
47个CSS3动画演示
CSS3 Clock With jQuery Analogue Clock 3D Cube That Rotates Using Arrow Keys Multiple 3D Cubes (Slide In/Out) CSS3 Accord...

CSS3 Clock With jQuery Analogue Clock 3D Cube That Rotates Using Arrow Keys Multiple 3D Cubes (Slide In/Out) CSS3 Accord...

Cufon官方并不支持中文,所以很多收费主题里带了Cufon字体,写了中文就不识别了google一番,发现很多人遇到同样的问题,归纳了一下解决方法,大致有如下几种。 方法一,使用中文字体的js文件,目前有一个做好的,是微软雅黑字体,中英文都...

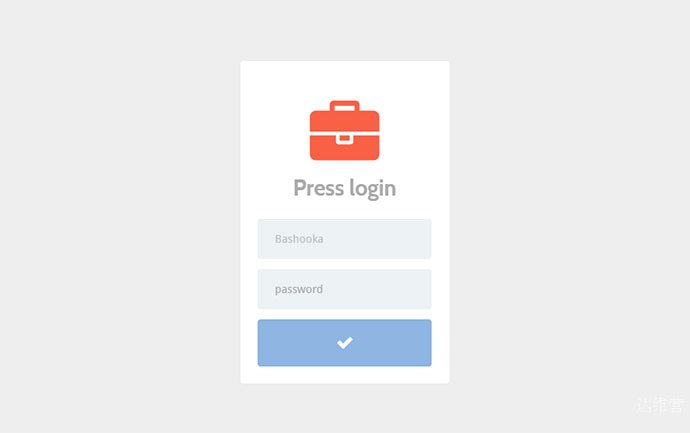
每个人都喜欢一个漂亮的登录界面,因为它通常是人们对你的应用程序的第一印象。所以在今天的文章中,我已经把20个有趣的CSS登录表单的设计,会给你一些新的想法,你的下一个网站或应用程序项目。 Login Box Concept Material...

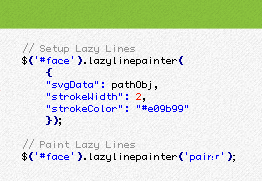
Lazy Line Painter 是基于 Raphaël(一个用于在网页中绘制矢量图形的 Javascript 库)的 jQuery 路径动画插件,能够把线条图案转换为吸引眼球的路径动画模式。 使用方法 使用这个插件被分层成两部分,准备你...

这篇文章翻译自 Julian Shapiro 的 CSS vs. JS Animation: Which is Faster?。Julian Shapiro 也是 Velocity.js 的创造者。这是一个非常高效、简单易用的JS动画库。他...

Javascript采用了IEEE-745浮点数表示法,这是一种二进制表示法,可以精确地表示分数,比如1/2,1/8,1/1024。遗憾的是,我们常用的分数都是十进制分数1/10,1/100等,二进制浮点数表示法并不能精确的表示类似0.1这...

HTML5框架是一类有助于快速轻松创建响应式网站的程序包。这些HTML5框架有着能减轻编程任务和重复代码负担的神奇功能,它们能够允许我们用更少的时间和精力去创建一个令人惊艳的网站。以下是我较熟悉推荐给大家的框架: 1. Twitter Bo...

雅虎推出了一个纯CSS的轻量级、响应式框架-Pure.css。pure.css非常小的,使用gzip文件大小:4.5 kb大小。Pure.css只提供很简单的样式,Pure.css是纯粹为每个网站或web应用程序而开发的,Pure.css是...

QRCode.js是一个实现生成二维码(QRCode)的js插件。 QRCode.js有着良好的跨浏览器兼容性(高版本使用HTML5的 Canvas,低版本IE使用table元素绘制),而且QRCode.js没有任何依赖。只需要引用一个QR...

animate.css是一个来自国外的 CSS3 动画库,它预设了引起弹跳(bounce)、摇摆(swing)、颤抖(wobble)、抖动(shake)、闪烁(flash)、翻转(flip)、旋转(rotate)、淡入淡出(fade)、滑动...