display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3c无前缀写法,谷歌和opera支持-webkit- 前缀写法,比较适合移动端开发使用,
display:flex 这个牛逼的css3布局属性,遗憾的是只有谷歌和火狐支持,
中国人常用的手机上的浏览器几乎全军覆没,UC浏览器不支持,安卓4.1.1和之前版本手机自带的浏览器也不支持,微信自带浏览器也不支持。
看来要留给儿子们用了。
示例:
html,body{ padding:0; margin:0;}
/*
flex-flow: row wrap; row横向(左向右)显示 column竖向(上向下)显示 wrap一行显示不完的时候换行
*/
.col{ border:red solid 1px;}
footer { height:300px;
display: -webkit-flex;
-webkit-flex-flow: row;
-webkit-align-items: stretch;
-webkit-justify-content:space-between;
/*IE10还不支持*/
display: -ms-flex;
-ms-flex-flow: row wrap;
-ms-align-items: stretch;
-ms-justify-content:space-between;
display: flex;
flex-flow: row;
align-items: stretch;
justify-content:space-between;
}
.col2{-webkit-flex:1;-moz-flex:1;flex:1}
display:flex 的HTML测试结构
<footer>
<div class="col col1" style=" width:60px;">aaaa</div>
<div class="col col2" style="">bbb</div>
<div class="col col3" style="width:30px;">ccc</div>
</footer>
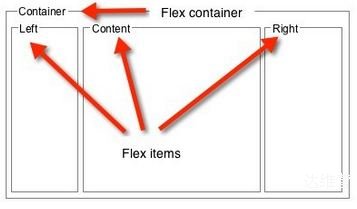
一个Flexbox布局是由一个伸缩容器(flex containers)和在这个容器里的伸缩项目(flex items)组成。
伸缩容器(flex containers)是一个HTML标签元素,并且“display”属性显式的设置了“flex”属性值。在伸缩容器中的所有子元素都会自动变成伸缩项目(flex items)。
这有一个三列布局的例子。外面的div容器是一个伸缩容器,而里面的left、main和right三个div都是伸缩项目:
设置一个简单的伸缩容器很容易,代码如下:
.container { display: flex;} 伸缩方向与换行(flex-flow)
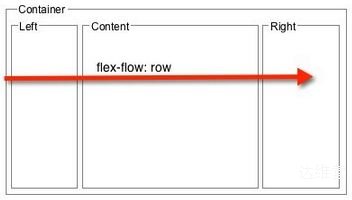
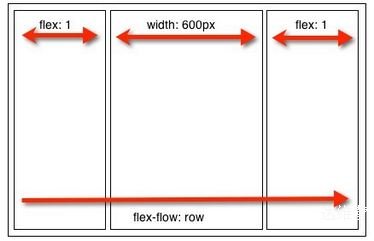
伸缩容器有一个CSS属性“flex-flow”用来决定伸缩项目的布局方式。如果伸缩容器设置了“flex-flow”值为“row”,伸缩项目排列由左向右排列:

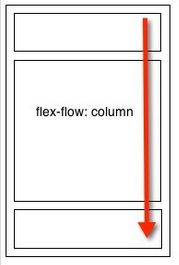
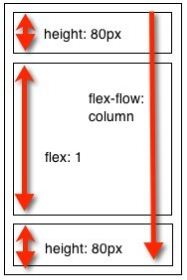
如果“flex-flow”值设置为“column”,伸缩项目排列由上至下排列:

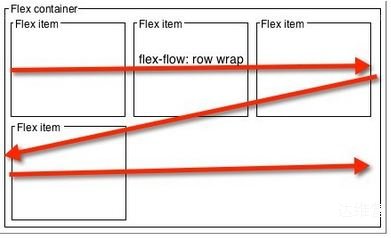
.container { display: flex; flex-flow: row;} 一个伸缩容器中的所有伸缩项目既可以排列在单行也可以多行排列。这个主要由“flex-flow”是否设置为“wrap”来决定。如果伸缩容器设置了“wrap”属性值,当伸缩项目在伸缩容器中无法在一行中显示的时候会另起一行排列。

.container { display: flex; flex-flow: row wrap;} 伸缩项目(flex items)
在伸缩容器中的所有子元素都将自动变成伸缩项目。没有额外配置CSS的必要。你唯一需要的做的就是设置伸缩项目的尺寸。
如果伸缩容器把“flex-flow”设置为“row”后,伸缩项目将需要设置他们的宽度。伸缩项目的高度将会自动设置为伸缩容器的高度:

如果伸缩容器把“flex-flow”设置为“column”后,伸缩项目将需要设置他们的高度,伸缩项目的宽度将会自动设置为伸缩容器的宽度:

给伸缩项目设置“width”和“height”属性来定义伸缩项目尺寸,而这个伸缩项目是独立于其他伸缩项目。例如,如果我们给主内容(content)设置了一个600px的宽度,不管伸缩容器中有一个、两个或者上百个伸缩项目,主内容的宽度都是600px。
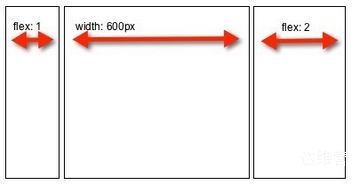
如果你想伸缩项目根据伸缩容器剩余的空间来决定伸缩项目的宽度,你可以使用“flex”属性。例如,我们可以告诉浏览器,左边栏和右边栏占用了伸缩容器减去主内容宽度的空间。
flex的值于对应的空间成正比。如果左边栏设置了值为“1”和右边栏设置了值为“2”,伸缩容器剩余的空间将按比例分配给左边栏和右边栏,并且右边栏所占的空间是左边栏的两倍:

下面是示例中运用在伸缩项目上的一些代码,展示了独立宽度和按比例计算的宽度:
.main { width: 600px;}.left { flex: 1;}.right { flex: 2;} 完整的实例
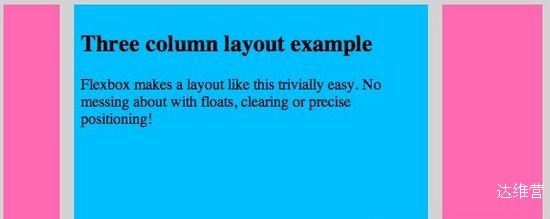
这是一个很简单的实例,Flexbox创建了一个经典的三列布局。主内容宽度为60%,而边栏是使用“flex”属性,按比例自动根据伸缩容器剩余空间计算得到对应的宽度:
HTML结构
… … …
CSS代码
.container { display: flex; flex-flow: row;}.main { width: 60%;}.left { flex: 1;}.right { flex: 2;} 示例效果

 达维营-前端网
达维营-前端网