在这里我们为你收集15个JavaScript和CSS库。希望能给你的项目带来帮助!
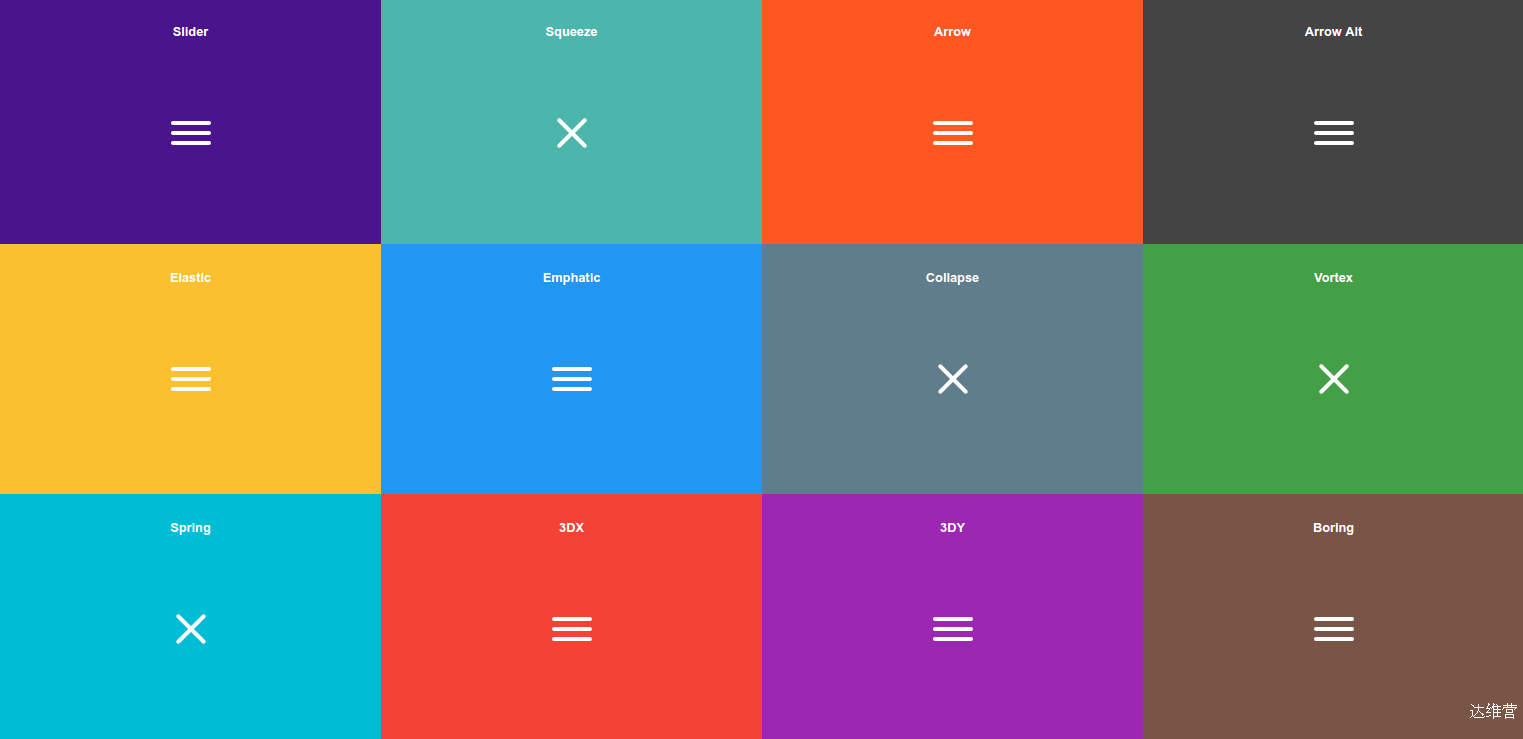
Hamburgers
它是一个收集超过20个菜单按钮。他们都有独特的制作精良的动画,做纯CSS和保证尽可能平滑。一个SASS版也可以让那些在你的项目中使用预处理器。
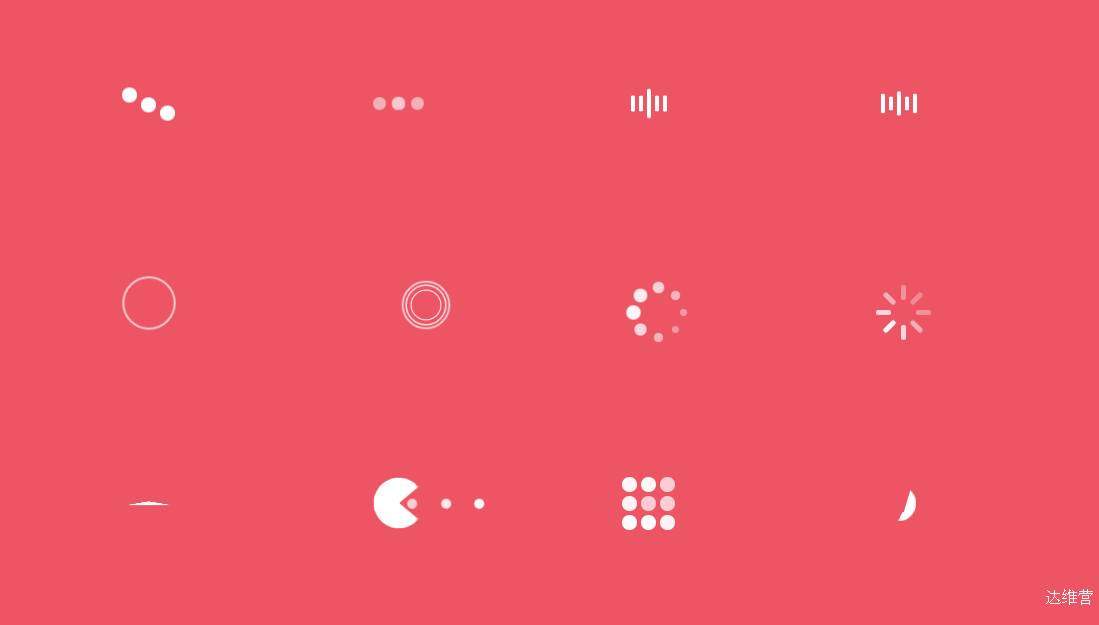
Loaders
一个非常实用的CSS实现的加载图标。
Grd
Grd, 正如它的名字所暗示的那样,所有关于构建网格布局。它是纯CSS,利用flexbox模型,并只提供最必要的和有用的功能。因此是一个很小的框架–只有512字节(gzip压缩)。
