很多时候,我们需要模拟微信内置浏览器,今天教大家用chrome(版本 50.0.2645.4)简单模拟。如图设置:
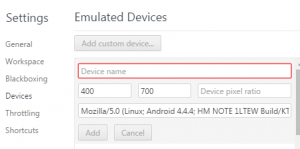
F12或者右键审查元素进入开发者模式,点击Emulation,Devices添加一个自定义机型。
user agent string代码如下。
Mozilla/5.0 (Linux; Android 4.4.4; HM NOTE 1LTEW Build/KTU84P) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/33.0.0.0 Mobile Safari/537.36 MicroMessenger/6.0.0.54_r849063.501 NetType/WIFI
测试地址:http://wx.17u.cn/flight/CGO_XMN.html?flyofftime=2016-03-09#flightlist/date
 达维营-前端网
达维营-前端网