1. Pikaday : Standalone JavaScript Datepicker

这是一个令人耳目一新的JavaScript日期选择器
- 轻量轻(压缩和gzip后小于5KB)
- 没有依赖其它JS框架(但能够与Moment.js一起使用)
- 模块化的CSS类,方便
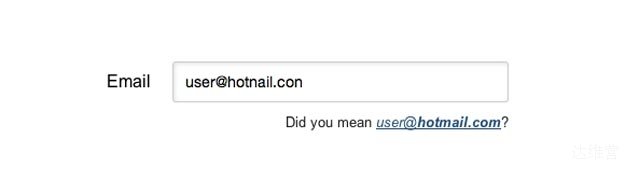
2. Mailcheck

Mailcheck.js是一个Javascript库和jQuery插件,用于检测email地址的域名。当域名不正确时,会提供相应的建议。
3. BonsaiJS

Bonsai 是一个开源的JavaScript库,用于创建图形和动画。该库的渲染器使用SVG的输出,并提供了一个直观,功能丰富的API。
它已经支持创建简单的图形(矩形,圆形,椭圆形等)。利用特定的功能和一个path()函数就能够绘制任意自定义的形状。
它可以应用颜色,渐变和过滤器(灰度,模糊,不透明度等)于这些形状。
很多鼠标(或触摸)和键盘事件已经内置到该库,并可以轻松地管理。
Bonsai 支持标准动画和关键帧动画,设置了一系列的连续动画。
并且拥有大量的简单的函数,可以在动画中使用。
4. Review

ReView is a tiny JavaScript library that allows visitors to switch between the layouts on request.It analyses the initial viewport + meta tag if available and displays a link/button to the visitor for instantly switching to the other viewport with no refreshes, all JavaScript. The view preference is automatically stored via HTML5 sessionStorage and a plugin architecture exists for extending its features.
5. Lenticular.js

Lenticular.js 是一个jQuery插件用于创建图片动画,可响应倾斜或鼠标事件。
这个插件主要用于移动浏览器(倾斜倾斜设备),但也可以用于桌面浏览器(鼠标控制)。
它非常易于使用,只要创建一序列的图片(将它们按image-1.jpg, image-2.jpg …这样的方式命名),定义图片的文件夹, 动画帧的数量,这样就可以了。
提供功能来激活/失效的效果,设定轴(X,Y或Z)和更多的功能。
6. Jarallax

Jarallax 是一个功能丰富的JavaScript库,能够轻松创建和制作视差滚动效果。
这库可以让我们使用keyframes来操作CSS,并支持自定义控制器。
这些控制器,与基于时间的动画相比,能够让我们决定解发哪一个事件动画滚动,鼠标手势等。
7. jsPDF

jsPDF是一个开源的JavaScript库,不需要任何服务器端脚本就能够在客户端创建PDF文件。
它已经能够支持添加文本(可设置样式),画图,插入图片。文档可以设置主题,像一些元数据如:标题、主题等。
支持大部分浏览器,如果有不支持的浏览将采用FLash代替实现。
8. Enquire.js

enquire.js是一款超棒的轻量级处理CSS Media Queries的javascript类库。主要特性如下:
- 帮助你处理匹配的media queries(不匹配的也可以)
- 针对浏览器事件响应
- 支持一次性的设置
- 不依赖任何类库,甚至jQuery
- 可以方便的应用到响应式设计中
- 类库非常小,压缩版小于1kb
9. jsDraw2DX : SVG Graphics Library

jsDraw2DX 是一个独立的JavaScript库,用于利用SVG创建任意类型的可交互图形(对于老的IE浏览器采用VML实现)。
除了能够生成所有的基本形状,如线,矩形,多边形,圆形,椭圆形,弧形等,图书馆可以绘制曲线,贝塞尔曲线(任何程度),函数绘图,图版和装饰的文本。
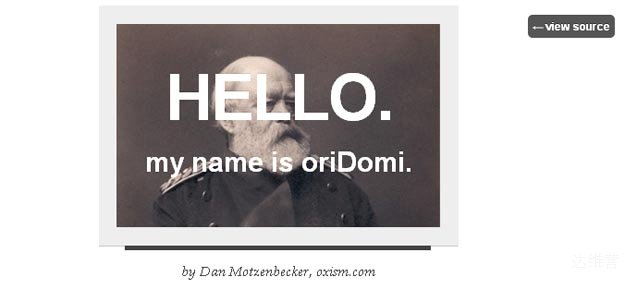
10. oriDomi

