目的
本文是为了帮助测试人员了解并实施在无线客户端的Html5页面的测试提供指南和参考
Html5页面的要求标准
| 维度 | 参考标准 |
|---|---|
| 功能 | 页面上的功能完善, 要素具备是最基本的条件 |
| 页面大小 | 考虑到3G/2G网络下一般的传输速度, 页面总体大小不宜超过400KB [1]。 |
| 连接数 | Html5单页面内的连接数量也会直接影响加载速度, 一般来说我们都要控制这个数量。 |
| 流量消耗 | 和页面大小有关, 也和缓存策略有关 |
| 内存消耗 | 内存占用是否会无限制的增长 |
| CPU占用 | 静置状态下CPU是否会一直比较告诉的运转 |
| 页面滚动的流畅度 | 页面滑动是否流畅 |
| 其他 | 页面是否有脚本错误, 是否会有安全问题[2] |
测试工具
- Wireshark
经典工具,用在这里有点牛刀杀鸡的感觉。如果需要测量3G的话, 使用tcpdump抓包然后用wireshark分析是必备技能. - Charles 或 Fiddler
通过设置主机作为代理的抓包方式, 抓HTTP协议分析比Wireshark简易一些, 应该是很多测试人员的选择. - Chrome 和 Safari
Chrome可以远程调试Android上的Html5页面, Safari可以远程调试iOS上的.
测试方法
使用Charles和Fiddler的方法不累述了, 这两个工具使用起来也比较方便. Wireshark的使用可以达到非常之专业的, 不过对于常用需求, 可以参考这篇博文.
- 功能
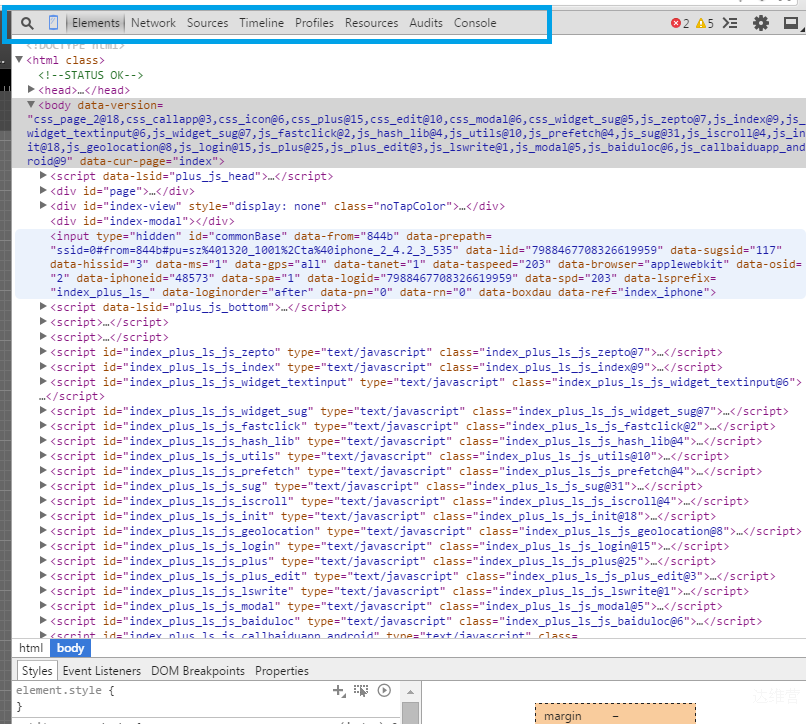
大部分的Html5页面在PC端也可以访问的, 使用Chrome打开开发者工具, 可以看到一排标签 debug.png
debug.png简要说明如下:
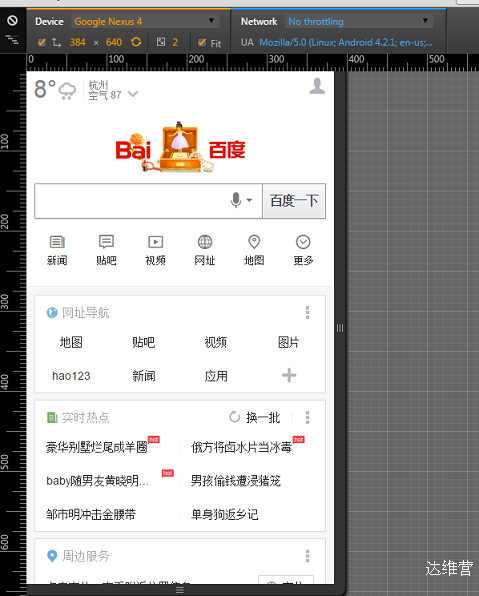
- 手机样式的小图标是在Chrome模拟手机的尺寸和网络速度, 点开以后如下图所示:
 phone
phone这样可以在PC端查看不同机器上的画面适配是否合理
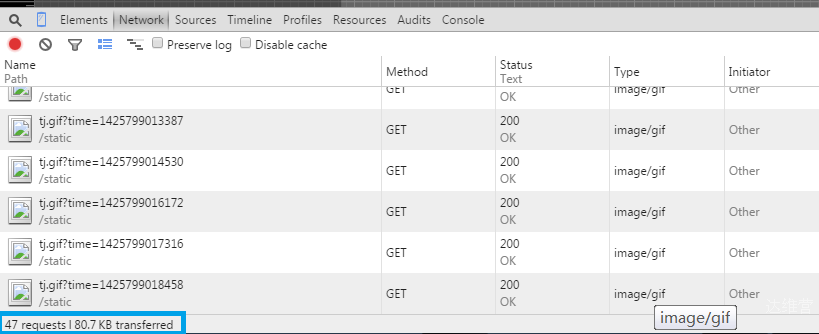
