
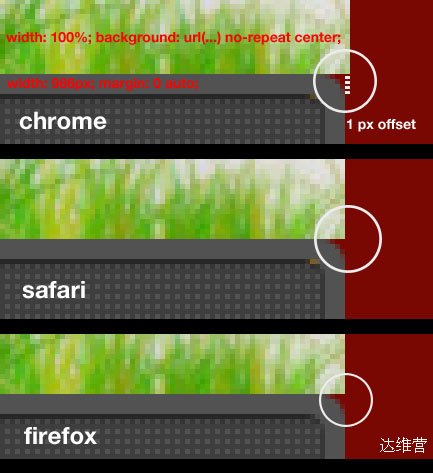
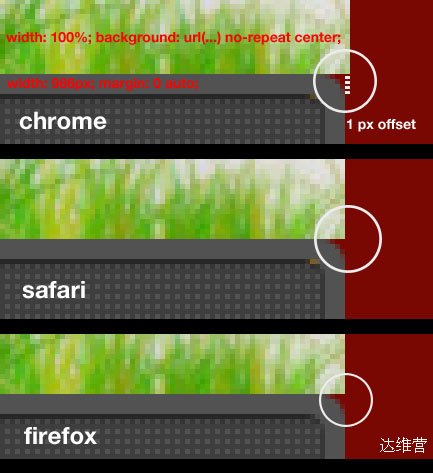
完美解决各浏览器中IE/Chrome背景图片居中1px偏移
前端有时会用到背景图像,有时却会产生1px的位移,在网站查了很多资料,很多写的方法根本无法解决问题,最后用以下方法解决了这个问题。 CSS @media screen and (-webkit-min-device-pixel-ratio:...

前端有时会用到背景图像,有时却会产生1px的位移,在网站查了很多资料,很多写的方法根本无法解决问题,最后用以下方法解决了这个问题。 CSS @media screen and (-webkit-min-device-pixel-ratio:...

阻止图片超过DIV的宽度,实现方式如下 CSS img{max-width:100%;margin-left:-1em;text-align:center;text-indent:0;} <script> func...

这是在网上找的一个解决方案,但没能实际解决问题,不过解决思路还是可以借鉴一下。 近在支持行业运营的一个推广页面,遇到了非常规的页面banner图居中的问题,为了解决此问题,做了简单的测试,做了一个小结,为经常做大促页面的兄弟姐妹们提供参考解...