oriDomi是一个JavaScript库,用于漂亮得折叠任意HTML元素,就像一张纸。
这个库没有依赖任何JavaScript框架(但可选支持jQuery),它使用CSS 3D transitions 来创建效果。
它提供了多种效果和事件包括:accordion, reveal, curl, collapse, ramp, foldUp, unfold and reset.
oriDomi兼容大部分浏览器包括移动浏览器。
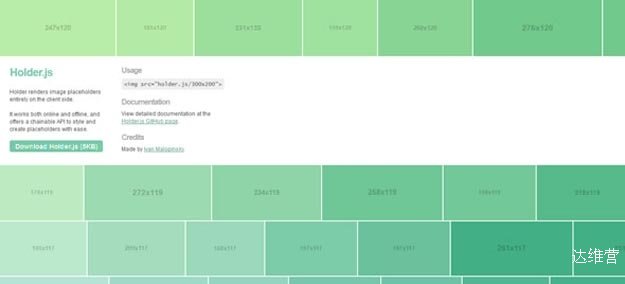
11. Holder.js

Holder.js完全在客户端上呈现图像占位符。在线和离线工作,并提供一个可链接的API的风格和轻松的创建占位符。在线和离线工作,并提供一个可链接的API的风格和轻松的创建占位符。
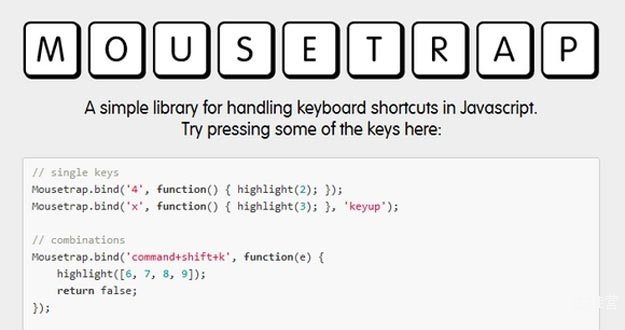
12. Mousetrap

Mousetrap 是一个JavaScript Library用于创建和管理键盘快捷键。这个JS是一个单独的JS包,非常小只有1.6kb。支持大部分浏览器包括IE6。
它可以实现单键,组合键或一个序列组合键。此外还可以监听keypress, keydown 或 keyup事件,然后据此决定触发哪个函数。
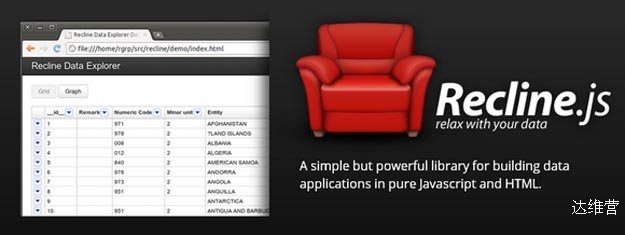
13. Recline.js

Recline.js是一个开源的JS库用于利用JavaScript + HTML轻松创建基于数据的应用。
它基于jQuery, Backbone.js 和 Underscore.js构建,提供组件+结构的方式来展示大量数据的应用与模型组(数据集,记录/行,场)和视图(网格,地图,图表等)。
这个库拥有大最的功能来处理数据集包括:加载,查询和操作等。
Recline.js 已经内置支持从、CSV files, Google Docs, ElasticSearch, CouchDB等来加载数据。并能够以表格,地图,时间线等方式来漂亮地展示数据。展示的方式可以很方便得按自己的需要进行扩展。
14. Sweet.js

Sweet.js 是 Mozilla 开发的,为 JavaScript 带来类似 Schema 和 Rust 的宏功能,宏可以让你使用自己想要的方式来扩展 JavaScript 语言。
15. Annotator

Annotator 是一个开源的JavaScript库和工具,用于让任意网页变成可添加注释。注释可以有评论内容,标签,用户等。 Annotator拥有一个简单而强大的插件体系,所以能够很方便对其功能进行扩展:比如为注释添加用户身份验证功能.
 达维营-前端网
达维营-前端网