
jQuery Ajax 实例 ($.ajax、$.post、$.get)
Jquery在异步提交方面封装的很好,直接用AJAX非常麻烦,Jquery大大简化了我们的操作,不用考虑浏览器的诧异了。 推荐一篇不错的jQuery Ajax 实例文章,忘记了可以去看看, 地址为:http://www.cnblogs.co...

Jquery在异步提交方面封装的很好,直接用AJAX非常麻烦,Jquery大大简化了我们的操作,不用考虑浏览器的诧异了。 推荐一篇不错的jQuery Ajax 实例文章,忘记了可以去看看, 地址为:http://www.cnblogs.co...

当下CSS3应用已经相当广泛,其中重要成员之一就是CSS3动画。并且,随着CSS动画的逐渐深入与普及,更复杂与细腻的动画场景也如雨后春笋般破土而出。例如上个月做的「企业QQ-新年祝福」活动: 感谢shirley帮忙录制上面的视频,虽然视频内...

前言 最近火热的有声娱乐平台 APP,企鹅 FM,在8月28日鬼节前夕,联合《盗墓笔记》推出了“勇敢者的游戏”活动。作为一个 UI 工程师,在这个移动互联网叱咤风云的时代,每次看到朋友圈中被分享的各种花样 H5 页面,总是心痒难耐,也想做有...

做移动前端的盆友应该都知道,动画特效方面,尤其兼容安卓系统,就和互联网端兼容IE6一样麻烦。好多效果不错的创意都因为不兼容安卓系统而夭折。归根到底还是因为安卓浏览器性能的问题。这里篇外话一下,安卓手机的硬件可以甩苹果一条街。但在浏览器上表现...

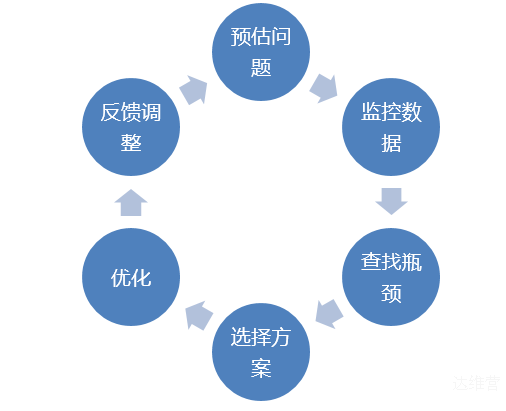
引言 前阵子在w3ctech的走进名企 – 百度前端 FEX 专场上曾“夸下海口”说听完讲座后七天就可以打造自己的前端性能监控系统,既然说出去了也不能食言。从前一篇文章前端数据之美相信大家对前端数据有了一定的了解,下面就针对其中...

移动前端开发由于是在手机上使用,需要考虑到网络信号较差和为用户的流量着想,性能和加载速度就是前端开发人员需要认真考虑的,PC的优化手段同样使用在移动端上,下面一起看看腾讯ISUX这篇文章是如何从CSS、javascript、http请求和硬...

移动前端开发中添加一些webkit专属的HTML5头部标签,帮助浏览器更好解析html代码,更好地将移动web前端页面表现出来。本文整理一些常用的meta标签。 <!DOCTYPE html> <!-- 使用 HTML5 ...

在github上看到一个专门收集这些问题的,对于移动方面由于自己做得不多,而且由于测试环境所限,无法重现具体bug,下面来一起看看这些坑以及是怎么解决,学习多一些移动前端的知识,以后做的时候就要所注意。 第一篇是外观表现: 问题描述 环境与...