
解决forzen无下边框的问题
/*解决底部无边框线的问题*/ .ui-border-b:before{height: 1px;background-color: rgba(233, 233, 233, 0.2);content: ”;position: ab...

/*解决底部无边框线的问题*/ .ui-border-b:before{height: 1px;background-color: rgba(233, 233, 233, 0.2);content: ”;position: ab...

浏览器窗口大小改变时,前端显示常常会做些相应调整。针对这种情况,怎么办呢?可能我们马上想到window的onresize事件监听,针对不同浏览器,好像这个事件不太好用,我们能不能自己模拟这个事件呢?请参阅下面的主要代码: void func...

input中的disabled、readonly和hidden,相信一般的web应用中都会用到这些属性,身为前端有义务认清这些东西,这样的小东西容易在web应用产生bug。 disabled 用法:disabled,disabled=””(...

定义和用法 noscript 元素用来定义在脚本未被执行时的替代内容(文本)。 此标签可被用于可识别 <script> 标签但无法支持其中的脚本的浏览器。 HTML 与 XHTML 之间的差异 NONE 提示和注释: 注释:如果...

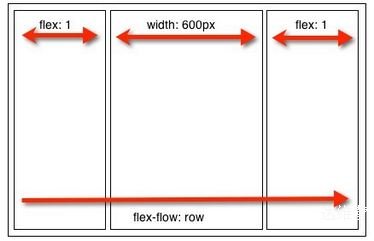
display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3c无前缀写法,谷歌和opera支持-webkit- 前缀写法,比较适合移动端开发使用, display:flex 这个牛逼的css3布局属性,遗憾的是只有谷歌和火狐支持,...

最近做php环境转到Eclipse上,开发环境默认都是白底黑字的, 时间长了眼睛很难受,于是找了eclipse color theme安装。 方法1:你可以从Eclipse Marketplace中下载 Please visi...

本文实例讲述了JavaScript控制网页平滑滚动到指定元素位置的方法 function elementPosition(obj) { var curleft = 0, curtop = 0; if (obj.offsetParent) {...

前端有时会用到背景图像,有时却会产生1px的位移,在网站查了很多资料,很多写的方法根本无法解决问题,最后用以下方法解决了这个问题。 CSS @media screen and (-webkit-min-device-pixel-ratio:...

阻止图片超过DIV的宽度,实现方式如下 CSS img{max-width:100%;margin-left:-1em;text-align:center;text-indent:0;} <script> func...

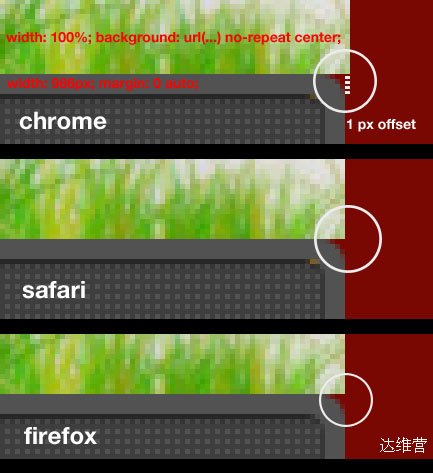
这是在网上找的一个解决方案,但没能实际解决问题,不过解决思路还是可以借鉴一下。 近在支持行业运营的一个推广页面,遇到了非常规的页面banner图居中的问题,为了解决此问题,做了简单的测试,做了一个小结,为经常做大促页面的兄弟姐妹们提供参考解...