Superplaceholder
它可以添加一个或多个消息作为占位符输入字段。然后,该库将以一个很酷的动画来显示这些消息,就像有人在键入它们。由于丰富的定制选项,您有一个很大的控制权如何以及何时将显示动画。
Slick
它可能是一款最复杂的和功能丰富的旋转木马插件,它可以操作每一个可以想象的设置。
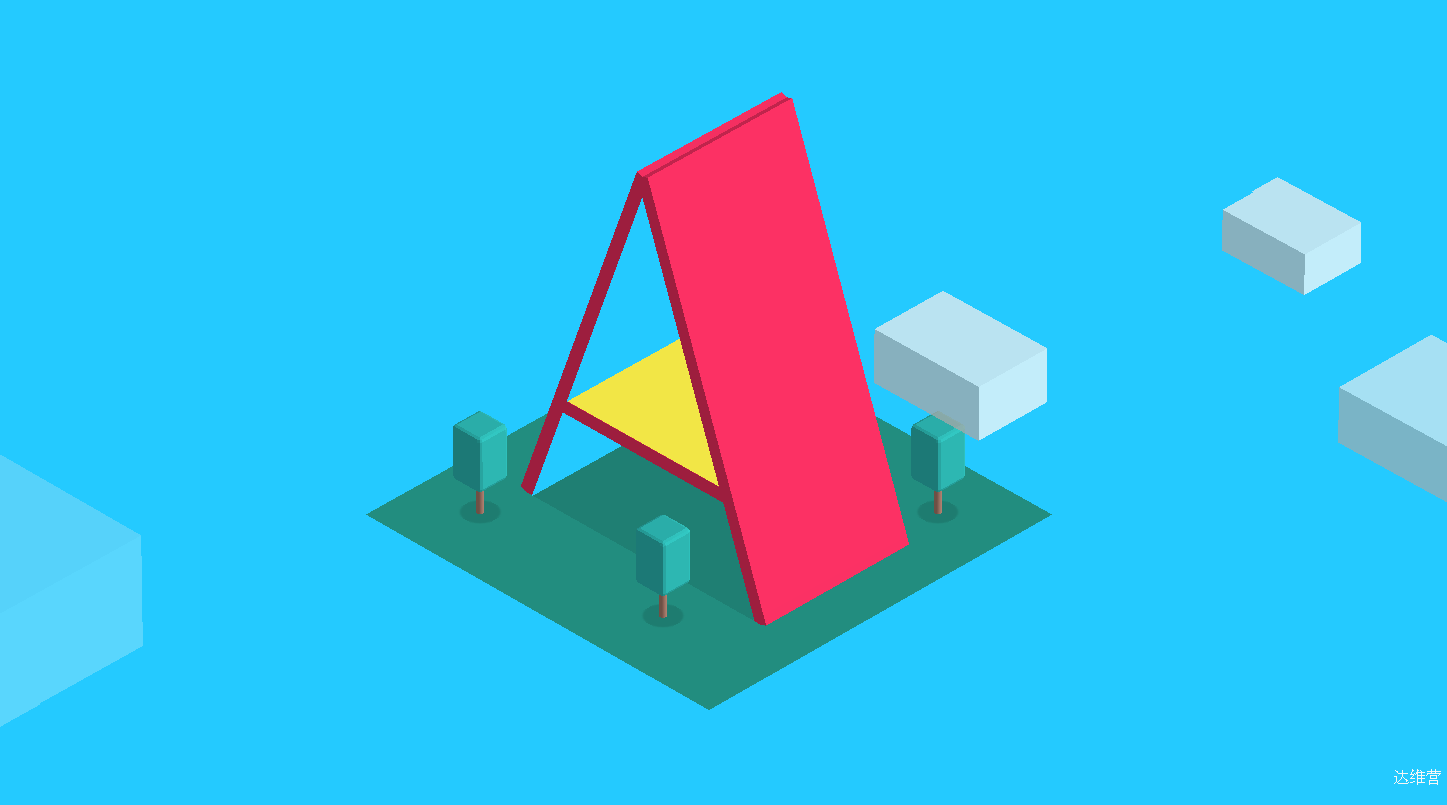
A-frame
它允许你只使用Web技术创建虚拟现实体验,可以在你的HTML创建自己的3D世界。
Lavalamp
