背景
跨域是由浏览器的同源策略引起的,是指页面请求的url地址,必须与浏览器上url地址处于同域上(即域名,端口,协议相同)。这是为了防止某域名下的接口被其他域名下的网页非法调用,是浏览器对javascript施加的安全限制。
一、解决本地(使用文件协议)的跨域请求问题
首先创建一个test项目,在此项目中创建demo2.html文件,在data文件夹下新建一个mydata.json文件用来存储我们要访问的数据。
html中代码很简单,只有一个ajax请求。代码如下:
<script>
$(function(){
//alert(1);
$.ajax({
type:'get',
url:'../data/mydata.json',
success:function(data){
console.log(data);
},
error:function(){
console.log('error');
}
});
})
</script>
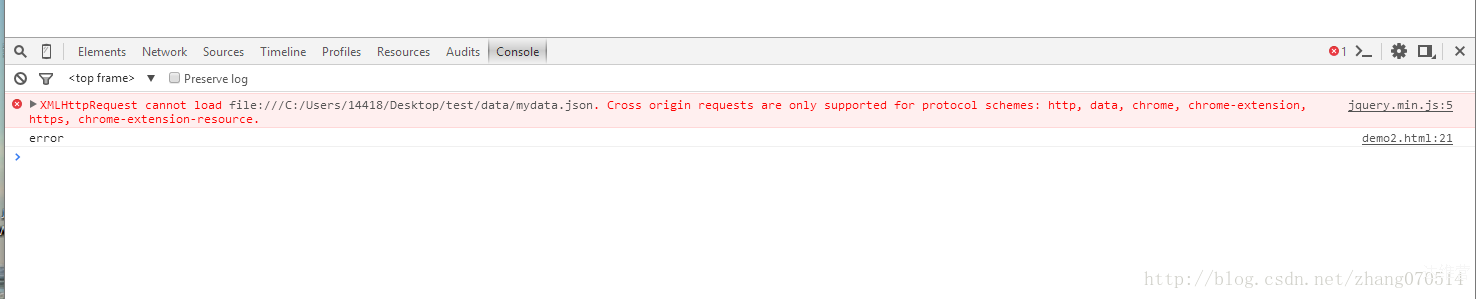
在浏览器中运行,结果…..就报错了:

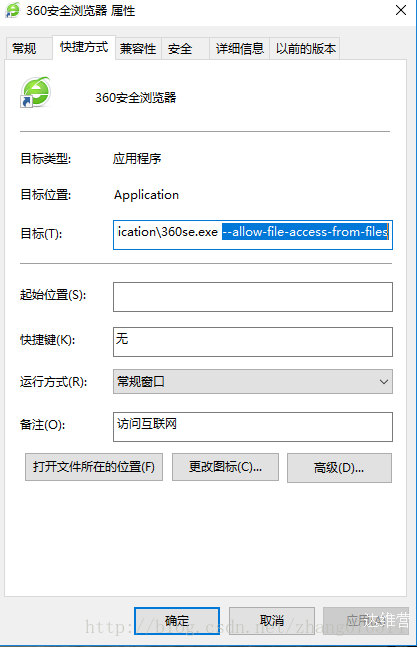
解决这个问题百度上有好多答案,具体操作:右键浏览器快捷方式,选择属性,在目标中添加–allow-file-access-from-files即可。