- Network
点开Network标签可以查看连接数量, 加载时间, 以及流量使用的情况。比Charles和Fiddler要方便不少。 我们还可以结合画面查看一下页面是否根据屏幕大小使用了懒加载, 有没有什么不合要求的请求。 network
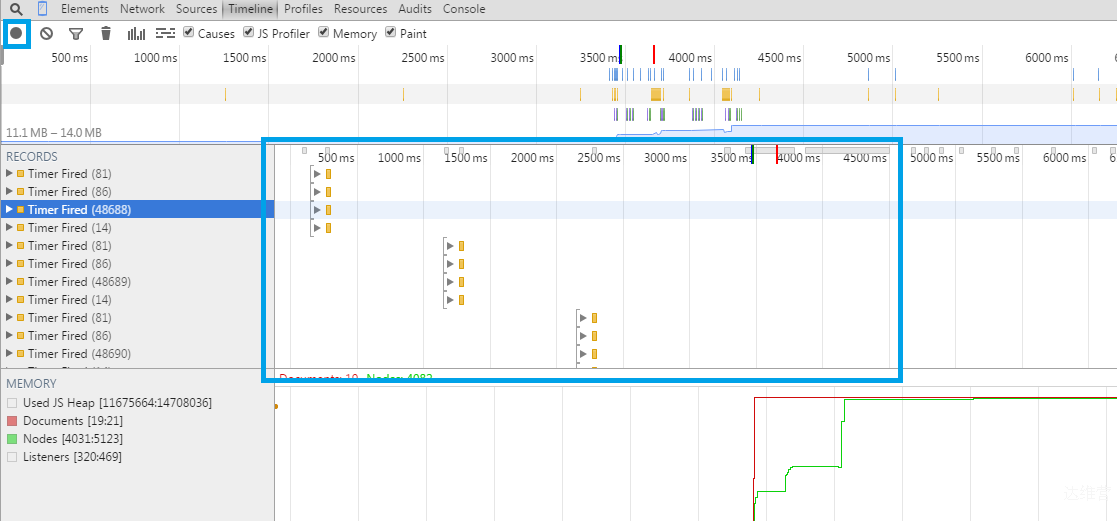
network - Timeline
如果发现了页面的加载会卡顿, 可以查看Timeline图表, 这里展示了Js的运行时间。 可以点击录制的小红点开始录制——操作——停止录制来得到类似下图的信息: timeline.png
timeline.png
- Profile
如果怀疑CPU和内存的使用有异常, 可以录制CPU使用情况, 或者抓取内存的分配情况。
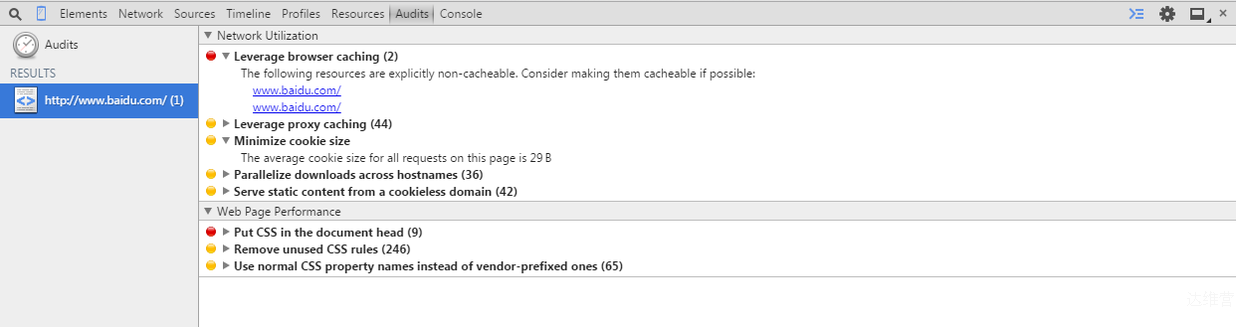
- Audits
页面的分析, 有助于发现页面上存在的问题。 audit.png
audit.png
- Console
可以调试用的Console
- 手机样式的小图标是在Chrome模拟手机的尺寸和网络速度, 点开以后如下图所示:
- 流量/连接数量/页面大小
通过抓包工具, 可以方便的抓到这几个指标. 需要特别关注如下2个方面:- 初次加载和二次加载, 是否有流量/链接数量上的差异(比如资源重复拉去的情况), 以此判断缓存策略是否合理.
- 页面滑动的过程中流量和连接的情况如何, 页面滑动的卡顿其实常常伴有不合理的加载策略.
- CPU/内存消耗
CPU和内存消耗需要特定的工具辅助, Android上可以用DDMS, iOS则需要使用Instrument(前提是你要有源代码).
CPU和内存消耗同样需要
[1]: 以3G中最快的Wcdma为基准, 其使用速率峰值一般会达到400KB/s左右, 400KB作为标准是期望在网络十分好的情况下,页面可以达到秒开。当然在实际使用中, 很难达到这个标准。 ↩
[2]: 有的客户端规定不允许跳转到一些其他的域名, 这里需要检查是否有违反的地方, 是否需要添加让用户知道的提示等等.
 达维营-前端网
达维营-前端网