为了弥补低端机器特别是安卓下原生滚动效果不流畅的情况,很多html5、js框架的滚动并不是原生的滚动,而是用touch事件和css3的transform样式模拟的。
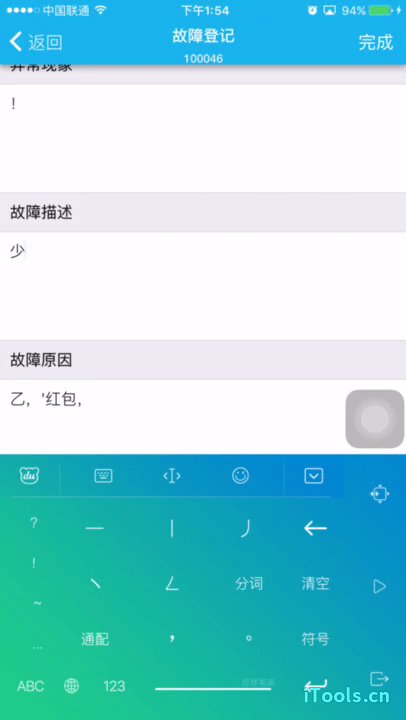
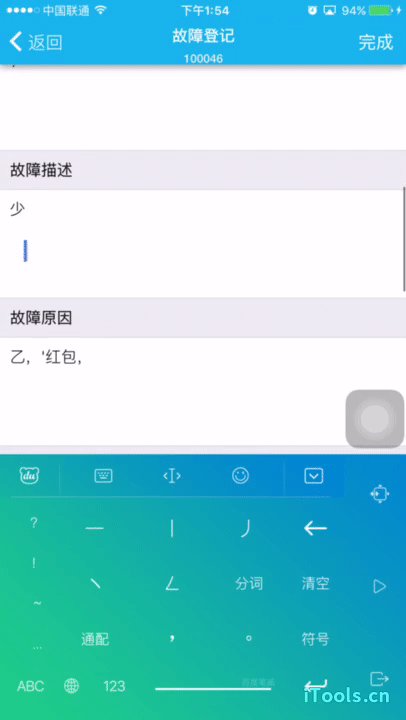
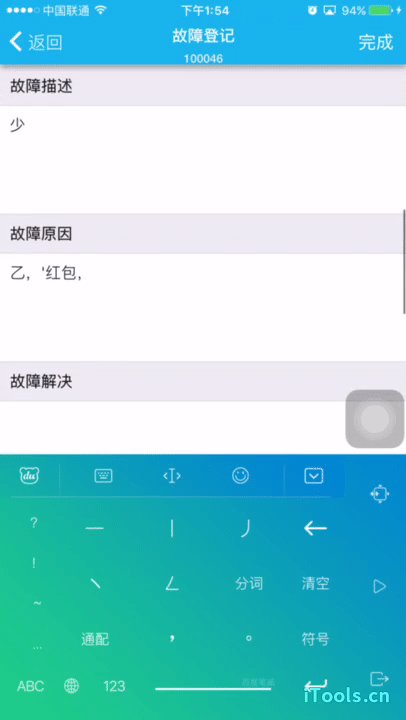
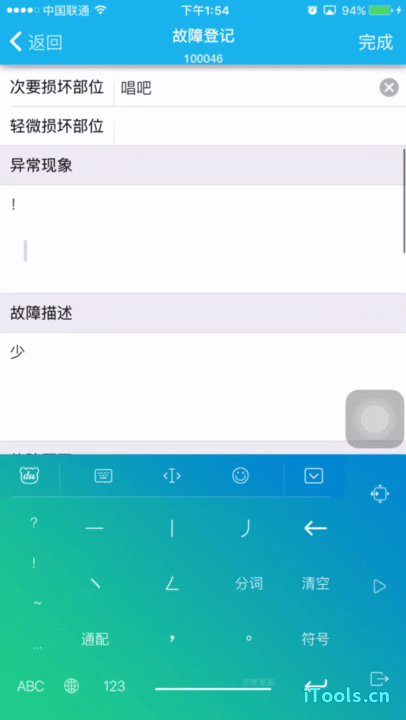
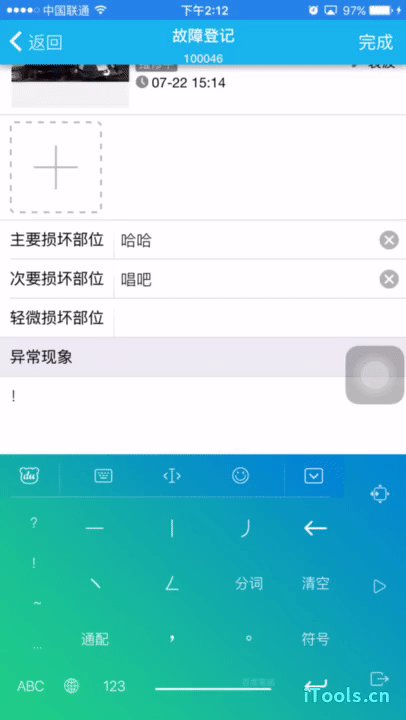
在iOS下,这种非原生的滚动,会导致文本框的光标不随着页面滚动,效果如下:
解决思想来自github上iscroll的一个issue:https://github.com/cubiq/iscroll/issues/178
即在滚动的时候,触发input或者textarea元素重绘
下面是iOS下 Sencha Touch 和 ExtJS6 Modern 的解决办法:
Ext.define('Ext.overrides.form.Panel', {
override: 'Ext.form.Panel',
initialize: function(){
var me = this;
me.callParent(arguments);
if(Ext.os.is.iOS) {
me.getScrollable().on({
scroll: 'onScrollChange',
scope: me
});
}
},
onScrollChange: function(scroller, x, y) {
var node = document.activeElement; //当前focus的dom元素
if(node){
if (node.nodeName == "TEXTAREA" || node.nodeName == 'INPUT') { //如果是input或textarea
if(node.style.textShadow === '') {
node.style.textShadow = 'rgba(0,0,0,0) 0 0 0'; //改变某个不可见样式,触发dom重绘
} else {
node.style.textShadow = '';
}
}
}
}
});
 达维营-前端网
达维营-前端网