
前端开发规范
一、前言 1.1 何为规范 对于某一工程作业或者行为进行定性的信息规定。主要是因为无法精准定量而形成的标准,所以,被称为规范。【百度百科:http://baike.baidu.com/view/113045.htm】 1.2 为何规范 规范...

一、前言 1.1 何为规范 对于某一工程作业或者行为进行定性的信息规定。主要是因为无法精准定量而形成的标准,所以,被称为规范。【百度百科:http://baike.baidu.com/view/113045.htm】 1.2 为何规范 规范...

最近搞Android项目的时候,遇到一个比较蛋疼的需求,需要从Client App调用系统浏览器打开一个页面,进行杂七杂八的一些交互之后,返回到App。如何打开浏览器和如何返回App这里就不说了,有兴趣的童鞋可私下交流。 之所以说这个需求蛋...

function getClass (classname,obj) {//obj就是找的标签范围; var obj=obj||document;//如果obj没有参数传进来的话就为假,就返回document; var arr=[];//设置...

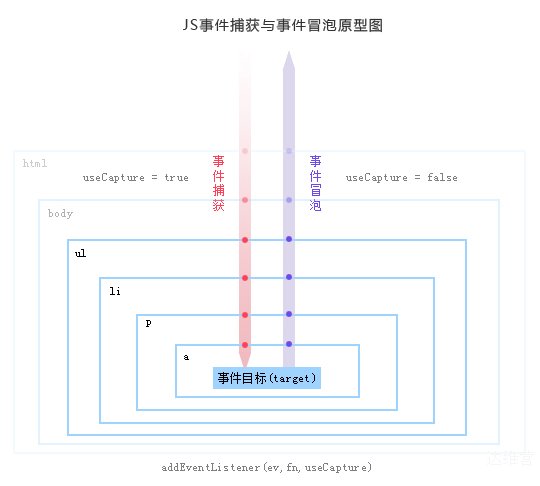
DOM方法 addEventListener() 和 removeEventListener()是用来分配和删除事件的函数。 这两个方法都需要三个参数,分别为: 事件名称(String)、要触发的事件处理函数(Function)、指定事件处...

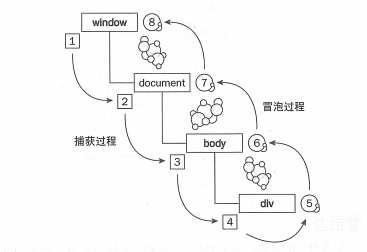
一、事件流 事件流描述的是从页面中接受事件的顺序。 IE的事件流是事件冒泡流,而Netscape的事件流是事件捕获流 1、事件冒泡 事件冒泡,即事件最开始由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上转播至最不具体的节点(...

事件——怎样使用事件以及IE和DOM事件模型之间存在哪些主要差别。 (1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。 IE 5.5: div -> body -> docume...

/** 获取元素到页面顶端的距离(出自jquery源码) */ function getCoords(el) { if (typeof el == 'string') { el = Fid(el); } var box = el.getBo...

这里收集了JS常用的原生函数,可以拿去直接用。 //字符串长度截取 function cutstr(str, len) { var temp, icount = 0, patrn = /[^\x00-\xff]/, strre = ""; ...

/** * 字符串是否含有html标签的检测 * @param htmlStr */ function checkHtml(htmlStr) { var reg = /<[^>]+>/g...

cookie相关js代码 function setCookie(n,v,mins,dn,path,time){ if(n){ if(!mins) mins = 365 * 24 * 60; if(!path) path = "/"; var...