这样我们就能访问到数据了。(注意:如果还是报错,就以管理员身份运行浏览器)。
二、解决外网跨域请求问题。
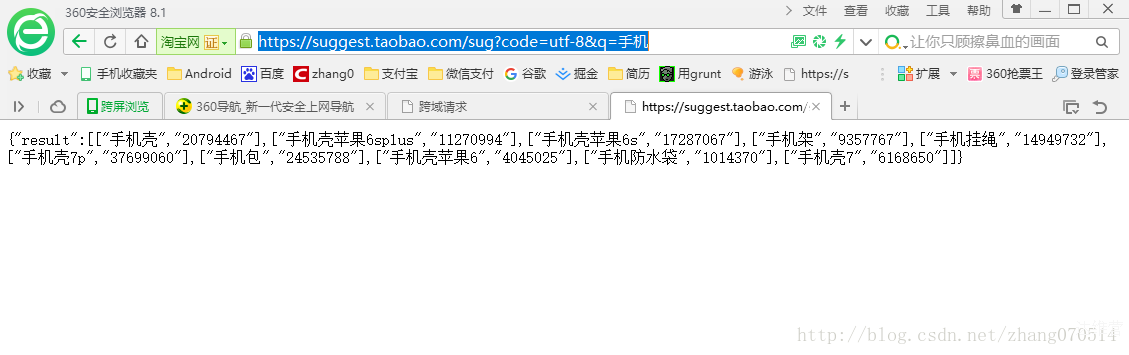
为了模拟真实的网络环境,我将之前创建的test项目放到tomcat的webapp下,然后运行tomcat。同时将html中的ajax访问的url地址改为淘宝免费提供的一个API接口https://suggest.taobao.com/sug?code=utf-8&q=手机,点击这个地址可以获取到相应的json数据。

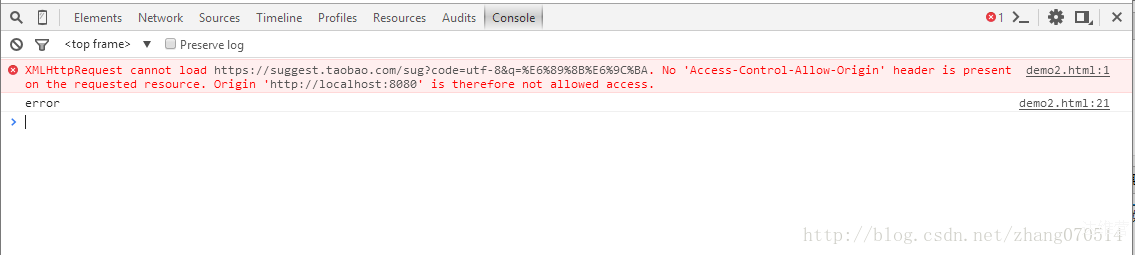
浏览器的地址是tomcat地址,而请求数据的地址是淘宝的地址,这肯定已经存在跨域问题了。ok,准备好之后,运行,不出我们预料,报错了…

这里我们提供两种解决方法:
第一种,使用jsonp协议, jQuery中的$.ajax方法也直接支持使用该协议进行跨域访问。代码就是在之前的ajax参数中再增加一个dataType:’jsonp’参数。同时我们又增加了一个dataFiter方法,你可以在这个方法内对返回的json数据进行预处理,比如过滤、更改数据等。我增加的目的主要是跟第二种方法做对比,这个后面再说。代码如下:
$.ajax({
type:'get',
dataType:'jsonp',
url:'https://suggest.taobao.com/sug?code=utf-8&q=手机',
//url:'../data/mydata.json',
dataFilter:function(json){
console.log(json);
return json;
},
success:function(data){
console.log(data);
},
error:function(XMLHttpRequest, textStatus, errorThrown){
console.log(XMLHttpRequest.status);
console.log(XMLHttpRequest.readyState);
console.log(textStatus);
}
});
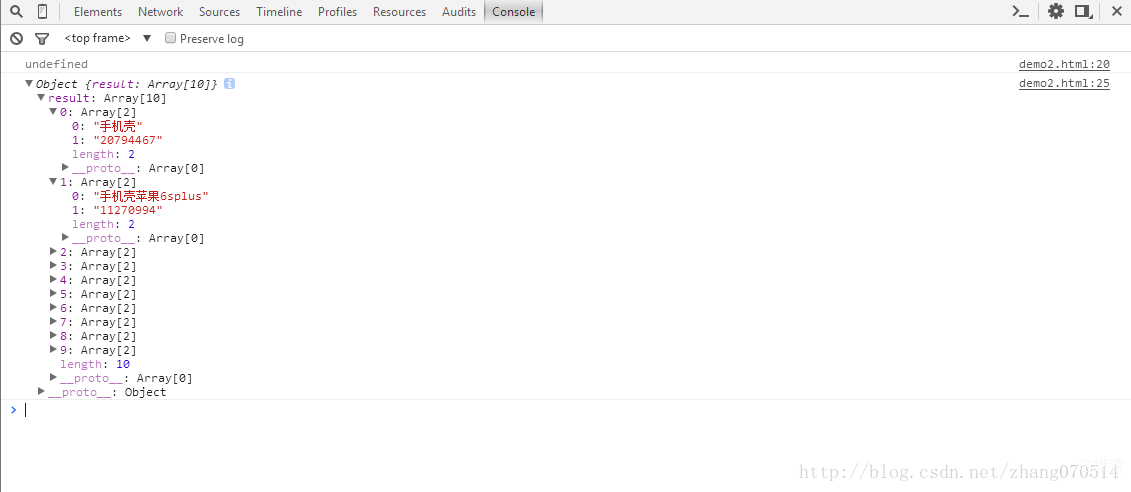
结果就访问到我们需要的数据了:注意打印的undefined是我们上面的dataFilter方法打印的。

