBUG: Running node-supervisor with DEBUG: program 'app.js' DEBUG: --watch '.' DEBUG: --extensions 'node|js' DEBUG: --exec 'node' DEBUG: Starting child process with 'node app.js' DEBUG: Watching directory '/home/byvoid/.' forchanges. HTTP server is listening at port 3000.
当代码被改动时,运行的脚本会被终止,然后重新启动。在终端中显示的结果如下:
DEBUG: crashing child DEBUG: Starting child process with 'node app.js' HTTP server is listening at port 3000. supervisor 这个小工具可以解决开发中的调试问题。
3.2 异步式I/O 与事件式编程
supervisor的安装也很简单:
直接用npm安装既可,键入命令: npm -g install supervisor
这里注意一点的就是,supervisor必须安装到全局,如果你不安装到全局,错误命令会提示你安装到全局。
如果不想安装到默认的全局,也可以自己修改全局路径到当前路径
npm config set prefix “路径”
安装完以后就可以用supervisor 来启动服务了。
supervisor app.js
启动完全是这个样子

修改一下,然后刷新

 达维营-前端网
达维营-前端网