

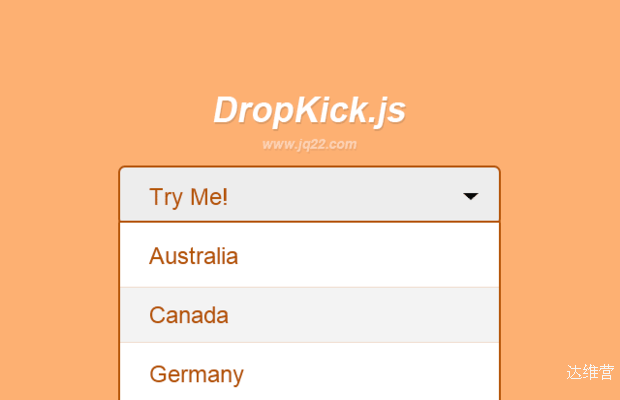
插件描述:dropkick.js是一个jQuery插件,创建美丽优雅的自定义下拉菜单。
DropKick中文帮助文档
参数
- initialize: function 当 Dropkick 初始化。这个值是 Dropkick 对象本身。
- change: function 每当值变化的Dropkick选择(通过用户操作或通过API)。这个值是Dropkick对象本身。
- open: function 每当Dropkick选择打开。这个值是Dropkick对象本身。
- close: function 每当Dropkick选择关闭。这个值是Dropkick对象本身。
- search: string 字符串
- “strict” – 搜索字符串完全匹配的选项的文本值开始(不区分大小写)。
- “partial” – 搜索字符串匹配的选项的文本价值部分(不区分大小写)。
- “fuzzy” – 搜索字符串相匹配的字符在给定的顺序(不完全)。最强的对手是首选。(不区分大小写)。
默认值为 “strict”.
- mobile: boolean 加入值是 true, 这将使移动设备的Dropkick元件。默认值为假。
属性
- dk.data – object
- elem – node Dropkick 元素
- select – node 原始的 select 元素
- settings – object 选项(缺省值和通过)
- dk.value – string 当前select选择的值
- dk.disabled – boolean 是否被禁用
- dk.form – node select 表单的形式
调用方法
- dk.add( elem, before )
- elem – Node/String HTMLOptionElement 或一个字符串插入
- before – Node/Integer HTMLOptionElement/Index elem 要插入之前。
将一个元素添加到选择。此选项将不仅将它添加到原来的选择,而是创造了一个反弹球来选择并将其添加到 Dropkick 选择。
- dk.item( index )
- index – integer
选择所需的索引列表中的一个选项(从最终选择负数)。
从列表中选择返回 Dropkick ,或NULL如果没有找到。
- dk.remove( index )
- index – integer
删除的选项(从select和Dropkick)在给定的索引。
- dk.disable( elem, disabled )
- elem – node/integer Dropkick项或选择指数
- disabled – boolean 这个select不可用 (默认值 true)
禁用或启用的选项;如果只有一个布尔通过(或没有),那么整个 Dropkick 将被禁用或启用。
- dk.reset( clear )
- clear – boolean
重置Dropkick选它最初选定的选项;如果明显是真实的,它将默认选择第一个选项(或multiselects没有选项)。
- dk.refresh() 重建和reinitalizedDropkick的Dropkick对象。*只使用如果当初选择元素改变了。
高级应用
这些被归类为“高级应用”,因为我们觉得这些通常是不典型的情况下利用。
属性
- dk.length – integer The number of options in the select
- dk.options – array An array of Dropkick options
- dk.multiple – boolean If this select is a multiselect
- dk.selectedOptions – array An array of selected Dropkick options
- dk.selectedIndex – integer An index of the first selected option
调用方法
- dk.open()Opens the Dropkick. Can even open disabled dropkicks.
- dk.close()Closes the Dropkick.
- dk.select( elem, disabled )
- elem – node/integer The Dropkick option or Index of an option to select
- disabled – boolean Allow the selecting of disabled options
Selects an option from the list.
Returns the selected Dropkick option.
- dk.selectOne( elem, disabled )
- elem – node/integer The Dropkick option or Index of an option to select
- disabled – boolean Allow the selecting of disabled options
Selects a single option from the list and scrolls to it (if the select is open or on multiselects). Useful for selecting an option after a search by the user.
Returns the selected Dropkick option.
- dk.search( pattern, mode )
- pattern – string The string to search the options for
- mode – string How the search is preformed; “strict”, “partial”, or “fuzzy”
Finds all options whose text matches the given pattern based on the mode.
- “strict” – The search string matches exactly from the begining of the option’s text value (case insensitive).
- “partial” – The search string matches part of the option’s text value (case insensitive).
- “fuzzy” – The search string matches the characters in the given order (not exclusively). The strongest match is selected first. (case insensitive).
返回匹配的Dropkick选项数组。*注意*:如果没有找到匹配将返回空数组。*
 达维营-前端网
达维营-前端网