最近做页面ajax加载是又用到loading动画,还好有一个spin.js
具体的包大家可以去http://fgnass.github.com/spin.js/下载,

如果想在页面里出现loading动画,大家只要这么做就可以了
首先页面里要有:<div class=”w-load”><div class=”spin”></div></div>
一定要有一个包含.spin的标签,然后调用 洒家 定义的function,就可以了
如: smallLoadingIcon(‘.w-load’);
具体的loading大小形状,可以自行调节。
function smallLoadingIcon(ele) { //小的loading图标
var spinner = new Spinner({
lines: 12,
length: 5,
width: 2,
radius: 4,
color: '#333',
speed: 1,
trail: 50,
shadow: false,
hwaccel: false,
className: 'spinner',
top: 0,
left: 0
});
var target = $(ele+' .spin')[0];
spinner.spin(target);
return spinner;
}
2.///////////////
这个函数的作用是ajax调用开始前 出现loading图标,数据加载完成后loading图标消失,
function loadAjaxSpin(ele, get_url, callback){ //第一个参数为loading图标加载的标签,第二个为ajax的数据接口,第三个为回调函数。
var spinner = new Spinner({
lines: 10,
length: 3,
width: 2,
radius: 4,
color: '#333',
speed: 1,
trail: 38,
shadow: false,
hwaccel: true,
className: 'spinner',
top: 'auto',
left: 'auto'
});
$(ele).show();
var target = $(ele+' .spin')[0];
spinner.spin(target);
$.ajax({
url: get_url,
success: function (data) {
callback(data);
},
complete:function(){
spinner.stop(); //用来停止loading
$(ele).hide();
},
dataType: 'json'
})
}
Spin.js 用法极其的简单:
显示 spinner
//target为显示spiner的父容器
var target=document.getElementById(“id”)
spinner.spin(target);
隐藏 spinner
spinner.spin();
我们来做一个简单完整的例子,来体验一次吧:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Ajax Loading Demo</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<!--原版压缩spin.js-->
<script type="text/javascript" src="js/spin.min.js" ></script>
<link href="css/index.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
//opts 可从网站在线制作
var opts = {
lines: 13, // 花瓣数目
length: 20, // 花瓣长度
width: 10, // 花瓣宽度
radius: 30, // 花瓣距中心半径
corners: 1, // 花瓣圆滑度 (0-1)
rotate: 0, // 花瓣旋转角度
direction: 1, // 花瓣旋转方向 1: 顺时针, -1: 逆时针
color: '#5882FA', // 花瓣颜色
speed: 1, // 花瓣旋转速度
trail: 60, // 花瓣旋转时的拖影(百分比)
shadow: false, // 花瓣是否显示阴影
hwaccel: false, //spinner 是否启用硬件加速及高速旋转
className: 'spinner', // spinner css 样式名称
zIndex: 2e9, // spinner的z轴 (默认是2000000000)
top: 'auto', // spinner 相对父容器Top定位 单位 px
left: 'auto'// spinner 相对父容器Left定位 单位 px
};
var spinner = new Spinner(opts);
$(document).ready(function () {
$("#btnRequest").bind("click", function () {
ajaxRequestData();
})
})
function ajaxRequestData(){
$.ajax({
type: "POST",
timeout: 10000,
dataType: "text",
url: "Index.ashx",
beforeSend: function () {
//异步请求时spinner出现
$("#firstDiv").text("");
var target = $("#firstDiv").get(0);
spinner.spin(target);
},
success: function (msg) {
$("#firstDiv").text(msg);
//关闭spinner
spinner.spin();
},
error: function (e, jqxhr, settings, exception) {
$("#firstDiv").text("请求发生错误...");
//关闭spinner
spinner.spin();
}
})
}
</script>
</head>
<body>
<div id="firstDiv">
</div>
<div id="secondDiv">
<input id="btnRequest" type="button" value="请求数据" class="btnStyle" />
</div>
</body>
</html>
点击“请求数据”按钮,效果如下图所示:

Spin.js 的扩展性也是很强的,可以下载其源码进行修改和扩展,这里是Spin.js 的讨论区 https://github.com/fgnass/spin.js/issues
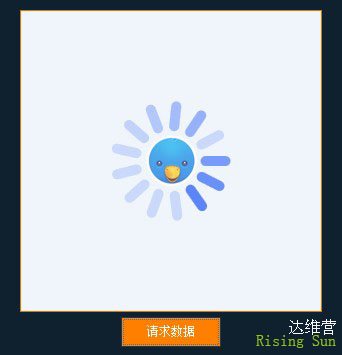
比如可将Spin.js 扩展成中间显示网站的logo,如下图所示:

代码十分的简单,好了,话不多说,另外再给大家提供一个在线设计 ajax loading gif 的网址:http://www.ajaxload.info/
 达维营-前端网
达维营-前端网