
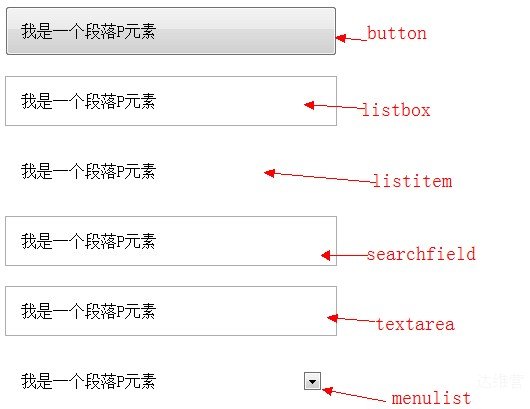
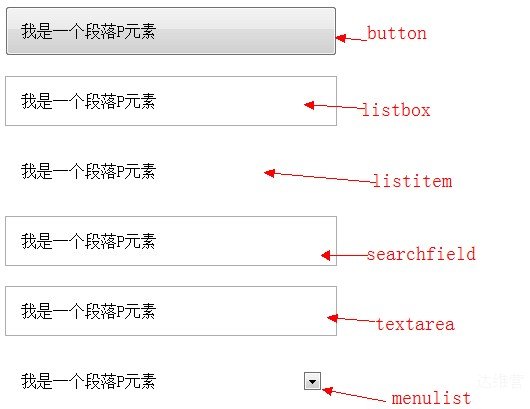
使用CSS3的appearance属性改变元素的外观
前段时间在《修复iPhone上submit按钮bug》中介绍了使用“-webkit-appearance: none; ”来改变按钮在iPhone下的默认风格,其实我们可以反过来思路,使用“appearance”属性,来改变任何元素的浏览器...

前段时间在《修复iPhone上submit按钮bug》中介绍了使用“-webkit-appearance: none; ”来改变按钮在iPhone下的默认风格,其实我们可以反过来思路,使用“appearance”属性,来改变任何元素的浏览器...

box-sizing属性概述 box-sizing的CSS属性是用来改变默认的CSS框模型,用于计算元素的宽度和高度。它可以使用这个属性来模拟浏览器的行为不正确支持CSS盒模型的规范。 说到 IE 的 bug,在 IE6以前的版本中,IE对...

Quirks Mode 概述 定义 什么是 Quirks Mode? 简单来说,Quirks Mode 就是浏览器为了兼容很早之前针对旧版本浏览器设计、并未严格遵循 W3C 标准的网页而产生的一种页面渲染模式。 历史 由渲染引擎产生的两种文...

虽然Gulp4始终在开发中,但是你要坚信在将来的某一天你一定可以等到它的正式版。嗯,某一天。所以现在我想先向你们介绍Gulp3.x和Gulp4之间的不同,同时希望能够帮助你将来能相对无痛的迁移到新的版本。 安装 在你开始使用最新版的Gulp...

js中的this指向十分重要,了解js中this指向是每一个学习js的人必学的知识点,今天没事,正好总结了js中this的常见用法,喜欢的可以看看: 1.全局作用域或者普通函数中this指向全局对象window。 //直接打印 consol...

什么是构造函数? 构造函数与普通函数区别是什么? 用new关键字的时候到底做了什么? 构造函数有返回值怎么办? 构造函数能当普通函数调用吗? 以下是我的一些理解,理解错误的地方恳请大家帮忙指正,谢谢! this this永远指向当前正在被执...

移动开发规范概述 以下规范建议,均是Alloyteam在日常开发过程中总结提炼出的经验,规范具备较好的项目实践,强烈推荐使用 字体设置 使用无衬线字体 body { font-family: "Helvetica Neue", He...

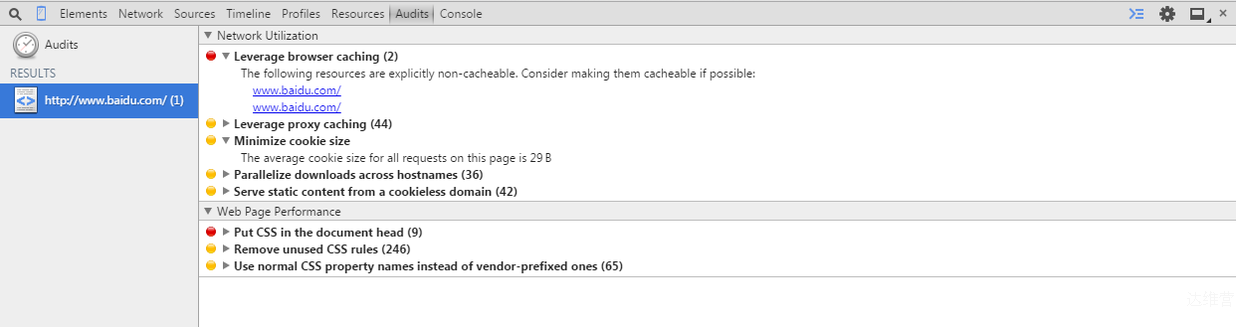
目的 本文是为了帮助测试人员了解并实施在无线客户端的Html5页面的测试提供指南和参考 Html5页面的要求标准 维度 参考标准 功能 页面上的功能完善, 要素具备是最基本的条件 页面大小 考虑到3G/2G网络下一般的传输速度, 页面总体大...

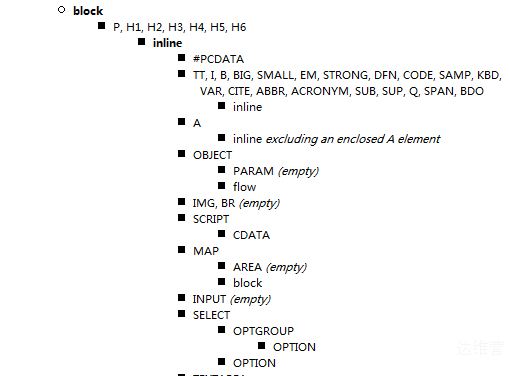
先来看以下这样一段代码: <ul> <li><h4><a href=""><div></div></a></h4></li> <...

官方文档学习心得: 由于在参考一些web 文档网站的时候发现了不少错误,所以决定今后自己要以W3C官方文档为最首要的参考资料! HTML5 A vocabulary and associated APIs for HTML and XHTM...