我们在写JS的过程中,有时可能会出现比较奇葩的问题,今天主要讨论JS获取对象的问题。
获取对像的方法有document.getElementById(),document.getElementsByName(),document.getElementsByTagName()。
首先我们定义HTML元素,要求我们获取form的所有子元素:
<form name="form1" id="myform" action="test.html" method="post" >
<input type="text" name="sitename" value="达维营_1" id="tid_1" ><br>
<input type="text" name="sitename" value="达维营_2" id="tid_2" ><br>
<input type="text" name="sitename" value="达维营_3" id="tid_3" ><br>
<input type="button" name="ok" value="保存"/>
</form>
我们通过上述三种方法获取其子元素
javascript如下:
var tab1 = document.getElementById('myform');
var tab2 = document.getElementsByName('form1');
var tab3 = document.getElementsByTagName('form');
var tab4 = tab1.childNodes;
var tab5 = tab2.childNodes;
var tab6 = tab3.childNodes;
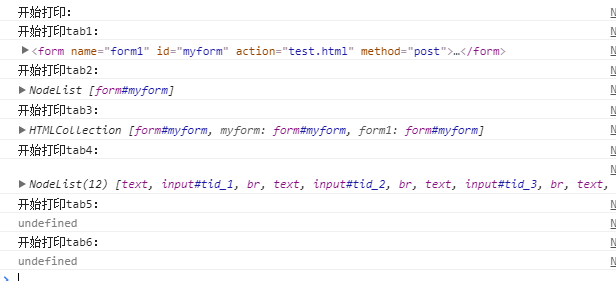
console.log('开始打印:');
console.log('开始打印tab1:');
console.log(tab1);
console.log('开始打印tab2:');
console.log(tab2);
console.log('开始打印tab3:');
console.log(tab3);
console.log('开始打印tab4:');
console.log(tab4);
console.log('开始打印tab5:');
console.log(tab5);
console.log('开始打印tab6:');
console.log(tab6);
通过以上我们发现,只有通过getElementById才能够使用childNodes,通过其它两种方法获取子元素均出现undefined。由于没有找到具体的原因,估计是无法对tab2,tab3使用childNodes.
 达维营-前端网
达维营-前端网