
Gulp.js—比Grunt更易用的前端构建工具
Grunt是目前最流行的前端构建工具,对前端的效率帮助非常大,但Grunt并非完美无缺,json描述任务的方式,显得过于繁琐和不够简单,对于新手来说,有不少的学习成本。 今天介绍个比Grunt更易用的前端构建工具: Gulp.js ,最近很...

Grunt是目前最流行的前端构建工具,对前端的效率帮助非常大,但Grunt并非完美无缺,json描述任务的方式,显得过于繁琐和不够简单,对于新手来说,有不少的学习成本。 今天介绍个比Grunt更易用的前端构建工具: Gulp.js ,最近很...

简介 JavaScript 是面向对象的脚本语言,长期以来用作 Web 浏览器应用程序的客户端脚本接口。JavaScript 让 Web 开发人员能以编程方式处理 Web 页面上的对象,并提供了一个能够动态操作这些对象的平台。在最初引入 J...

It’s been ten years since jQuery started rocking the web and it has stuck around for very good reasons. jQuery offers it...

篇幅可能有点长,我想先聊一聊阅读的方式,我希望你阅读的时候,能够把我当作你的竞争对手,你的梦想是超越我。你想超越我,就得了解我懂什么对吧,好,开始阅读~ ~ 哈哈哈 ~ ~ ~ 历时144000000毫秒出山的前端优化篇,若你问我有什么感悟...

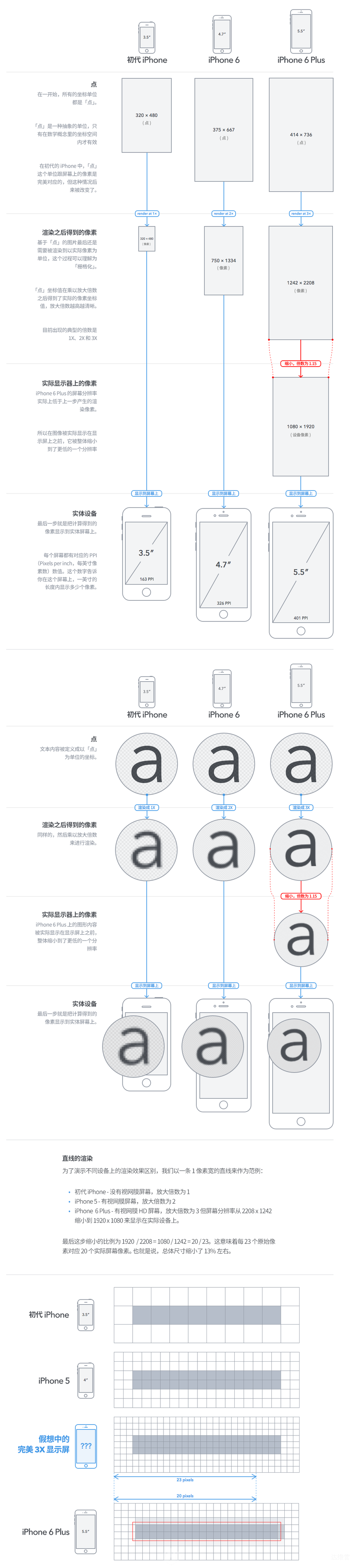
iPhone 6 Plus 官方标称屏幕是 1920 x 1080 的,但是在 Xcode 中我们发现模拟器的屏幕其实是看似奇怪的 2208 × 1242,为什么呢?翻译一张 PaintCode 官方的一个信息图告诉你原因: PS. 这个缩...

ntelliJ IDEA鼓舞了许多Java开发人员编写插件,从J2EE到代码编辑工具再到游戏。现在,它拥有了一个强大的插件生态系统,超过1500可用的插件以及几乎每周都有新的插件出现。在这篇文章中,我们将为使用这个IDE的开发人员介绍10个...

