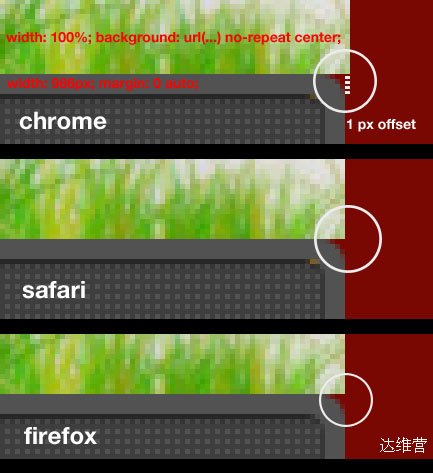
前端有时会用到背景图像,有时却会产生1px的位移,在网站查了很多资料,很多写的方法根本无法解决问题,最后用以下方法解决了这个问题。

CSS
@media screen and (-webkit-min-device-pixel-ratio:0) {
html {
margin-left: 1px;
}
html.evenWidth {
margin-left: 0px;
}
}
JavaScript (jquery)
$(document).ready(function {
var oWindow = $(window),
htmlEl = $('html');
function window_width() {
if(oWindow.width() % 2 == 0) {
htmlEl.addClass('evenWidth');
} else {
htmlEl.removeClass('evenWidth');
}
}
$(document).ready(function(){
window_width();
$(window).resize(window_width);
}); 达维营-前端网
达维营-前端网