第二种,使用jquery提供的一个插件jquery-jsonp,这是下载地址https://github.com/congmo/jquery-jsonp。下载后以后像引入jquery一样在html页面引入。代码如下:
$.jsonp({
type:'get',
url:'https://suggest.taobao.com/sug?code=utf-8&q=手机',
callbackParameter:"callback",
dataFilter:function(json){
console.log(json);
return json;
},
//url:'../data/mydata.json',
success:function(data){
console.log(data);
},
error:function(msg){
console.log(msg);
}
});
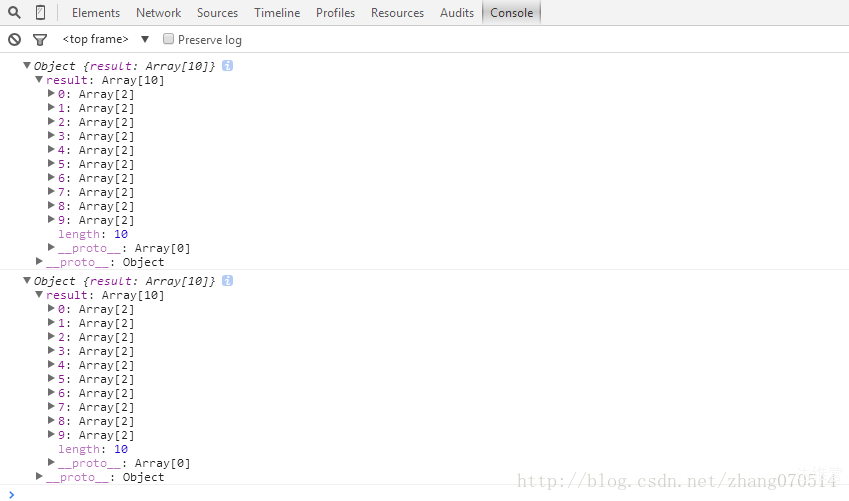
看起来跟上面的ajax方法差不多,注意在这里多了callbackParameter:”callback”这行代码,不加是会报错的。结果如下:第一个object对象是dataFilter方法打印的,第二个是我们在success方法中获取的数据。

数据获取到了,跨域问题解决了。最后我们再说一下dataFilter这个方法:
jsonp的dataFilter中的数据直接转换成json对象了,而ajax的dataFilter中获取的却是原生的带callback方法名的json字符串(控制台打印出来的是undefined)。如果需要对返回的数据进行预处理的话,建议使用jquery插件jquery-jsonp的$.jsonp方法。
 达维营-前端网
达维营-前端网