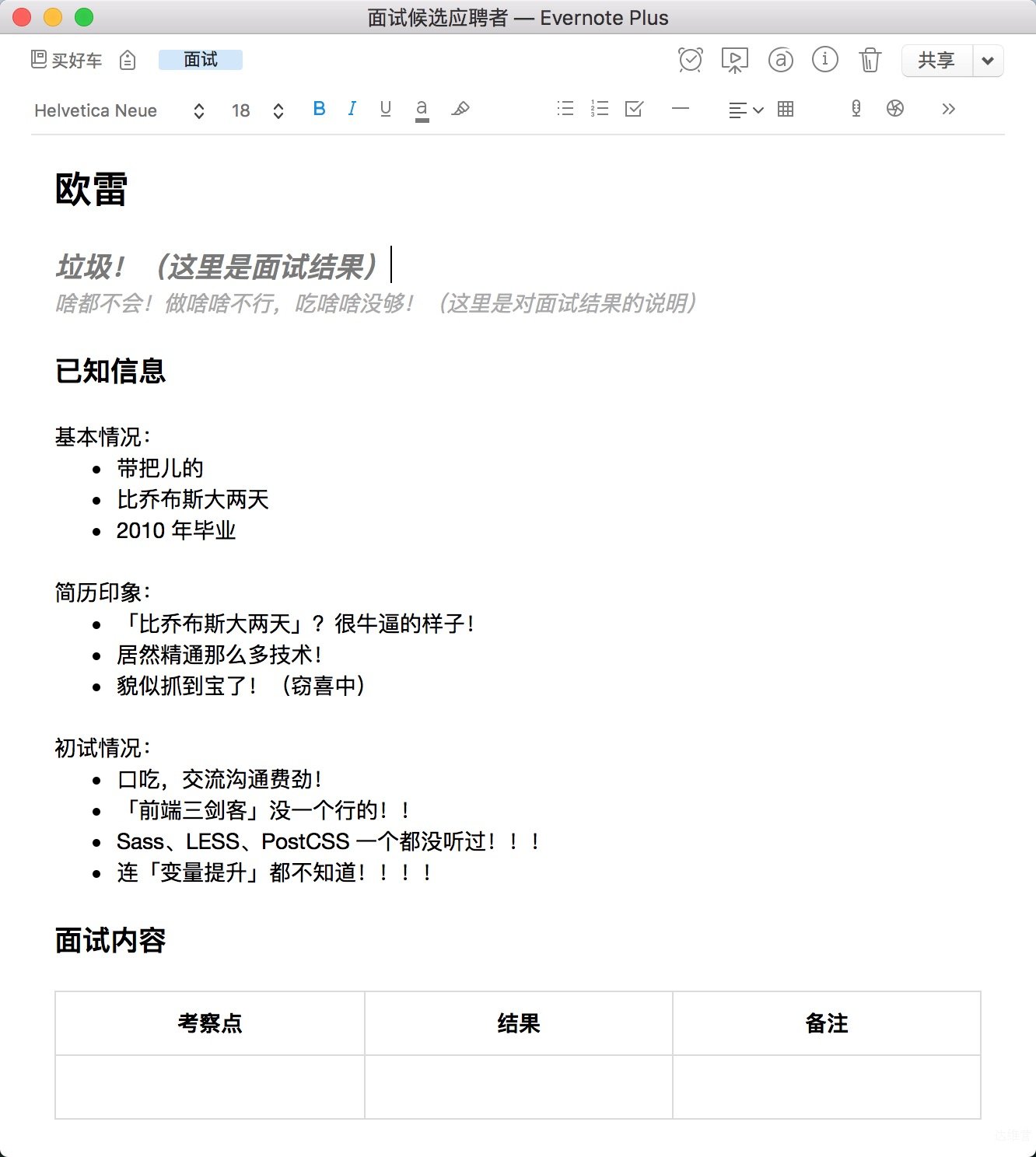
本文标题的命名方式参考了芋头所写的《如何面试一名前端开发工程师?》。「考评」是「面试」的子集,是一个很重要的环节,如果谁打算做「前端工程师面试合集」的话,记得把我这篇文章收录进去哈,蛤蛤蛤蛤~ 「如何考评」这个词看起来「diǎo * 2」的...

LESS一种 动态 样式 语言. LESS 将 CSS 赋予了动态语言的特性,如 变量, 继承,运算, 函数. LESS 既可以在 客户端 上运行 (支持IE 6+, Webkit, Firefox),也可以借助Node.js或者Rhino...

HTML5能为我们做的事儿很多,最为可口的就是语义化标签的应用,如果你已经在Chrome或者其他支持HTML5的浏览器上用过它的牛x,那这篇文章对你一定有用,因为现在你也可以在IE上用到HTML5。 好吧!大前端今天的主题是:HTML5 S...

为了弥补低端机器特别是安卓下原生滚动效果不流畅的情况,很多html5、js框架的滚动并不是原生的滚动,而是用touch事件和css3的transform样式模拟的。 在iOS下,这种非原生的滚动,会导致文本框的光标不随着页面滚动,效果如下:...