
如何实现JavaScript动态加载CSS和JS文件
项目中需要用到动态加载CSS 文件,整理了一下,顺便融合了动态加载JS 的功能写成了一个对象,先上代码: var dynamicLoading = { css: function(path){ if(!path || path.length...

项目中需要用到动态加载CSS 文件,整理了一下,顺便融合了动态加载JS 的功能写成了一个对象,先上代码: var dynamicLoading = { css: function(path){ if(!path || path.length...

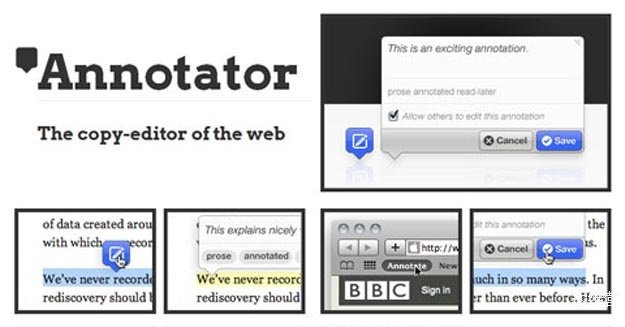
Animate.css是由Dan Eden的Daniel Eden使用CSS3的animation制作的动画效果的CSS集合。换句话说:Animate.css就是一大堆的很酷,很有趣,而且很炫又能跨浏览器的动画效果样式集锦,你可以直接使用到...

1. Pikaday : Standalone JavaScript Datepicker 这是一个令人耳目一新的JavaScript日期选择器 轻量轻(压缩和gzip后小于5KB) 没有依赖其它JS框架(但能够与Moment.js一起使用...

目前来看,JS框架以及一些开发包和库类有如下几个,Dojo 、Scriptaculous 、Prototype 、yui-ext 、Jquery 、Mochikit、mootools 、moo.fx Dojo Dojo(JS library...

<style type="text/css"> #container { width: 80%; height: 500px; } .attr { width: 100px; height: 0; padding-bottom:...

推荐语浏览量最高的1000个H5作品中,43%是心灵鸡汤,27%是测试题,15%是社交互动游戏,还有5%是品牌宣传,他们的高浏览量是怎么做到的,以下内容值得关注。来源:H5研究院(微信号:h5school) 关于H5的发展,分享几个最近看到...

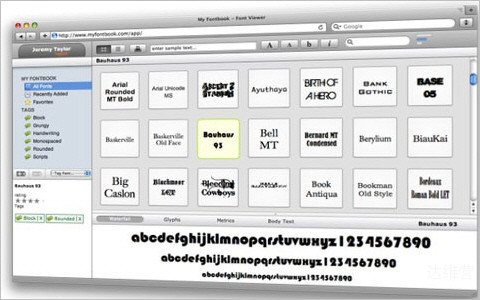
漂亮的字体设计总是招人喜欢的,感谢那些创造这些神奇设计技巧和工具的大神们,还有那些乐于分享他们所知的设计师。我们不断地寻找优秀的资源,进行编辑,并精心挑选其中最好的呈现给大家。接下来就为大家展示一些新鲜出炉的与字体设计相关的资源。 为了帮助...

Array 对象 Array 对象用于在单个的变量中存储多个值。 创建 Array 对象的语法: new Array(); new Array(size); new Array(element0, element1, …, el...

什么是跨域 JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象。但在安全限制的同时也给注入iframe或是ajax应用上带来了不少麻烦。这里把涉及到跨域的一些问题简单地整理一下: 首先什么是跨域,简单地理解就...

块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签’P”。“form”这个块元素比较特殊,它只能用来容纳其他块元素。 如果没有css的作用,块元素会顺序以每次另起一行的方式一直往...