一款js插件,为无限滚动提供了一个不错的选择。
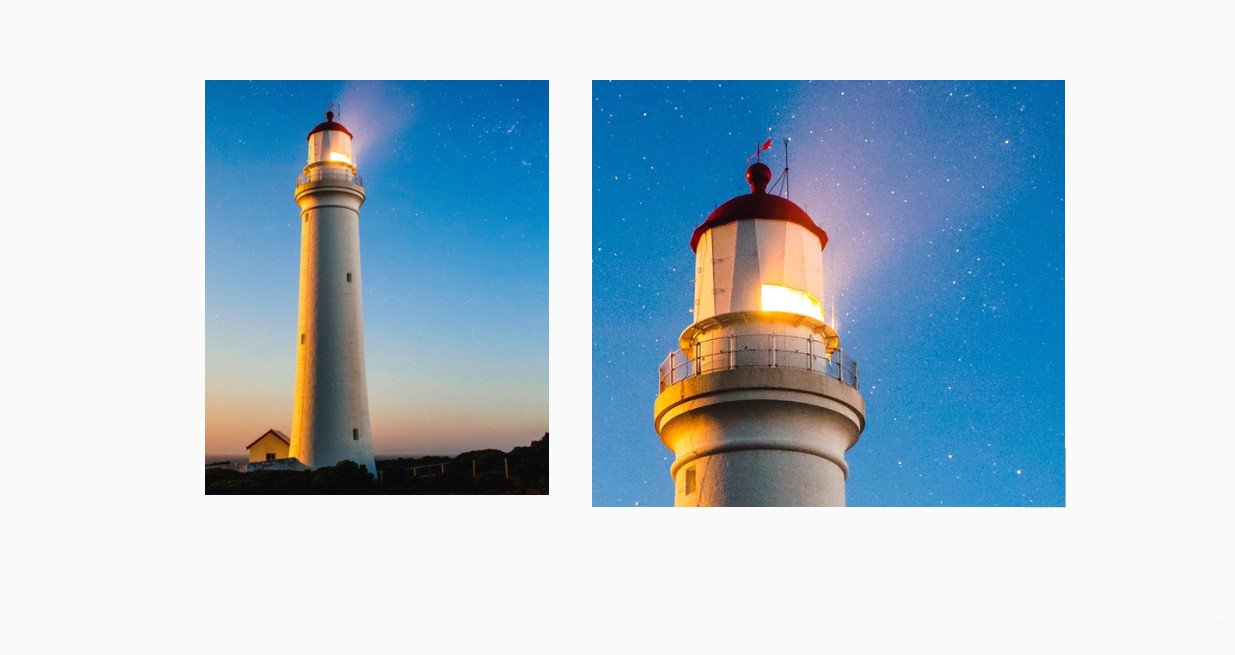
Drift
一个开源的JavaScript库,它给图像加入了变焦悬停和放大镜效果。支持大多数浏览器,没有外部依赖关系,并且是比较容易实现的。
Progress.js
这个库可以为您选择的任何HTML元素添加进度条,包括棘手的如输入框,图像和视频。它的每一个细节都可以修改可以通过自定义的CSS样式来实现。
Min
仅995个字节,是一个世界上最小最紧凑的CSS框架。它包含了一个经典的12列网格,一个很好的组件数,支持大多数浏览器。
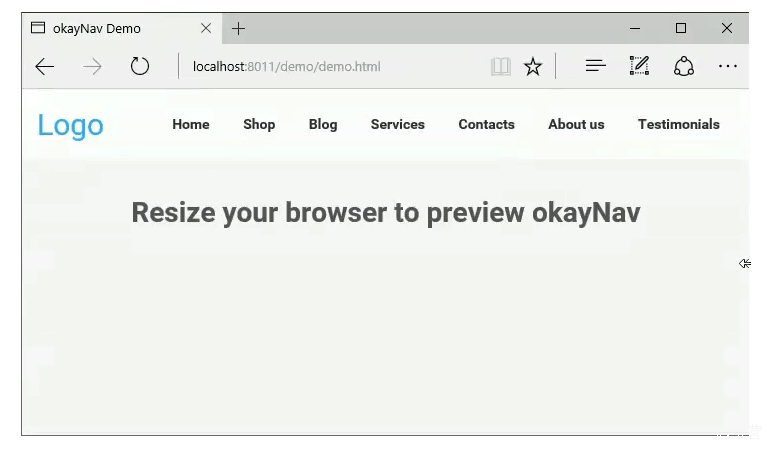
OkayNav
它提供了一个响应式的导航菜单,可适应很多导航项目。
Pintsize
一款CSS栅格库。
Velocity
一款结合jQuery的animate()知名API JavaScript和CSS动画的动画引擎,提供快速,可靠和易于使用的转换。如果你发现自己只使用jQuery的动画元素,可以无缝切换到速度更好的性能。
Balloon.css
仅通过CSS给页面上的元素添加悬停提示效果,你可以指定要显示的内容,定制选项弹出的方向。
Vivus
一款SVG的JavaScript库,它有很多的动画风格供选择。
 达维营-前端网
达维营-前端网